Heim >Backend-Entwicklung >C#.Net-Tutorial >Bezüglich der Übertragung von Cookie-Daten während der domänenübergreifenden Dateninteraktion zwischen WebAPI und Ajax in ASP.Net
Bezüglich der Übertragung von Cookie-Daten während der domänenübergreifenden Dateninteraktion zwischen WebAPI und Ajax in ASP.Net
- 黄舟Original
- 2017-05-21 11:18:062475Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Kenntnisse zur Datenübertragung von Cookies vorgestellt, wenn ASP.Net WebAPI und Ajax mit domänenübergreifenden Daten interagieren. Hat einen sehr guten Referenzwert. Werfen wir einen Blick darauf mit dem untenstehenden Herausgeber
Vorwort
Vor Kurzem hat das Projekt des Unternehmens architektonische Anpassungen erfahren, von der ursprünglichen dreistufigen Architektur zu einer Microservice-Architektur (genau Es soll serviceorientiert sein, hat aber noch nicht vollständig das Mikroniveau erreicht und die Granularität ist nicht so fein. Es folgt der RESTFull-Spezifikation, trennt Front- und Back-End vollständig und verwirklicht die Idee.) einer großen Frontpartie. Da dies mein erster Versuch war, stieß ich unterwegs auf viele Probleme. Heute werden wir eines der Probleme besprechen, wenn WebAPI und Front-End-Ajax mit domänenübergreifenden Daten interagieren, da beide unter unterschiedlichen Domänennamen der zweiten Ebene stehen (der Domänenname der ersten Ebene ist derselbe), können keine Cookies-Daten vorliegen erhalten.
Auch die anfängliche Übertragung von Cookies über den Header an die WebAPI kann das Problem lösen.
Eine weitere Lösung wird unten beschrieben.
Lösungsprozess:
Schritt 1: Legen Sie die Domain (Domäne) von Cookies auf die erste Ebene fest Domänenname, zum Beispiel: „.wbl.com“ (unter dem Domänennamen a.wbl.com)
Dies ist die Voraussetzung, nachdem Cookies in einem von ihnen gesetzt wurden Auf die WebAPIs können Sie über den Browser direkt zugreifenAndere WebAPIs können Cookies erhalten. Beispiel: Unter dem Domänennamen a.wbl.com gesetzte Cookies können durch direkten Zugriff auf die WebAPI des Domänennamens b.wbl.com mit einem Browser abgerufen werden. Wenn Sie jedoch Ajax unter dem Domänennamen c.web.com verwenden, um auf b.wbl.com zuzugreifen, können keine Cookies abgerufen werden. Dies liegt an den relativ geringen Berechtigungen von Ajax im Browser und der Unfähigkeit von Ajax, domänenübergreifend zu sein.
Cookies-Code schreiben:
/// <summary>
/// 给指定的 Cookies 赋值
/// </summary>
/// <param name="cookKey">Cookies 名称</param>
/// <param name="value">Cookies 值</param>
/// <param name="domain">设置与此 Cookies 关联的域(如:“.tpy100.com”)(可以使该域名下的二级域名访问)</param>
public static void SetCookiesValue(string cookKey, string value, string domain)
{
HttpCookie cookie = new HttpCookie(cookKey);
cookie.Value = value;
cookie.HttpOnly = true;
if (!string.IsNullOrEmpty(domain) && domain.Length > 0)
cookie.Domain = domain;
HttpContext.Current.Response.Cookies.Add(cookie);
}Schritt 2: Verwenden Sie Ajax in JQueryJsonp Daten Typ Lösen domänenübergreifender Probleme (unter dem Domänennamen c.wbl.com)
Das Front-End und das Backend müssen einheitliche Rückrufe definieren (Callezurück) Funktion Name.
Front-End-Ajax-Code:
// 设置Cookies
function set() {
var url = "http://a.wbl.com/api/setvalue/888888";
$.ajax({
type: "get",
url: url,
dataType: "jsonp",
jsonp: "callbackparam", //服务端用于接收callback调用的function名的参数
jsonpCallback: "success_jsonpCallback", //callback的function名称
success: function (json) {
console.log(json);
alert(json);
},
error: function () {
alert('fail');
}
});
}
// 获取Cookies
function get() {
var url = "http://b.wbl.com/api/getvalue";
$.ajax({
type: "get",
url: url,
dataType: "jsonp",
jsonp: "callbackparam", //服务端用于接收callback调用的function名的参数
jsonpCallback: "success_jsonpCallback", //callback的function名称
success: function (json) {
console.log(json);
alert(json);
},
error: function () {
alert('fail');
}
});
}Schritt 3: Jsonp-Datentyp in WebAPI zurückgeben
Jsonp-Format :
success_jsonpCallback({“Cookies”:”888888”})
Da sich dieses Format vom JSON-Format unterscheidet, funktioniert nur der in WebAPI zurückgegebene IHttpActionResult- oder HttpRequestMessage-Typ nicht, und schließlich über die stream Die Ausgabe implementiert nur dieses Format.
WebAPI-Code:
[Route("api/GetValue")]
[HttpGet]
public void GetValue()
{
string ccc = MyTools.Request.GetString("callbackparam");
var a = new { name = "Cookies", value = MyTools.Cookies.GetCookiesValue("name") };
string result = ccc + "({\"Cookies\":\"" + MyTools.Cookies.GetCookiesValue("name") + "\"})";
//var response = Request.CreateResponse(HttpStatusCode.OK);
//response.Content = new StringContent(result, Encoding.UTF8);
HttpContext.Current.Response.Write(result);
HttpContext.Current.Response.End();
// return response;
}
[Route("api/SetValue/{id}")]
[HttpGet]
public void SetValue(int id)
{
//string domain = "";
string domain = ".wbl.com";
MyTools.Cookies.ClearCookies("name", domain);
MyTools.Cookies.SetCookiesValue("name", id.ToString(), domain);
string ccc = MyTools.Request.GetString("callbackparam");
string result = ccc + "({\"result\":\"设置成功\"})";
HttpContext.Current.Response.Write(result);
HttpContext.Current.Response.End();
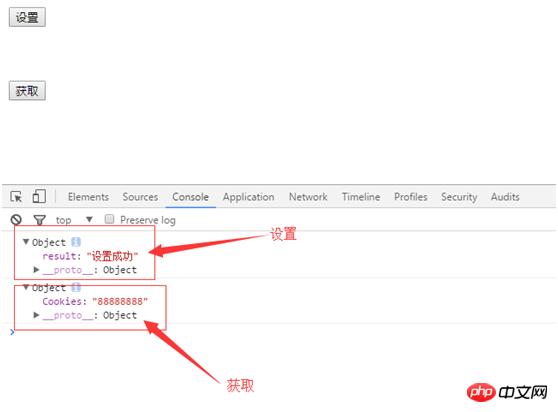
}Endeffekt:

Nachwort:
Dies ist nur eine Möglichkeit, dieses Problem zu lösen. Nach Baidu gibt es eine andere Möglichkeit, dies über Plug-Ins von Drittanbietern zu handhaben (Cross-Origin, Hilfeseite), und in Zukunft werden Experimente durchgeführt. Wenn einer von euch, der den Master abschließt, eine bessere Methode hat, seid bitte nicht geizig und klärt mich bitte auf! Rookie ist dankbar!
Das obige ist der detaillierte Inhalt vonBezüglich der Übertragung von Cookie-Daten während der domänenübergreifenden Dateninteraktion zwischen WebAPI und Ajax in ASP.Net. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

