Heim >Web-Frontend >CSS-Tutorial >Detailliertes Verständnis der Flex-Kompatibilität der CSS-Serie
Detailliertes Verständnis der Flex-Kompatibilität der CSS-Serie
- 巴扎黑Original
- 2017-05-21 10:46:411570Durchsuche
Als die Anzahl der von mir geschriebenen Seiten zunahm, stieß ich auch auf viele CSS-Kompatibilitätsprobleme. Diese Kompatibilitätsprobleme sind unvermeidlich, da sich die Technologie ständig weiterentwickelt. Um sie nicht zu beseitigen, müssen wir eine gewisse Kompatibilitätsverarbeitung durchführen. Dieser Artikel stellt hauptsächlich die Kompatibilität von Flex in CSS vor. Freunde in Not können sich darauf beziehen.
Vorwort
Ich habe beim Schreiben von Seiten viel Flex-Layout verwendet und finde es sehr nützlich. Nachfolgend finden Sie eine gute Einführung in das Flex-Layout.
Wenn Sie mehr über das Flex-Layout-Tutorial erfahren möchten, können Sie diesen Blog-Beitrag selbst lesen oder zu Baidu gehen. Hier werden wir zunächst mehr über die Kompatibilitätsprobleme von Flex sprechen Layout.
Warum?
Vielleicht möchten Sie fragen: Warum gibt es beim Flex-Layout Kompatibilitätsprobleme?
Der Grund für Kompatibilitätsprobleme liegt darin, dass die Technologie ständig aktualisiert wird. Einige alte Browser unterstützen nur die alte Syntax-Schreibmethode, sodass es sogenannte Kompatibilitätsprobleme gibt.
was?
Was sind also die alten und neuen Versionen?
Das Flex-Layout ist in die alte Version display:box;, die Übergangsversion display:flex box; und die aktuelle Standardversion display:flex; unterteilt. Wenn Sie also einfach eine neue Version des Syntaxformulars schreiben, wird es definitiv Kompatibilitätsprobleme geben.
Android
2.3 begann mit der Unterstützung der alten Version display:-webkit-box;
4.4 begann mit der Unterstützung der Standardversion von display:flex;
IOS
6.1 beginnt mit der Unterstützung der alten Version display:-webkit-box;
7.1 begann mit der Unterstützung der Standardversion display: flex;
PC
ie10 begann mit der Unterstützung, IE10 jedoch bereits in der Form -ms.
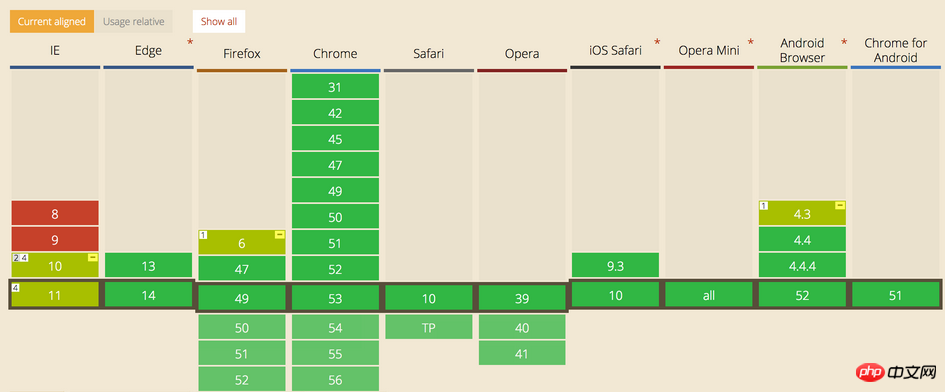
Im Folgenden ist der Supportstatus jedes Browsers aufgeführt

Wie?
Wie sollen wir also Kompatibilität schreiben?
Schreibmethode für die Box-Kompatibilität
.box{
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
}Schreibmethode für die Kompatibilität von Unterelementen
.flex1 {
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
}Diese kompatible Schreibmethode funktioniert möglicherweise nicht unbedingt. Vor allem in der Basisversion von Android. Warum? Da alles abwärtskompatibel ist, muss die Schreibreihenfolge geschrieben werden, bevor es funktioniert. Schreiben Sie einfach unten die alte Syntax, und nur einige inkompatible Mobileinstellungen erkennen sie. Sie wissen, welche die alte Syntax sind. Diejenigen mit Kästchen müssen unten geschrieben werden.
Die oben kompatible Schreibweise sollte also wie folgt aussehen:
.box{
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
}
.flex1 {
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
}Das obige ist der detaillierte Inhalt vonDetailliertes Verständnis der Flex-Kompatibilität der CSS-Serie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Warum zeigt Chrome beim Wechseln des Monitors die Farben unterschiedlich an?
- Warum funktionieren automatische Ränder nicht mit der absoluten Positionierung in CSS?
- Wie kann ich mit JavaScript auf CSS-generierte Inhalte zugreifen?
- Wie kann ich dafür sorgen, dass Flexbox in allen Browsern, einschließlich Internet Explorer 11, konsistent funktioniert?
- Wie kann ich fest und absolut positionierte Divs mit CSS präzise zentrieren?

