Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mithilfe der CSS-Technologie coole Spezialeffekte in Dropdown-Boxen
So erzielen Sie mithilfe der CSS-Technologie coole Spezialeffekte in Dropdown-Boxen
- 巴扎黑Original
- 2017-05-21 10:35:131776Durchsuche
Dieser Artikel stellt Ihnen eine coole Dropdown-Box vor, die mit CSS implementiert wurde. Der detaillierte Implementierungsprozess und der Beispielcode finden Sie im folgenden Artikel ein Blick.
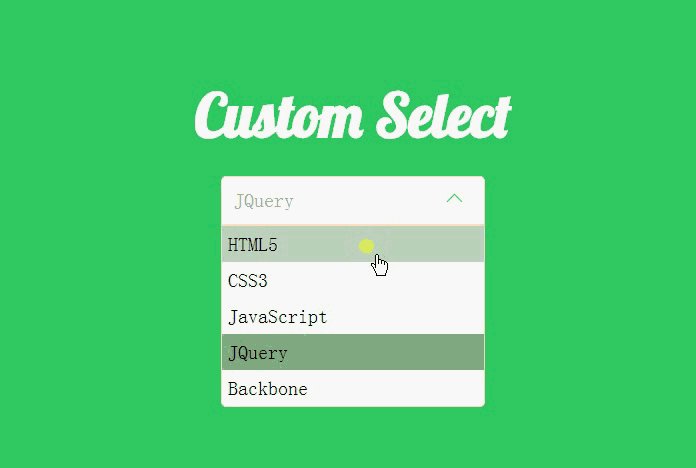
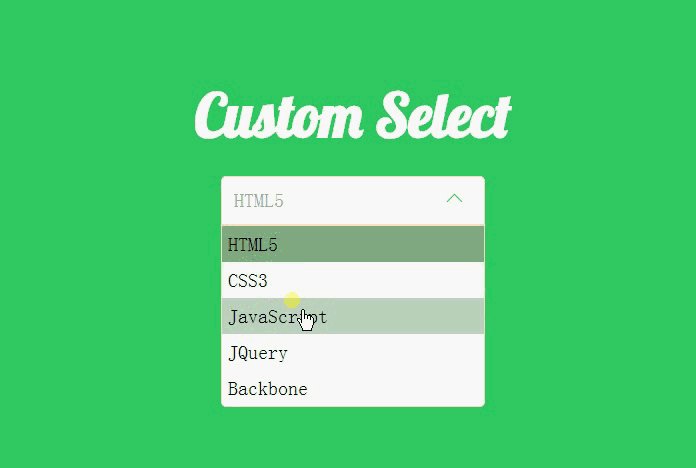
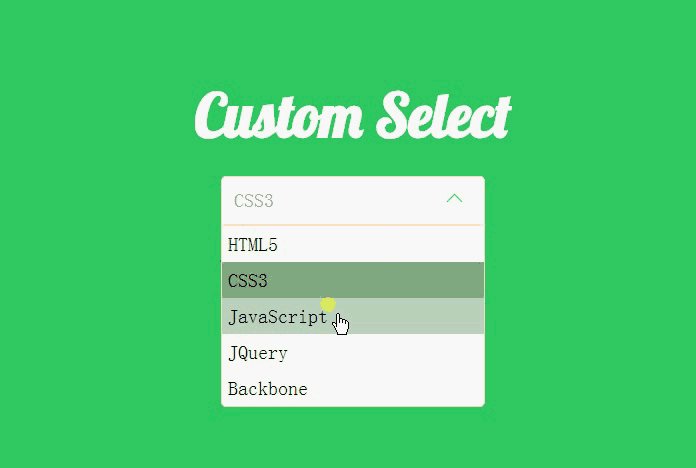
Werfen wir zunächst einen Blick auf die zu erreichenden Renderings

Das möchte ich Machen Sie einen solchen Der Effekt ist immer noch umständlich, aber der Code ist nicht schwer zu verstehen.
Werfen wir zunächst einen Blick auf den HTML-Code.
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<p class="container">
-
<p class="heading">
<h2>Benutzerdefiniert auswählenh2> ;
p>
<p Klasse="select">
<p>Bitte auswählenp>
-
<
li -
data-value="HTML5">HTML5li > 🎜>li
Datenwert - =
"CSS3">CSS3li > > JavaScript" >JavaScript
- li
> <li data-value="JQuery">JQuery< /
- li
> <li Datenwert="Backbone">Backbone
- li
p> ul> ;/
>
>
- li
Es ist ersichtlich, dass wir nicht das native Select-Element verwenden, sondern andere Elemente verwenden, um diesen Effekt zu simulieren. Wir haben den Datenwert für das li-Element angegeben, hauptsächlich weil wir JQuery verwenden werden, um den ausgewählten Wert abzurufen und ihn unter dem p-Element zu platzieren.
Sehen wir uns den CSS-Code Schritt für Schritt an.
CSS-CodeInhalt in die Zwischenablage kopieren
* {
Rand: 0;
Auffüllung: 0;
}
html {
Schriftart - Familie: 'Terminal';
}
- Körper {
-
Hintergrundfarbe
: #33CC66 - ;
} Auf 0 setzen.
2. Stellen Sie die Standardschriftart auf der Webseite auf Terminal und die Schriftgröße auf 62,5 %, also 10 Pixel, ein. - 3. Stellen Sie die Hintergrundfarbe auf #33CC66 ein.
<link href
=- 'http://fonts.googleapis.com/css?family=Lobster|Terminal+Dosis'
-
rel='stylesheet' type='text/css'> Wir haben oben die Terminal-Schriftart verwendet und werden als Nächstes auch die Lobster-Schriftart verwenden. Verwenden Sie daher diese Codezeile, um eine Referenz hinzuzufügen. 1. Geben Sie den Kopf an, wählen Sie die Breite und legen Sie die horizontale Zentrierung fest. 2. Ändern Sie die Breite der Überschrift, hauptsächlich um sie breiter als ausgewählt zu machen und schöner auszusehen. Geben Sie dann den oberen und unteren Rand an.
3. Legen Sie die Schriftart, Schriftgröße und Farbe des h2-Elements unter der Überschrift fest. CSS-CodeInhalt in die Zwischenablage kopieren
.wählen Sie > , .select ul {Hintergrundfarbe
:- #ffffff
- ;
-
🎜>Schriftgröße: 2rem;
-
Rahmen-Radius:
5px ; margin-bottom: 0 ;
Textausrichtung: links;
-
Polsterung: 1rem; 🎜>:
relativ ; - Rand unten
-
rechts - rechts
-Radius: 0;
-
🎜> Cursor
: Zeiger - ;
Farbe: rgba(102, 102, 102, .6);
}
.select > p:after {
display: block;
Breite: 10px;
Höhe: 10px;
Inhalt: '';
Position: absolut;
oben: 1.4rem;
richtigrichtig: 2rem;
border-bottom: 1px solid #33CC66;
border-left: 1px solid #33CC66;
transformieren: rotate(-45deg);
-
Übergang: transform .3s ease-out, top .2s ease-out;
-
}
1 、 设置 p 和 ul 元素 背景 颜色 和 边框 设置 设置。
2 、 为 p元素单独指定样式,并设置其 position 属性,主要是为了下面绘制右侧的下拉按钮.
3、利用 :after. 在p 元素的右方绘制下拉按钮, 可以看出来, 我们是利用左下边框然后旋转 -45 度 模拟的这个效果.值得注意的是,我们需要将其 display 设置为 block,并且设置宽高,否则看不到 这个效果.
CSS-Code复制内容到剪贴板
.select ul {
margin-top: 0;
border-top-left-radius: 0;
border-top-rightright-radius: 0;
list-style-type: none;
Cursor: Zeiger;
Überlauf-y: auto;
maximale Höhe: 0;
Übergang: max-height .3s ease-out;
}
.select ul li {
padding-left: 0.5rem;
Anzeige: Blockieren;
Linienhöhe: 3rem;
text-align: left;
}
1、设置 ul 的一些默认属性,并将其设置最大宽度为 0,指定 overflow-y.为 auto,这个时候ul 将会被隐藏.
2、在这里设置的时候我遇到了一个问题,就是 li. 标签始终占不满ul 的一行,那是因为其默认有 margin 和 padding,所以在一开始的时候就将网页中所有元素的外边距和内边距设置成了 0.
CSS-CodeInhalt in die Zwischenablage kopieren
.select.open ul {
-
max-height: 20rem;
- transform-origin: 50% 🎜>
-webkit- Animation: 0,5 Sekunden nach unten schieben
}
.select .open > p:after {
- top
: 1.6rem; transform : drehen (-225 Grad);
Übergang: 0,3 Sekunden Einzug, oben 0,2 Sekunden Einzug;
-
}
1 ist geöffnet. Stellen Sie die maximale Höhe ein und animieren Sie sie. 2. Drehen Sie die Dropdown-Schaltfläche um -225 Grad und weisen Sie ihr eine Animation zu.
Werfen wir einen Blick auf den für das ul-Element angegebenen Slide-Down-Animationseffekt, der auch der Schlüssel zu diesem Dropdown-Effekt ist.
CSS-Code
Inhalt in die Zwischenablage kopieren
@-webkit- Keyframes slide-down {0% {
- transform: scale(1, 0);
- } 🎜>}
-
-
-
> }
75 % {
}
100 % {
transform: scale(1, 1);
}
}
Sie verstehen es vielleicht, nachdem Sie den obigen Code gesehen haben, der darin besteht, die Größe von ul ständig so zu ändern, dass sie zwischen 0,75 und 1,25 liegt. Skalieren Sie es, damit es diesen Sprungeffekt hat.
Im Folgenden finden Sie einige einfache CSS-Codes, die ich nicht weiter erläutern werde. CSS-Code
Inhalt in die Zwischenablage kopieren- .select ul li: hover {
-
Hintergrundfarbe
: rgba(102, 153, 102, 0.4); - }
.select .selected {Hintergrundfarbe: rgba (102, 153, 102, 0,8);
}
CSS Jetzt, wo wir fertig sind, schauen wir uns an, wie wir Verwenden Sie JQuery, um diesen Effekt zu steuern. Wir müssen JQuery nicht herunterladen, um es zu verwenden, da viele Websites mittlerweile CDN-Dienste anbieten, wie zum Beispiel das BootCDN, das ich verwende.
- XML/HTML-Code
Inhalt in die Zwischenablage kopieren
- <
script src
= "http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"-
>
script
>
Sie können unten JQuery verwenden.
- XML/HTML-Code
-
Inhalt in die Zwischenablage kopieren
<Skript>
$(document).ready (function () {
$('.select ul li').on("click", function (e) {
-
var _this = $(this); $('.select
> p').text(_this.attr(' data-value')); -
$(_this).addClass('selected').siblings().removeClass('selected'); >
$('.select').toggleClass('open'); - cancelBubble(e);
- }) ;
- $('.select >
- p').on("click", function ( e) {
- $('.select').toggleClass('open');
cancelBubble(e);
}); {
$('.select').removeClass('open');
})
- event.stopPropagation) {
- event.preventDefault();
- event.stopPropagation();
- } else {
-
event.returnValue
= false - ;
- event.cancelBubble();
- }
- }
- Skript
>
-
1、首先为 p 标签绑定 klicken Sie auf 事件,在触发的时候,为 wählen Sie 添加或移除 offene Klasse,也然后将其赋值给 p 标签,然后为选中的 li Sobald Sie die ausgewählte Klasse ausgewählt haben, klicken Sie auf 事件, 当我们点击网页中任何一处地方的时候,如果 ul是打开的, 就将其关闭, 不过这个时候由于所有元素都在 Dokument 内, 所以我们需要阻止事件冒泡,调用Die Funktion cancelBubble() wird gelöscht.
Vorgang 好了,本文的内容到这就基本介绍了,希望能对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流.
-
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mithilfe der CSS-Technologie coole Spezialeffekte in Dropdown-Boxen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

