Heim >Web-Frontend >HTML-Tutorial >Eine Zusammenfassung der HTML-Wissenspunkte
Eine Zusammenfassung der HTML-Wissenspunkte
- 巴扎黑Original
- 2017-05-21 10:10:401481Durchsuche
Der folgende Editor bietet Ihnen eine Zusammenfassung der Front-End-HTML-Wissenspunkte (empfohlen). Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Kommen Sie und schauen Sie sich den Editor an
1. Übersicht über HTML
htyper Text Markup Language, also Hypertext Markup Language
Hypertext: bedeutet, dass die Seite Bilder, Links und sogar Nicht-Text-Elemente wie Musik und Programme enthalten kann.
Auszeichnungssprache: eine aus Tags (Tags) zusammengesetzte Sprache
Webseite == HTML-Dokument, vom Browser analysiert, zur Anzeige verwendet
Statische Webseite: statisch Ressourcen wie xxx.html
Dynamische Webseite: Der HTML-Code wird dynamisch von einer bestimmten Entwicklungssprache gemäß Benutzeranforderungen generiert
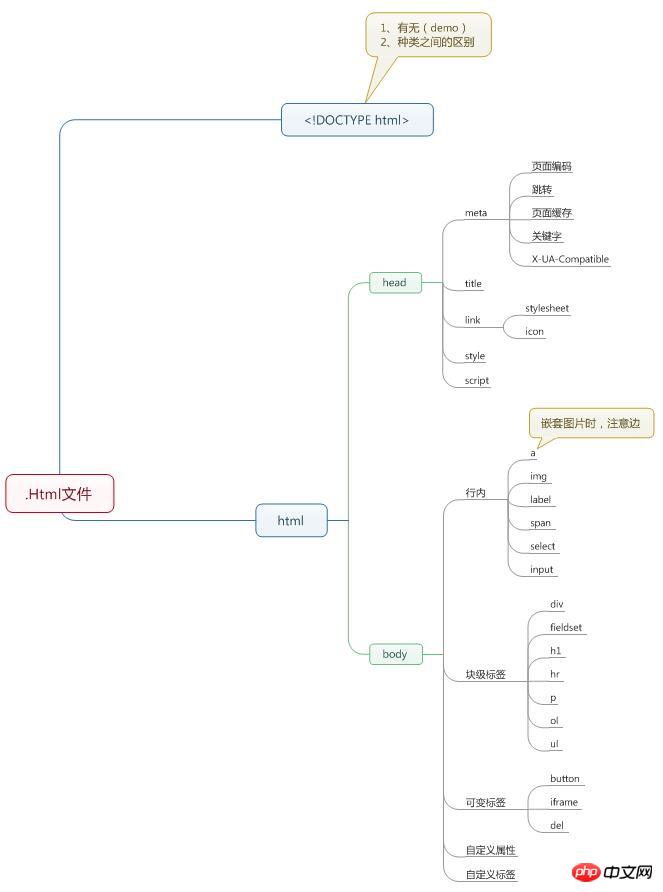
Das Folgende ist das Baumstrukturdiagramm der HTML-Datei

Das Konzept des Tags:
• Es besteht aus einem Wortpaar in spitzen Klammern . Zum Beispiel: *Alle Tags dürfen nicht mit einer Zahl beginnen
• Tags sind in zwei Teile unterteilt: Start-Tag und End-Tag Einfach. Diese Art von Tag wird als Selbstverschluss bezeichnet. Zum Beispiel:>• Beschriftungen können verschachtelt werden.
Attribute des Tags:
• Erscheinen normalerweise in Form von Schlüssel-Wert-Paaren, zum Beispiel name="alex"•Attribute können nur in öffnenden oder schließenden Tags erscheinen.• Attributnamen sind alle in Kleinbuchstaben geschrieben. *Attributwerte müssen in doppelte oder einfache Anführungszeichen gesetzt werden. Beispiel: name="alex"
•Wenn der Attributwert genau mit dem Attributnamen übereinstimmt, schreiben Sie einfach der Attributname direkt. Zum Beispiel readonly 2. Einführung in die Hauptkopf-Tags •Die Zusammensetzung des Meta-Tag: Das Meta-Tag hat zwei Attribute, nämlich das http-equiv-Attribut und das Namensattribut. Verschiedene Attribute haben unterschiedliche Parameterwerte. Diese sind unterschiedlich. Die Parameterwerte realisieren unterschiedliche Webseitenfunktionen.1 Das Namensattribut wird hauptsächlich zur Beschreibung von Webseiten verwendet, und der entsprechende Attributwert ist Inhalt. Der Inhalt im Inhalt wird hauptsächlich von Suchmaschinenrobotern verwendet, um Informationen zu finden und Informationen zu klassifizieren.
//(Beachten Sie die Anführungszeichen am Ende vor dem Sekunden und nach der URL)•Grundlegende Tags:
: Der Text wird kursiv.
und : Hochgestellt und tiefgestellt.
: Zeilenumbruch.
: Horizontale Linie
Tags auf Blockebene und Inline Tags
Tags auf Blockebene:

