Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erläuterung von drei Methoden zum Erstellen neuer Elemente
Detaillierte Erläuterung von drei Methoden zum Erstellen neuer Elemente
- 巴扎黑Original
- 2017-05-21 10:03:231604Durchsuche
Der folgende Editor bietet Ihnen eine Zusammenfassung von drei Methoden zum Erstellen neuer Elemente. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen
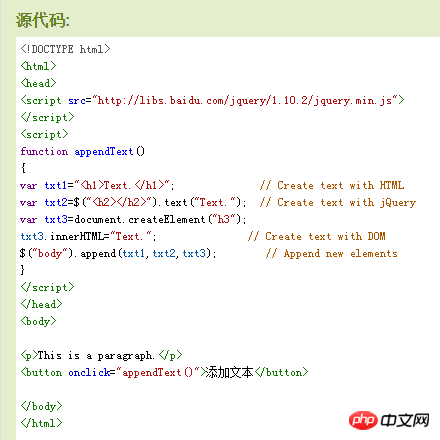
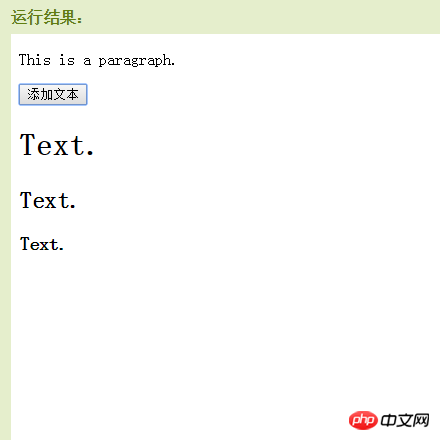
Die erste Methode: über Text/HTML
var txt1="
Text.
";Zweitens: Durch jQuery
var txt2=$("
").text("Text.");
Dritte Methode: Durch JavaScript/DOM
var txt3=document. createElement(" h3");
txt3.innerHTML="Text.";


Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von drei Methoden zum Erstellen neuer Elemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

