Heim >Backend-Entwicklung >C#.Net-Tutorial >Detaillierte Einführung in das ASP.NET MVC-Routing
Detaillierte Einführung in das ASP.NET MVC-Routing
- 零下一度Original
- 2017-05-20 13:35:522912Durchsuche
Grundlegendes zur Standard-Routentabelle
Wenn Sie eine neue ASP.NET MVC-Anwendung erstellen, ist die Anwendung bereits für die Verwendung von ASP.NET-Routing .ASP konfiguriert Das .NET-Routing wird an zwei Stellen eingerichtet.
Erster Punkt: Aktivieren Sie das ASP.NET-Routing in der Web--Konfigurationsdatei (Web.config-Datei). Die Konfigurationsdatei enthält vier Knoten, die sich auf das Routing beziehen: sytem.web.http Modules-Abschnitt, system.web.httpHandlers-Abschnitt, system.webserver.modules-Abschnitt und system.webserver.handlers-Abschnitt. Achten Sie besonders darauf, diese Knoten nicht zu löschen, da das Routing ohne sie nicht funktioniert.
Der zweite und wichtigere Punkt ist, dass in der Datei Global.asax der Anwendung eine Routing-Tabelle erstellt wird. Die Datei Global.asax ist eine spezielle Datei, die die Informationen enthält, die auf ASP wirken .NET-Anwendungslebenszyklusereignisse. Die Routing-Tabelle wird während des Anwendungsstartereignisses erstellt.
Die Datei in Listing 1 enthält die Standarddatei Global.asax für eine ASP.NET MVC-Anwendung.
Codeauflistung 1 – Global.asax.cs
使用系统;
使用 System.Collections.Generic;
使用 System.Linq;
使用 System.Web;
使用 System.Web.Mvc;
使用 System.Web.Routing;
命名空间 MvcApplication1
{
//注意:有关启用IIS6或IIS7经典模式的说明,
请访问http://go.microsoft.com/?LinkId=9394801
public class MvcApplication:System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection路由)
{
routes.IgnoreRoute( “{resource} .axd / {* pathInfo}”);
路线。
MapRoute( “Default”, // Route name
“{controller} / {action} / {id}”, //具有参数
的URL new {controller = “Home”,action =“Index”,id =“” } //参数默认值
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
} //具有参数的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults); } protected void Application_Start(){RegisterRoutes(RouteTable.Routes); }}} //具有参数的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults); } protected void Application_Start(){RegisterRoutes(RouteTable.Routes); }}} } protected void Application_Start(){RegisterRoutes(RouteTable.Routes); }}} } protected void Application_Start(){RegisterRoutes(RouteTable.Routes); }}}Wenn eine MVC-Anwendung zum ersten Mal ausgeführt wird, wird die Methode Application_Start() aufgerufen. Diese Methode ruft dann die Methode RegisterRoutes() auf. Die Methode RegisterRoutes() erstellt die Routing-Tabelle.
Die Standard-Routentabelle enthält eine einzelne Route (mit dem Namen „Default“). Die DEFAULT-Route ordnet den ersten Teil der URL dem Controller-Namen und den zweiten Teil der URL dem Controller zu Aktion. Der dritte Teil ist einem Parameter namens ID zugeordnet.
Angenommen, Sie geben die folgende URL in die Adressleiste des Browsers ein:
/Homepage/Index/ 3
Die Standardroute ordnet diese URL den folgenden Parametern zu:
Controller=Home
Action = Index
id = 3
Wenn Sie die URL /Home/Index/3 anfordern, wird der folgende Code ausgeführt:
HomeController.Index(3)
Die Standardroute enthält Standardwerte für alle drei Parameter. Wenn Sie keinen Controller angeben, wird als Controller-Parameter standardmäßig die Startseite verwendet. Wenn Sie keine Aktion angeben, wird als Aktionsparameter standardmäßig der Wertindikator verwendet. Wenn Sie schließlich keine ID angeben, ist der ID-Parameter standardmäßig die leere Zeichenfolge.
Sehen wir uns einige Beispiele an, wie das Standardrouting URLs Controller-Aktionen zuordnet. Stellen Sie sich vor, Sie haben die folgende URL in die Adressleiste des Browsers eingegeben:
/home
Wegen Wenn Sie die Standardwerte der Standard-Routing-Parameter eingeben, wird durch Eingabe dieser URL die index()-Methode der HomeController-Klasse in Listing 2 aufgerufen.
Codeauflistung 2 – HomeController.cs
使用 System.Web.Mvc;
命名空间 MvcApplication1.Controllers
{
[HandleError]
public class HomeController:Controller
{
public ActionResult Index(string id)
{
return View();
}
}
}In Codeauflistung 2 enthält die HomeController-Klasse eine Methode namens Index(), die einen Parameter namens Id.URL/Home akzeptiert die Index()-Methode, die mit einer leeren Zeichenfolge als Wert des Id-Parameters aufgerufen werden soll.
Aufgrund der Art und Weise, wie das MVC-Framework Controller-Aktionen aufruft, stimmt die URL /Home auch mit der index()-Methode der HomeController-Klasse in Listing 3 überein.
Codeauflistung 3 – HomeController.cs (Indexaktion ohne Parameter)
使用 System.Web.Mvc;
命名空间 MvcApplication1.Controllers
{
[HandleError]
public class HomeController:Controller
{
public ActionResult Index()
{
return View();
}
}
}Die Index()-Methode in Codeauflistung 3 akzeptiert keine Parameter URL /Home verursacht diesen Index () aufzurufende Methode. Die URL /Home/Index/3 ruft diese Methode ebenfalls auf (ID wird ignoriert).
Die URL /Home stimmt auch mit der index()-Methode der HomeController-Klasse in Listing 4 überein.
Codeauflistung 4 – HomeController.cs (Indexaktion mit nullbaren Parametern)
使用 System.Web.Mvc;
命名空间 MvcApplication1.Controllers
{
[HandleError]
public class HomeController:Controller
{
public ActionResult Index(int?id)
{
return View();
}
}
}In Codeauflistung 4 enthält die index()-Methode einen Integer-Parameter. Da es sich bei diesem Parameter um einen Nullable-Parameter handelt (der einen Nullwert haben kann), kann exponent() aufgerufen werden, ohne einen Fehler auszulösen.
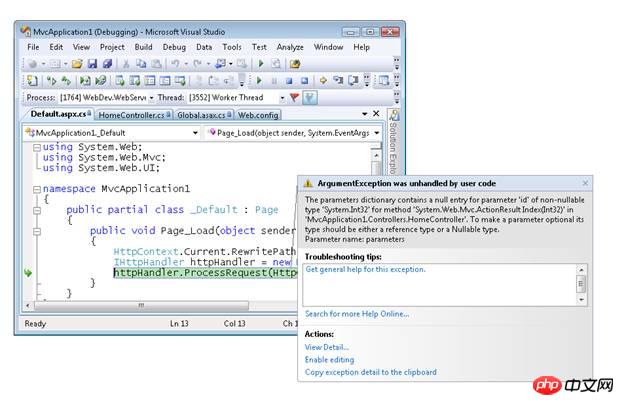
Abschließend löst der Aufruf der Index()-Methode in Listing 5 über die URL /Home eine Ausnahme aus, da der Id-Parameter kein Nullable-Parameter ist. Wenn Sie versuchen, die Index()-Methode aufzurufen, erhalten Sie eine Fehlermeldung wie in Abbildung 1 gezeigt.
Codeauflistung 5 – HomeController.cs (Indexaktion mit Id-Parameter)
使用 System.Web.Mvc;
命名空间 MvcApplication1.Controllers
{
[HandleError]
public class HomeController:Controller
{
public ActionResult Index(int id)
{
return View();
}
}
}
Abbildung 01: Aufrufen eines Controllers, der Parameterwerte erwartet. Aktionen
Andererseits funktioniert die URL /Home/Index/3 gut mit der Index-Controller-Aktion in Listing 5. Die /Home/Index/3-Anfrage führt zu einem Aufruf des Index mit einer Id()-Methode und der Id-Wert ist 3.
Der Zweck dieses Tutorials besteht darin, Ihnen eine kurze Einführung in das ASP.NET-Routing zu geben. Wir haben uns die Standard-Routing-Tabelle genauer angesehen, die Sie erhalten, wenn Sie eine neue ASP.NET MVC-Anwendung erstellen. Sie haben erfahren, wie die Standard-Routing-Tabelle URLs Controller-Aktionen zuordnet.
2.创建自定义路由
在这篇教程中,你会学习到如何为ASP.NET MVC应用程序添加自定义路由。你会学习如何将Global.asax文件中的默认路由表修改为自定义路由。
对于简单的ASP.NET MVC应用程序,默认的路由表已经可以很好的完成工作了。然而,你可以发现会存在特定的路由需求在这种情况下,你可以创建一个自定义路由。
设想一下,举个例子,你正在创建一个博客应用程序你可能想要像这样处理即将到来的请求:
/存档/ 2009年12月25日
当用户输入这一请求,你想要返回对应于日期2009年12月25日的博客条目。为了处理这种类型的请求,你需要创建一个自定义路由。
代码清单1中的Global.asax包含了一个新的自定义路由,命名为了博客,它处理了类似/存档/条目日期这样的请求。
代码清单1 - Global.asax(含有自定义路由)
使用 System.Web.Mvc;
使用 System.Web.Routing;
命名空间 MvcApplication1
{
public class MvcApplication:System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute(“{resource} .axd / {* pathInfo}”);
routes.MapRoute(
“Blog”, //路由名称
“Archive / {entryDate}”, //具有参数
的URL new {controller = “Archive”,action =“ } //参数defaults
);
routes.MapRoute(
“Default”,//路由名称
“{controller} / {action} / {id}”,//具有参数
的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
} } //参数defaults); routes.MapRoute(“Default”,//路由名称“{controller} / {action} / {id}”,//具有参数的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults); } protected void Application_Start(){ RegisterRoutes(RouteTable.Routes); } } } ,//路由名称“{controller} / {action} / {id}”,//具有参数的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults); } protected void Application_Start(){ RegisterRoutes(RouteTable.Routes); } } } , //路由名称“{controller} / {action} / {id}”, //具有参数的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults); } protected void Application_Start(){ RegisterRoutes(RouteTable.Routes); } } } //具有参数的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults); } protected void Application_Start(){ RegisterRoutes(RouteTable.Routes); } } } //具有参数的URL new {controller = “Home”,action =“Index”,id =“” } //参数defaults); } protected void Application_Start(){ RegisterRoutes(RouteTable.Routes); } } }添加到路由表中的路由顺序非常重要。我们的新自定义博客路由在现有的默认路由前面。如果你将这个顺序颠倒过来,那么默认路由将总是被调用,而不是自定义路由。
自定义博客路由匹配任何以/存档/作为开始的请求因此,它匹配所有下面的网址:
/存档/ 2009年12月25日
/存档/ 2004年10月6日
/存档/苹果
自定义路由将即将到来的请求映射到名为存档的控制器,并且调用了条目()动作。当调用项()方法时,条目日期作为entryDate参数进行了传递。
代码清单2 - ArchiveController.cs
使用系统;
使用 System.Web.Mvc;
命名空间 MvcApplication1.Controllers
{
public class ArchiveController:Controller
{
public string Entry(DateTime entryDate)
{
return “您从” + entryDate.ToString())请求了条目。
}
}
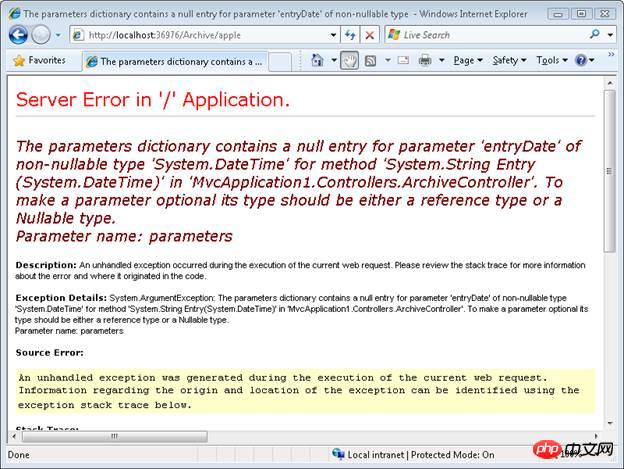
}注意到代码清单2中的条目()方法接受一个日期时间类型的参数.MVC框架非常的聪明,足以自动地将URL中的条目日期转换为日期时间值。如果URL中的条目日期参数不能转换为日期时间,将会引发错误(如图1)。
图1 - 转换参数时的错误

这篇教程的目的是演示如何创建自定义路由。你学习了如何在Global.asax中文件的路由表中添加自定义路由,该路由代表着博客条目。我们讨论了如何将对博客条目的请求映射到名为ArchiveController的控制器,和名为项()的控制器动作上。
3.创建路由约束
你可以使用路由约束来限制匹配特定路由的浏览器请求。可以使用正则表达式来指定一个路由约束。
举个例子,假设你已经在Global.asax中文件中定义了一个路由。
代码清单1 - Global.asax.cs
routes.MapRoute(
“Product”,
“Product / {productId}”,
new {controller =“Product”,action =“Details”}
);代码清单1包含一个叫做产品的路由。你可以使用产品路由将浏览器请求映射到代码清单2中的ProductController的。
代码清单2 - Controllers \ ProductController.cs
使用 System.Web.Mvc;
命名空间 MvcApplication1.Controllers
{
public class ProductController:Controller
{
public ActionResult Details(int productId)
{
return View();
}
}
}注意到产品控制器公布的详细信息()动作接受一个叫做的productId的参数。这个参数是一个整数参数。
定义在代码清单1中的路由将会匹配下面的任意网址:
/产品/ 23 /产品/ 7 不幸的是,路由也会匹配下面的网址: /产品/嗒嗒 /产品/苹果
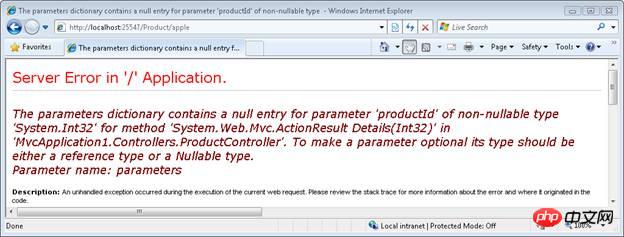
因为详细()动作期望的是一个整数值,发起一个含有非整数值的请求将会导致错误。举个例子,如果你在浏览器中输入/产品/苹果网址,那么你将会得到图1所示的错误页。

图1:错误页
你实际想做的是只匹配包含合适整数productId参数的URL。当定义路由来限制与路由相匹配的网址时,你可以使用约束。代码3中的修改后的产品路由包含了一个正则表达式,它限制了只匹配数字。
代码清单3 - Global.asax.cs
routes.MapRoute(
“Product”,
“Product / {productId}”,
new {controller =“Product”,action =“Details”},
new {productId = @“\ d +”}
)正则表达式\ D +匹配一个或多个整数这个限制使得产品路由匹配了下面的网址:
/产品/ 3 /产品/ 8999 但是不匹配下面的网址: /产品/苹果 /产品
这些浏览器请求将自由另外的路由处理,或者,如果没有匹配的路由,将会返回一个“资源找不到”错误。
创建一个自定义路由约束
这篇教程的目标是演示如何创建一个自定义路由约束。自定义路由约束允许你阻止某个路径被匹配,除非满足一些自定义的条件。
在这篇教程中,我们创建了一个本地主机路由约束.Localhost路由约束只匹配本地计算机发出的请求。通过互联网发出的远程请求不会被匹配。
。你可以通过实现IRouteConstraint接口来实现一个自定义路由这是一个极其简单的接口,它只描述了一个方法:
bool Match(
HttpContextBase httpContext,
Route route,
string parameterName,
RouteValueDictionary值,
RouteDirection routeDirection
)这个方法返回一个布尔值。如果返回了假,与约束相关联的路由将不会匹配浏览器请求。
本地主机约束包含在了代码清单1中。
代码清单1 - LocalhostConstraint.cs
使用 System.Web;
使用 System.Web.Routing;
命名空间 MvcApplication1.Constraints
{
public class LocalhostConstraint:IRouteConstraint
{
public bool Match
(
HttpContextBase httpContext,
Route route,
string parameterName,
RouteValueDictionary values,
RouteDirection routeDirection
)
{
return httpContext.Request.IsLocal;
}
}
}代码清单1中的约束利用了HttpRequest的类公布的IsLocal属性。当发出请求的IP地址是127.0.0.1或者与服务器的IP地址相同时,这个属性返回真。
你在定义于Global.asax中的路由中使用了自定义约束。代码清单2中的Global.asax中文件使用了本地主机约束来阻止任何人请求管理员页面,除非他们从本地服务器发出请求。举个例子,当请求来自远程服务器时,对于/管理/ DeleteAll的请求将会失败。
代码清单2 - Global.asax
使用系统;
使用 System.Collections.Generic;
使用 System.Linq;
使用 System.Web;
使用 System.Web.Mvc;
使用 System.Web.Routing;
使用 MvcApplication1.Constraints;
命名空间 MvcApplication1
{
public class MvcApplication:System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes){
routes.IgnoreRoute( “{resource} .axd / {* pathInfo}”);
routes.MapRoute(
“Admin”,
“Admin / {action}”,
isLocal = new LocalhostConstraint()}
);
//routes.MapRoute(
// “默认”,//路线名称
// “{控制器} / {行动} /(编号)”,// URL与参数
// 新 {控制器= “主页”,动作=“索引“,id =”“ } //参数defaults
//);
}
protected void Application_Start(){
RegisterRoutes(RouteTable.Routes);
}
}
}本地主机约束使用在了管理路由的定义中这个路由不会被远程浏览器请求所匹配然而,应该意识到定义在Global.asax中中的其他路由可能会匹配相同的请求理解这一点很重要。:约束阻止了特定路由匹配某一请求,而不是所有定义在Global.asax中文件中的路由。
注意到默认路由在代码清单2中的Glabal.asax文件中被注释掉了。如果你包含默认路由,那么默认路由将会匹配对管理控制器的请求。在这种情况下,远程用户仍然可以调用管理控制器的动作,即使他们的请求不匹配管理路由。
【相关推荐】
1. 什么是ASP.NET MVC ?总结ASP.NET MVC
2. 详细介绍ASP.NET MVC--控制器(controller)
5. 通过asp.net mvc开发微信自定义菜单编辑工具的代码示例
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das ASP.NET MVC-Routing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

