Heim >Web-Frontend >CSS-Tutorial >Empfohlene zehn CSS3-Animationsbeispiele
Empfohlene zehn CSS3-Animationsbeispiele
- Y2JOriginal
- 2017-05-20 11:18:282793Durchsuche
Das Erscheinungsbild unserer Webseiten wird hauptsächlich durch CSS gesteuert. Durch das Schreiben von CSS-Code kann das Layout unserer Webseiten und der Stil von Webinhalten beliebig geändert werden. Das Aufkommen von CSS3 kann Webseiten viele Animationselemente hinzufügen, wodurch unsere Webseiten lebendiger und interessanter werden und die Interaktion mit ihnen einfacher wird. Dieser Artikel stellt 10 sehr coole CSS3-Animationsfälle vor.
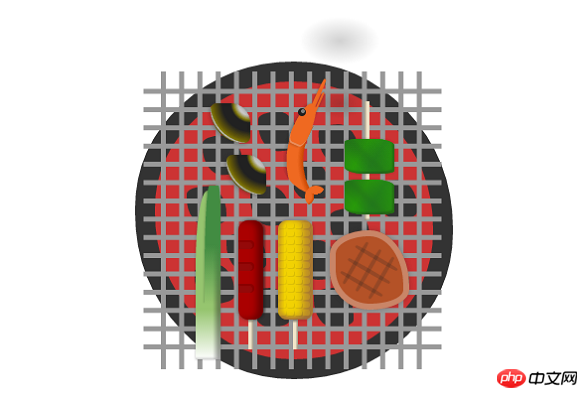
1. Grillanimation mit reinem CSS3 realisieren
Diese CSS3-Animation ist ziemlich kreativ. Der erzeugte Rauch wird auch durch CSS3-Animation realisiert, was ziemlich cool ist.

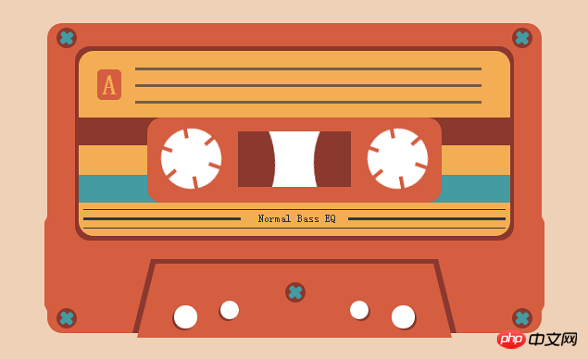
2. Super klassische CSS3-Bandanimation
Dies ist eine CSS3-Bandanimation. Das gesamte Band wird ebenfalls mit CSS3 gezeichnet und auch die Rotationsanimation des Bandes ist auf Basis von CSS3 implementiert.

3. Reine CSS3-Charakterlaufanimation
Diese CSS3-Charakterlaufanimation kann sein Mit dem Namen „Excellent“ lässt sich nicht sagen, ob es von Flash oder CSS3 erstellt wurde.

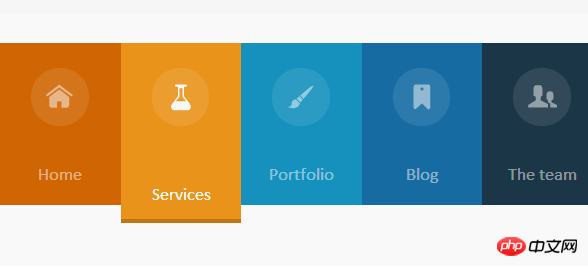
4. Reines CSS3 zur Implementierung eines responsiven Schiebemenüs
Dieses CSS3-Menü folgt Das Layout lässt sich je nach Bildschirmgröße neu anordnen und ist somit ideal für den Einsatz auf mobilen Webseiten geeignet.

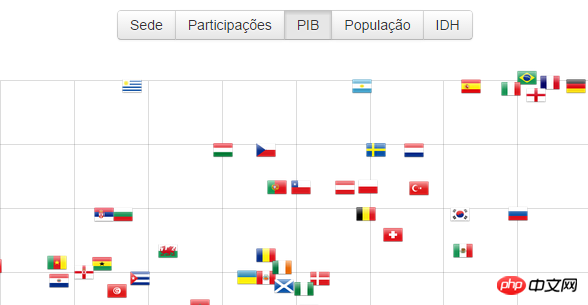
5. CSS Sprites implementiert BilderGruppierung Effekte
Verwenden Sie die Sprites-Funktion von CSS, um ein Bild in viele kleine Bilder aufzuteilen, und verwenden Sie CSS3, um diese kleinen Bilder zu gruppieren und zu rendern.

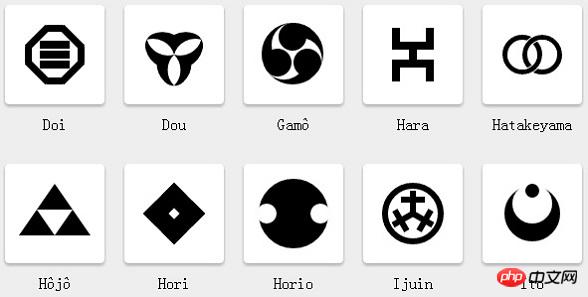
6. Reine CSS3-SymboleSchaltflächengruppeKombiniert
Dies ist eine Reihe von Symbolschaltflächen in schwarzer Serie. Seien Sie nicht überrascht, diese Symbole werden alle mit CSS3 gezeichnet.

7. Die reine CSS3-Charakterlaufanimation
ähnelt dem vorherigen Charakterlauf Animation Im Vergleich dazu ist diese Laufanimation etwas schwerfällig, aber auch recht interessant. Sie können sie sich ansehen.

8. Reine CSS3-Kreative Animation wird geladen
Ich fürchte, Sie haben' So eine Ladeanimation haben Sie noch nie gesehen. Der Effekt der Simulation der Engine ist doch sehr kreativ, nicht wahr?

9. Reines CSS3 zur Realisierung eines personalisierten Menüs
Dieses Menü sieht sehr personalisiert aus. Vor allem das Hintergrundbild ist sehr interessant.

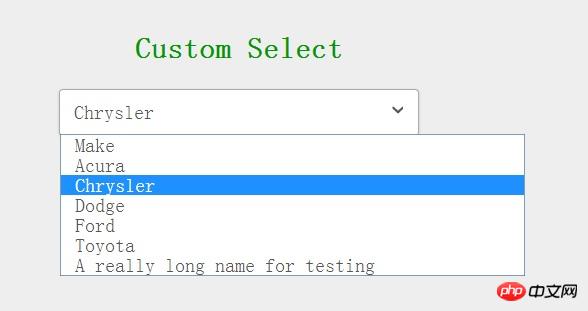
10. Benutzerdefiniertes CSS3-Auswahl-Dropdown-Formular
Ist das mit dem Browser gelieferte Auswahl-Dropdown-Feld hässlich? Dann können Sie es mit dieser CSS3-Anwendung verschönern.

Dieser Artikel endet hier. Weitere Inhalte und technische Artikel in CSS3-Qualität werden in Zukunft veröffentlicht Bleiben Sie dran, erwarten Sie.
【Verwandte Empfehlungen】
Kostenloses CSS3-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEmpfohlene zehn CSS3-Animationsbeispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

