Heim >Web-Frontend >HTML-Tutorial >Machen Sie sich mit der Beherrschung der Tabellen- und Formularformulare in HTML vertraut
Machen Sie sich mit der Beherrschung der Tabellen- und Formularformulare in HTML vertraut
- Y2JOriginal
- 2017-05-20 10:24:493990Durchsuche
In diesem Artikel werden hauptsächlich Tabellen, Formular-Tags und Formularübermittlungsmethoden vorgestellt.
Inhaltsverzeichnis
1. f5d188ed2c074f8b944552db028f98a1-Tag: Definieren Sie das table-Layout in HTML.
2. ff9c23ada1bcecdd1a0fb5d5a0f18437-Tag: wird zum Erstellen von HTML-Formularen verwendet.
3. Methode zur Formularübermittlung: Einführung in die Get- und Post-Methoden.
1. f5d188ed2c074f8b944552db028f98a1-Tag
1.1 Beschreibung
definiert das Tabellenlayout in HTML.
1.2 Format
<table> <caption></caption> <tr> <th></th></tr> <tbody> <tr><td></td></tr> <tr><td></td><tr> <tbody></table>
1.3 Enthaltene Elemente
63bd76834ec05ac1f4c0ebbeaafb0994< ; /caption>: Header-Informationen.
a34de1251f0d9fe1e645927f19a896e8fd273fcf5bcad3dfdad3c41bd81ad3e5: Definieren Sie eine Tabellenzeile; Eine Tabellenüberschrift; wenn es sich um einfachen Text handelt, wird sie standardmäßig fett angezeigt.
92cee25da80fac49f6fb6eec5fd2c22aca745a59da05f784b8811374296574e1: kann als Inhaltsbereich der Tabelle verstanden werden. Dies wird verwendet, wenn Chrome- und FF-Browser Zeilen dynamisch in die Tabelle einfügen das DOM. Wenn Sie keine DOM-Operationen
ausführen möchten, müssen Sie diese nicht hinzufügen.b6c5a531a458a2e790c1fd6421739d1cb90dd5946f0946207856a8a37f441edf: Definieren Sie eine Zelle
1.4 Attribute
table
Attribute:b
order: Definieren Sie den Rand des Tabellenbreite, der Standardwert ist 0, was bedeutet, dass kein Rand vorhanden ist. Titel
: Die Eingabeaufforderungsinformationen der Tabelle, die Informationen, die angezeigt werden, wenn die Maus über die Tabelle bewegt wird.th, td
Attribute:colspan
: Stellt die horizontale Zusammenführung von Zellen dar ( ) rowspan
rowspan
) 1,5 Beispiel
1,5 Beispiel
<table border=0 title="测试">
<caption> 表格标题</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>22</td>
</tr>
<tr>
<td><input type=text /></td>
<td><input type=text /></td>
</tr></table>2. ff9c23ada1bcecdd1a0fb5d5a0f18437 Tags
ff9c23ada1bcecdd1a0fb5d5a0f18437-Tag wird zum Erstellen von HTML-Formularen verwendet.
Formulare können Eingabeelemente wie Textfelder, Kontrollkästchen
, Optionsfelder, Senden-Schaltflächen usw. enthalten. Das Formular kann auch Menü-, Textbereichs-, Feldsatz- und Beschriftungselemente enthalten.
2.2 Attribute
Aktion
enctype
{string}: Gibt an, wie die Formulardaten vor dem Senden codiert werden.Die angegebenen Werte sind: application/x-www-form-urlencoded: alle Zeichen vor dem Senden codieren (die Standardeinstellung ist diese Methode); > Multipart/form-data: Keine Zeichenkodierung. Wenn Sie ein Formular verwenden, das eine Datei
Upload-Steuerungenthält, müssen Sie diesen Wert
Methode {get/post} verwenden: Geben Sie an, wie die Formular sollte verwendet werden: An die angegebene Seite senden.
Die angegebenen Werte sind: get: der im Formular ausgefüllte Wert, an die durch die Aktion angegebene URL angehängt und als URL-Link übergeben. Beitrag: Der im Formular ausgefüllte Wert wird an die HTML-Header angehängt.
2.3 Beispiel
2.4 Anwendungsszenario
<form enctype="multipart/form-data" action="ashx/login.ashx" method="post">
<table>
<tr>
<td><label for="txtname">账号:</label></td>
<td><input type="text" id="txtname" name="login_username" /></td>
</tr>
<tr>
<td><label for="txtpswd">密码:</label></td>
<td><input type="password" id="txtpswd" name="login_pswd" /></td>
</tr>
<tr>
<td colspan=2>
<input type="reset" />
<input type="submit" />
</td>
</tr>
</table>
</form>  Das Formular wird hauptsächlich zur Übermittlung von Daten an den Server verwendet, z. B. zur allgemeinen Anmeldung und zur
Das Formular wird hauptsächlich zur Übermittlung von Daten an den Server verwendet, z. B. zur allgemeinen Anmeldung und zur
. 3. form 表单提交方式
3.1 get 方式
3.1.1 说明
form表单里所填的值,附加在action指定的URL后面,做为URL链接而传递。
3.1.2 示例
在上面的form代码中输入如下:
账号:admin
密码:123456

点击提交后:URL变为:
http://localhost:4778/ashx/login.ashx?login_username=admin&login_pswd=123456
变量提交的样式为:html元素的name属性=提交的值。多个变量,以 & 符号隔开。
3.2 post 方式
3.2.1 说明
form表单里所填的值,附加在HTML Headers上。
3.2.2 示例
同上面get方式一样。
账号:admin
密码:123456
点击提交后:URL变为
http://localhost:4778/ashx/login.ashx
可看到只是action指定的URL,参数并没有附加在URL后面。
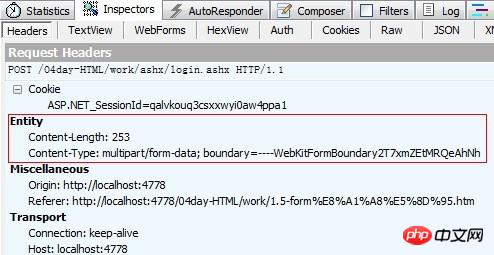
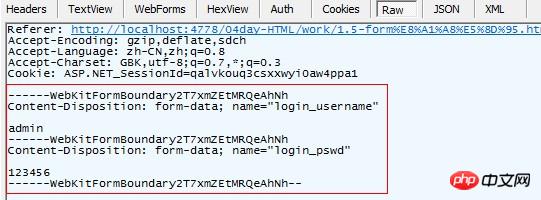
通过Fiddler软件,可以查看到HTML Header区域:有个名为WebKitFormBoundary2T7xmZEtMRQeAhNh 的对象

查看【Raw】区域,可看见里面包含了提交的变量

3.3 get 与 post 的区别
①数据的查询:比如浏览论坛时,URL一般包含了分类、页码数、每页记录数等信息。 get 方式,能一目了然的看到所要查询的信息(条件)。 post 因为隐藏掉了这些信息,不方便进行检验查询条件。
②敏感数据的提交(安全性):对一项记录,进行更改、添加操作时,比如注册用户、更改用户资料等。get 方式附加在URL上,会泄露掉敏感的消息。 post 方式,能隐藏掉敏感的信息。
③大数据文本传递:get 虽然方便查询,但由于是附加在URL上,各浏览器对URL也有个长度限制。IE :2048字符。Chrome、FF 好像是 8182字符。post 好像没此限制。
【相关推荐】
1. HTML免费视频教程
4. HTML表单的详细介绍
Das obige ist der detaillierte Inhalt vonMachen Sie sich mit der Beherrschung der Tabellen- und Formularformulare in HTML vertraut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

