Heim >Web-Frontend >HTML-Tutorial >Beschreiben Sie kurz die Parameter und Attribute des
Beschreiben Sie kurz die Parameter und Attribute des
- Y2JOriginal
- 2017-05-19 13:33:093965Durchsuche
Beispiel
Ein einfaches HTML5-Video:
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
Browser-Unterstützung

Internet Explorer 9+, Firefox, Opera, Chrome und Safari unterstützen das
Hinweis: Internet Explorer 8 und früher unterstützen das
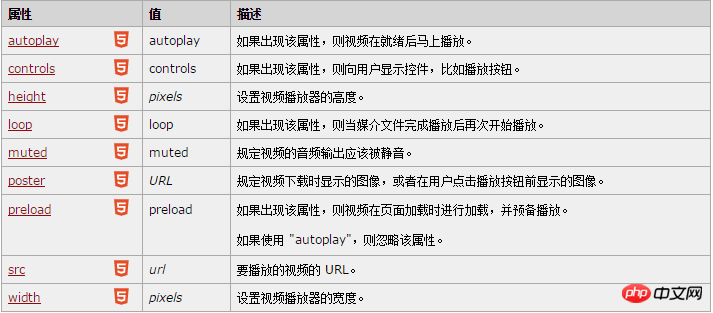
Definition und Verwendung
Unterschiede zwischen HTML 4.01 und HTML 5 Das
Tipps und Hinweise
Tipp: Sie können Textinhalte zwischen dem Start-Tag und dem End-Tag platzieren, sodass alte Browser anzeigen können, dass das Tag keine unterstützten Informationen ist .
neu: Neues Attribut in HTML5.

Ereignisattribute
[Verwandte Empfehlungen]
1. HTML/CSS-kostenloses Video-Tutorial
2. Analysieren Sie MP4 im Video-Tag auf der H5-Webseite Gründe, warum das Video nicht abgespielt werden kann
3.Lehren Sie, wie Sie HTML5-Audio und -Video sinnvoll nutzen können
4.Lehren Sie, wie um Videos in H5 zu verbessern. Kompatibilität von Tags in Browsern
5.Detaillierte Erläuterung der HTML5-Videoanzeigestandards
Das obige ist der detaillierte Inhalt vonBeschreiben Sie kurz die Parameter und Attribute des

