Heim >Web-Frontend >CSS-Tutorial >Einführung in das CSS-Box-Modell und praktische Tutorials
Einführung in das CSS-Box-Modell und praktische Tutorials
- 零下一度Original
- 2017-05-16 11:24:201355Durchsuche
CSS-BoxModell(Box Modell)
Alle HTML-Elemente können als Boxen angezeigt werden. In CSS wird der Begriff „Boxmodell“ zum Entwerfen und Verwenden verwendet während des Layouts.
Das CSS-Box-Modell ist im Wesentlichen eine Box, die umgebende HTML-Elemente kapselt, einschließlich: Ränder, Rahmen, Innenabstände und den eigentlichen Inhalt.
Das Box-Modell ermöglicht es uns, Elemente im Raum zwischen anderen Elementen und den Rändern des umgebenden Elements zu platzieren.
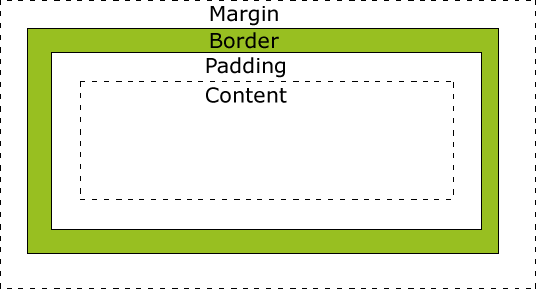
Das folgende Bild veranschaulicht das Box-Modell:

Erklärung der verschiedenen Teile:
Rand – Löschen Sie den Randbereich. Der Rand hat keine Hintergrundfarbe, er ist vollständig transparent.
Rand – die Polsterung und der Inhalt rund um den Rand. Der Rand wird durch die Hintergrundfarbe der Box beeinflusst
Padding – löscht den Bereich um den Inhalt. Wird von der Hintergrundfarbe der Boxfüllung beeinflusst
Inhalt – der Inhalt der Box, Anzeigetext und Bilder
Um die Breite und Höhe des Elements in allen Browsern korrekt einzustellen , müssen Sie wissen, wie das Boxmodell funktioniert.
Elementbreite und -höhe
Wichtig: Wenn Sie die Breite und Höhe eines CSS-Elements mit den Eigenschaften angeben, legen Sie nur die Breite und Höhe des Inhalts fest Bereich. Beachten Sie, dass Sie für die vollständige Größe eines Elements auch Innenabstände, Rahmen und Ränder hinzufügen müssen. .
Die Gesamtbreite der Elemente im Beispiel unten beträgt 300px:
width:250px;padding:10px;border:5px solid gray;margin:10px;
Rechnen wir selbst:
250px (Breite)
+ 20px (links + rechter Abstand)
+ 10px (linker + rechter Rand)
+ 20px (linker + rechter Rand)
= 300px
Stellen Sie sich vor, Sie haben nur 250 Pixel Platz. Stellen wir die Gesamtbreite des Elements auf 250 Pixel ein:
Beispiel
width:220px;padding:10px;border:5px solid gray;margin:0px;
Die endgültige Berechnungsformel für die Gesamtbreite des Elements lautet:
Gesamtbreite des Elements = Breite + linker Abstand + rechter Abstand + linker Rand + rechter Rand + linker Rand + rechter Rand
Die endgültige Berechnungsformel für die Gesamthöhe des Elements lautet:
Gesamt Höhe des Elements = Höhe + oberer Abstand + unterer Abstand + oberer Rand + unterer Rand + oberer Rand + unterer Rand
Probleme mit der Browserkompatibilität
Sobald die entsprechende DTD vorliegt Für die Seite festgelegt, die meisten Der Browser rendert den Inhalt gemäß dem obigen Symbol. Allerdings ist die Darstellung in IE 5 und 6 falsch. Gemäß der W3C-Spezifikation wird der vom Elementinhalt eingenommene Platz durch das width-Attribut festgelegt, während die Füll- und Randwerte um den Inhalt separat berechnet werden. Leider verwenden IE5.X und 6 im seltsamen Modus ihre eigenen, nicht standardmäßigen Modelle. Die width-Eigenschaft dieser Browser ist nicht die Breite des Inhalts, sondern die Summe aus der Breite des Inhalts, Padding und dem Rand.
Obwohl es Möglichkeiten gibt, dieses Problem zu lösen. Aber die beste Lösung besteht derzeit darin, das Problem zu vermeiden. Das heißt, anstatt einem Element einen Abstand mit einer bestimmten Breite hinzuzufügen, versuchen Sie, den übergeordneten und untergeordneten Elementen des Elements Abstand oder Ränder hinzuzufügen.
IE8 und frühere IE-Versionen unterstützen keine Einstellungen für die Attribute „Auffüllbreite“ und „Rahmenbreite“.
Um das Inkompatibilitätsproblem von IE8 und früheren Versionen zu lösen, können Sie deklarieren.
【Verwandte Empfehlungen】
1. Besondere Empfehlung: Version „php Programmer Toolbox“ V0.1 herunterladen
2. Kostenloses CSS-Online-Video-Tutorial
3. php.cn Dugu Jiujian (2) - CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEinführung in das CSS-Box-Modell und praktische Tutorials. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich eine Hintergrundbild-URL mit JavaScript extrahieren?
- Wie kann ich den „Sticky Footer' von Flexbox erfolgreich in Internet Explorer 11 implementieren?
- Wie animiere ich Hintergrundbilder mit CSS3 richtig?
- Können Hover-Effekte auf einem Element mithilfe von CSS zu einem anderen kaskadieren?
- Wie erstelle ich ein Inhaltsverzeichnis mit führenden Punkten nur mit CSS?

