Heim >Backend-Entwicklung >Python-Tutorial >Detaillierte Einführung in das Tutorial zur Verwendung des Django Open Source Frameworks
Detaillierte Einführung in das Tutorial zur Verwendung des Django Open Source Frameworks
- Y2JOriginal
- 2017-05-15 11:30:362056Durchsuche
Es gibt viele verschiedene Web-Frameworks unter Python. Django ist der repräsentativste Schwergewichtsspieler. Viele erfolgreiche Websites und Apps basieren auf Django. Django ist ein in Python geschriebenes Open-Source-Webanwendungs-Framework. Lass es uns Schritt für Schritt lernen
Dieser Artikel richtet sich an: Anfänger, die über eine Python-Grundlage verfügen und noch keine Erfahrung mit Web-Frameworks haben.
Umgebung: Windows7 Python3.5.1 Pycharm Professional Version Django 1.10 Version Pip3
Baidu-Enzyklopädie : Ein Open-Source-Webanwendungs-Framework, geschrieben in der Python-Sprache...
Fokus: Ein großes und umfassendes Framework, das alles für Sie berücksichtigt.
1. Einführung in das Web-Framework
Bevor Django im Detail vorgestellt wird, müssen zunächst Konzepte wie das WEB-Framework vorgestellt werden.
Web-Framework: Eine Website-Vorlage wurde von anderen festgelegt. Sie lernen die Regeln kennen und „füllen“ die Lücken aus oder „ändern“ sie entsprechend Ihren Anforderungen.
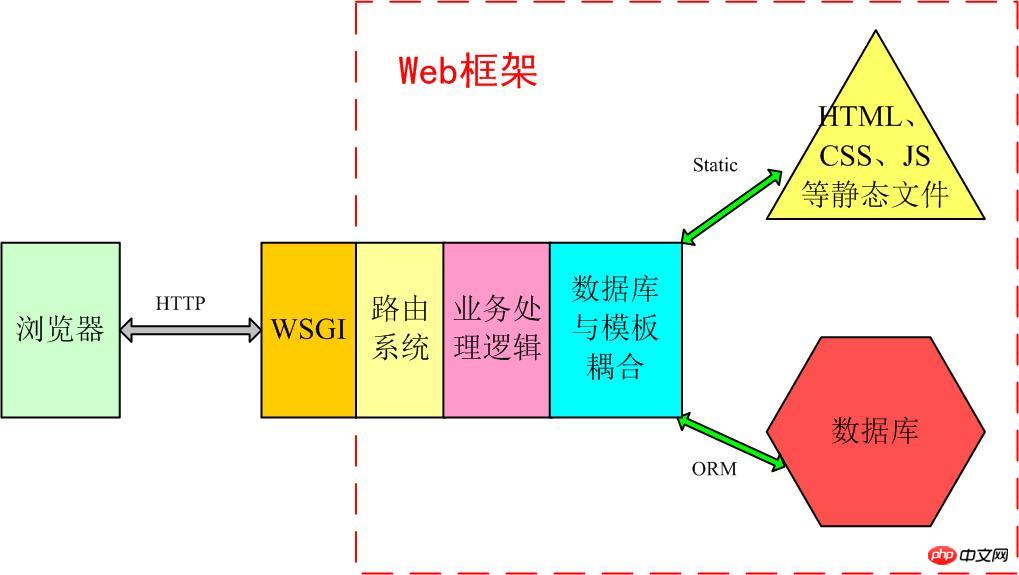
Die Architektur eines allgemeinen Web-Frameworks sieht folgendermaßen aus:

Andere Python-basierte Web-Frameworks , wie Tornado, Flask und Webpy, führen alle Additionen, Löschungen und Kürzungen innerhalb dieses Bereichs durch. Beispielsweise verwendet Tornado sein eigenes asynchrones, nicht blockierendes „wsgi“, während Flask nur das optimierteste und grundlegendste Framework bereitstellt. Django verwendet WSGI direkt und implementiert die meisten seiner Funktionen.
2. MVC/MTV-Einführung
MVC Baidu-Enzyklopädie: Vollständiger Name Modell View Controller, also Modell( Modell )-Ansicht(Ansicht)-Controller(Controller) Abkürzung, ein Software-Designmodell, das Code mithilfe einer Methode zur Trennung von Geschäftslogik, Daten und Schnittstellenanzeige organisiert, und das Geschäft Die Logik wird in einer Komponente zusammengefasst, und es besteht keine Notwendigkeit, die Geschäftslogik neu zu schreiben und gleichzeitig die Benutzeroberfläche und Benutzerinteraktion zu verbessern und zu personalisieren.
Beliebte Erklärung: eine Form der Organisation und Verwaltung von Dateien! Lassen Sie sich von der Abkürzung nicht einschüchtern, es handelt sich tatsächlich um eine Möglichkeit, verschiedene Dateitypen in verschiedenen Verzeichnissen abzulegen und ihnen dann einen ausgefallenen Namen zu geben. Natürlich bringt es viele Vorteile mit sich, wie z. B. Front-End- und Back-End-Trennung, lose Kopplung usw., daher werde ich nicht auf Details eingehen.
Modell: Definiert datenbankbezogene Inhalte, die normalerweise in der Datei models.py abgelegt werden.
Ansicht: Definieren Sie HTML und andere statische Webseitendateien, also Front-End-Dinge wie HTML, CSS, js.
Controller (Controller): Definiert die Geschäftslogik, die Ihren Hauptcode darstellt.
MTV: Einige WEB-Frameworks halten die wörtliche Bedeutung von MVC für seltsam und haben sie daher geändert. View bezieht sich nicht mehr auf HTML, sondern auf die Hauptgeschäftslogik, die einem Controller entspricht. HTML wurde in Vorlagen, sogenannten Templates, platziert, sodass aus MVC MTV wurde. Dies ist eigentlich ein Wortspiel. Es hat nur einen anderen Namen und eine andere Methode. Es ändert nichts an der Medizin.
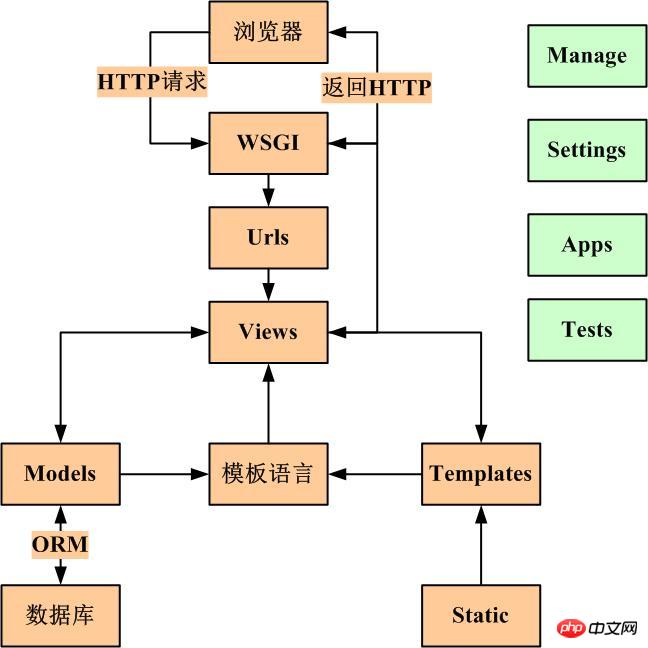
3. Djangos MTV-Modellorganisation
Wenn die Verzeichnisse getrennt sind, muss es einen Mechanismus geben, um sie im Inneren zu koppeln. In Django spielen URLs, Orm, Static, Einstellungen usw. eine wichtige Rolle. Ein typischer Geschäftsprozess sieht wie folgt aus:

Was lernen wir also, wenn wir Django lernen?
2. URLsRoutingMethode
3. Konfiguration der Einstellungen 4. ORM-Betrieb5. 6. Django-Projektbeispiele1. Programm Installation
Python3.5, pip3 und die professionelle Pycharm-Version können selbst installiert werden. (1) Django installieren:
Hier stellen wir nur die einfachere Installationsmethode des Pip3-Befehls vor.
win+r, cmd aufrufen, den Befehl ausführen: pip3 install django, automatisch die neueste von Pypi bereitgestellte Version installieren.
Nach Abschluss der Installation sieht es wie folgt aus:
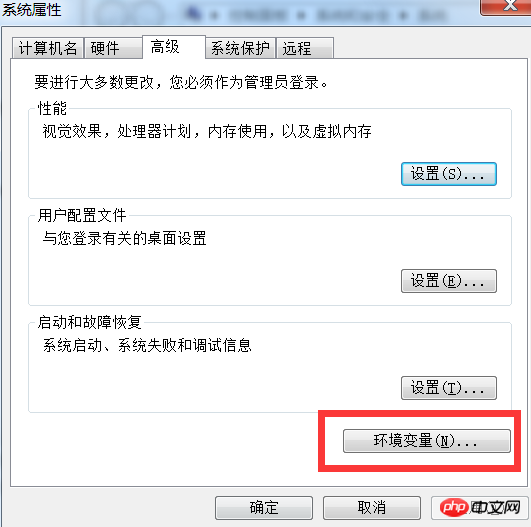
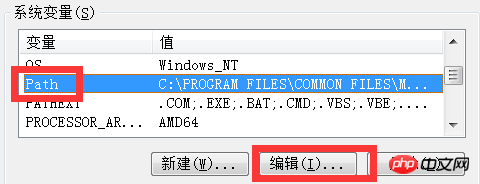
Nach der erfolgreichen Installation von Django finden Sie die Datei django-admin.exe im Pfad im Bild unten und fügen sie der Betriebssystemumgebung Variable hinzu. Dies wird zukünftige Anrufe komfortabler machen.



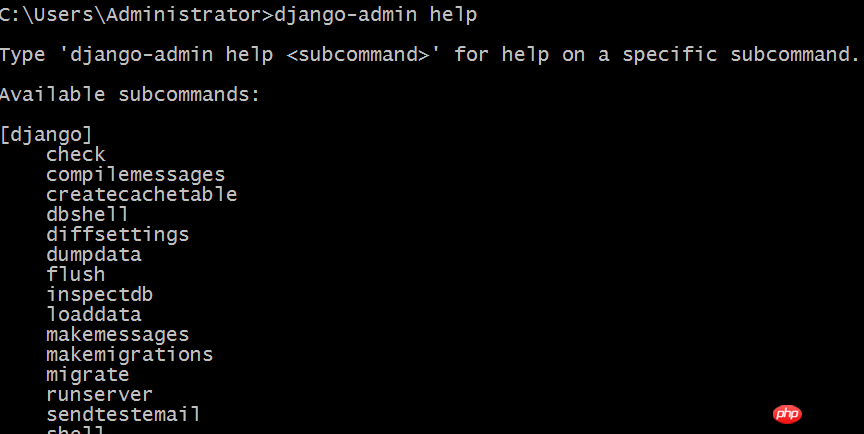
Führen Sie Folgendes aus: django-admin help Wenn Sie den folgenden Inhalt sehen, bedeutet das OK .

2. Erstellen Sie ein Django-Projekt
In Befehlszeilenschnittstellen wie Linux kann die Projektentwicklung auch mit den von Django bereitgestellten Befehlen und vim durchgeführt werden . Es wird jedoch empfohlen, Pycharm zu verwenden, die derzeit beste Python-Entwicklungs-IDE
. Sie verfügt über leistungsstarke Funktionen und eine benutzerfreundliche Oberfläche. (Alle folgenden Vorgänge werden in Pycharm ausgeführt.)
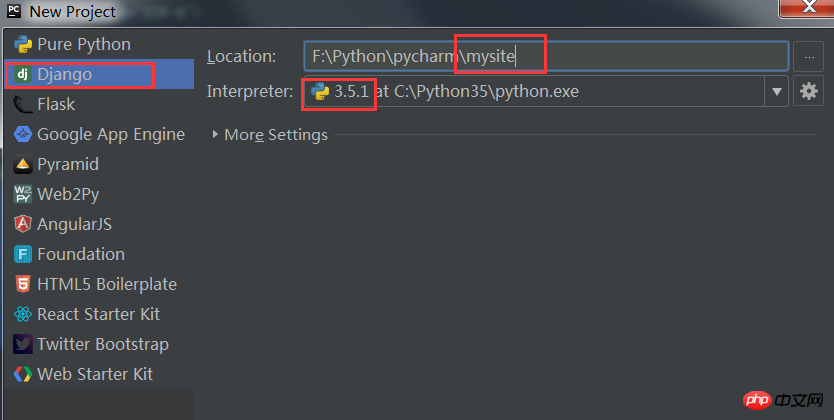
Klicken Sie auf: Datei -> Neues Projekt. Das folgende Dialogfeld wird angezeigt.

Wählen Sie die Spalte Django aus und geben Sie den Projektnamen ein. Hier wird die internationale Praxis von mysite verwendet. Wählen Sie die Python-Interpreter-Version aus und klicken Sie auf Erstellen.
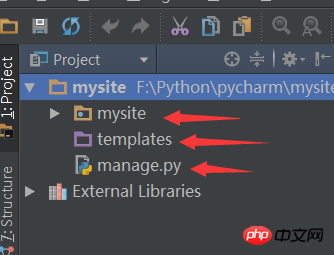
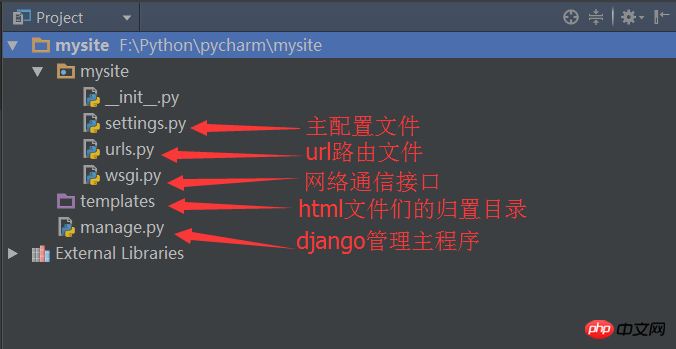
Django generiert automatisch die folgende Verzeichnisstruktur:

Das Verzeichnis mit demselben Namen wie das Projekt ist die Konfigurationsdatei, und das Vorlagenverzeichnis ist der HTML-Dateispeicher ist das T in MTV. manage.py ist die Django-Projektverwaltungsdatei.

3. APP erstellen
Jedes Django-Projekt kann mehrere APPs enthalten, die Subsystemen, Submodulen, Funktionskomponenten usw. entsprechen und relativ unabhängig sind voneinander, aber sie hängen auch zusammen.
Alle APPs teilen Projektressourcen.
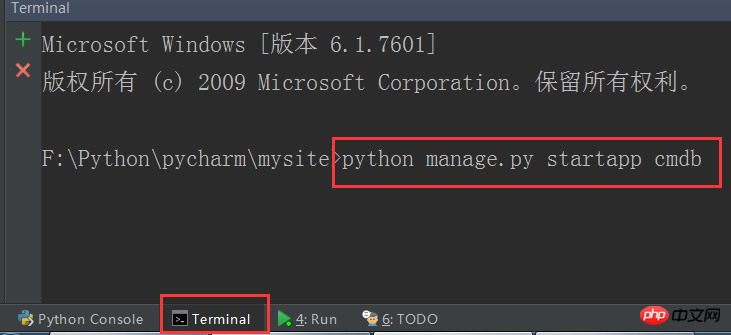
Geben Sie im Terminal unter Pycharm den Befehl ein:
python manage.py startapp cmdb
Dadurch wird eine APP namens cmdb erstellt, und Django generiert automatisch den Ordner „cmdb“.

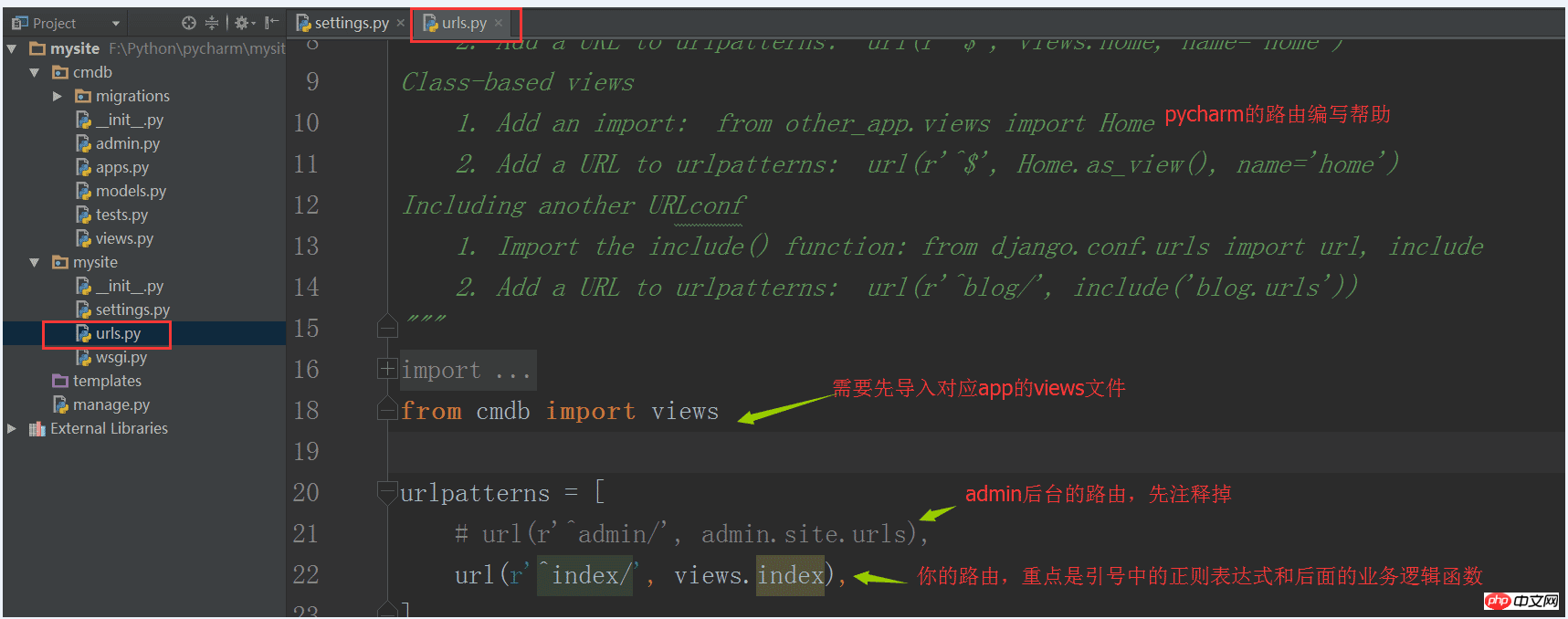
4. Routen schreiben
Routen befinden sich alle in der URL-Datei, die die vom Browser eingegebene URL der entsprechenden Geschäftsverarbeitungslogik zuordnet.
Die einfache Methode zum Schreiben von URLs ist wie folgt:

5. Geschäftsverarbeitungslogik schreiben
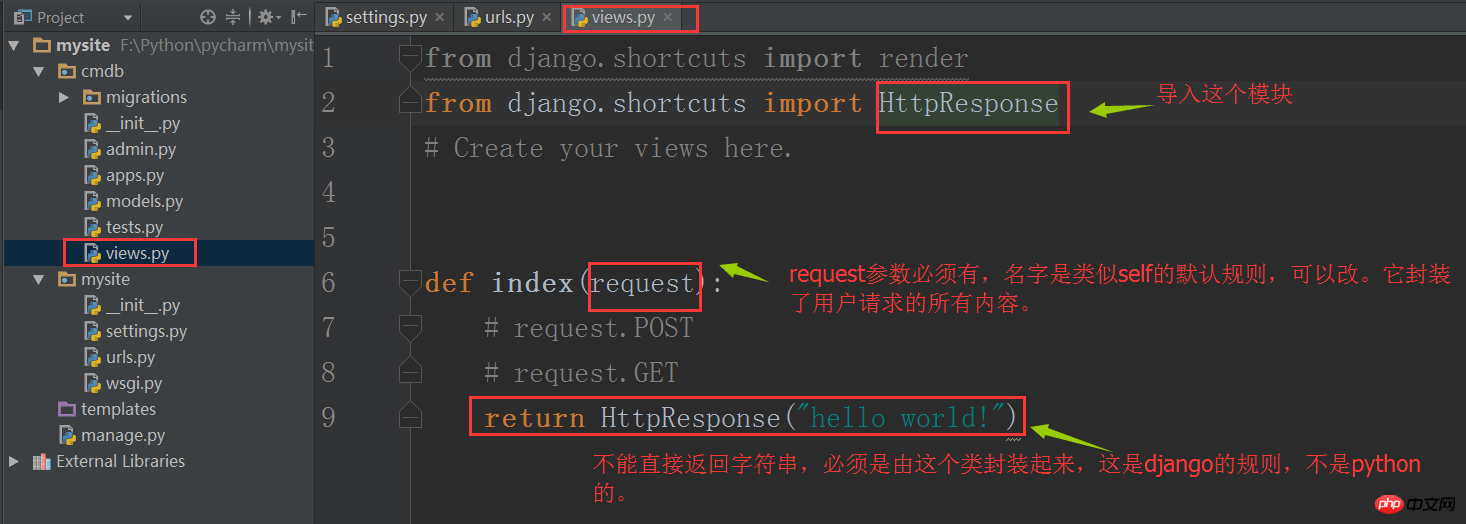
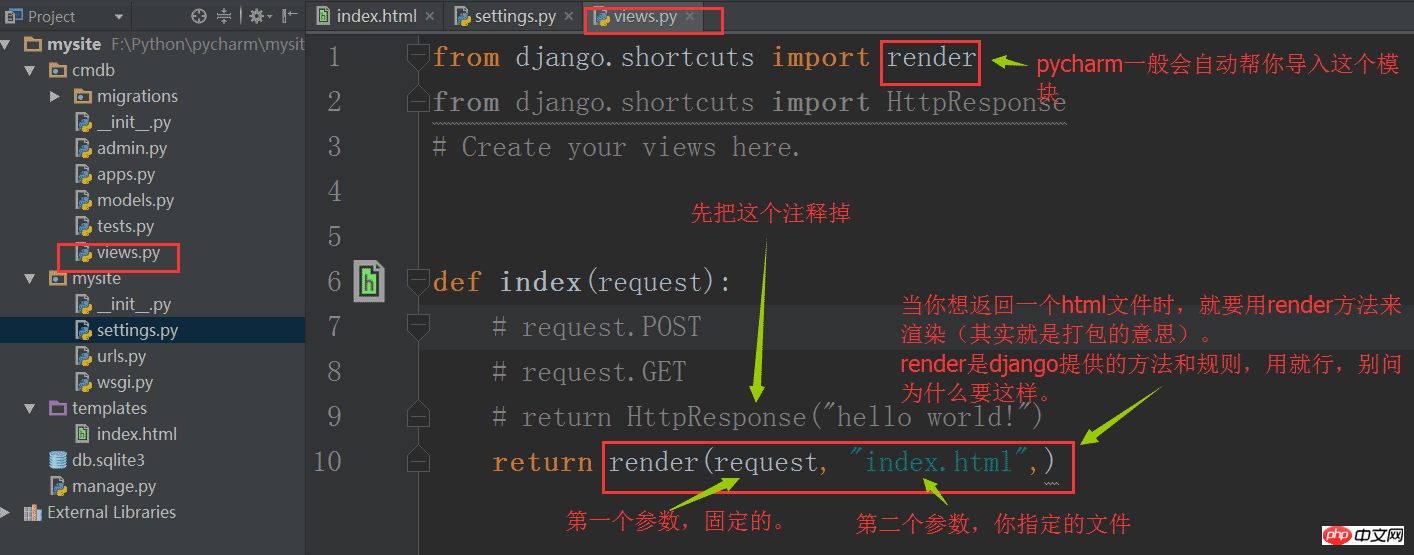
Die Geschäftsverarbeitungslogik ist vollständig die Datei „views.py“ darin.

Durch die beiden oben genannten Schritte verweisen wir die Index-URL auf die Funktion index() in Ansichten, die die Benutzeranfrage empfängt und ein „ zurückgibt. Hallo Welt“String.
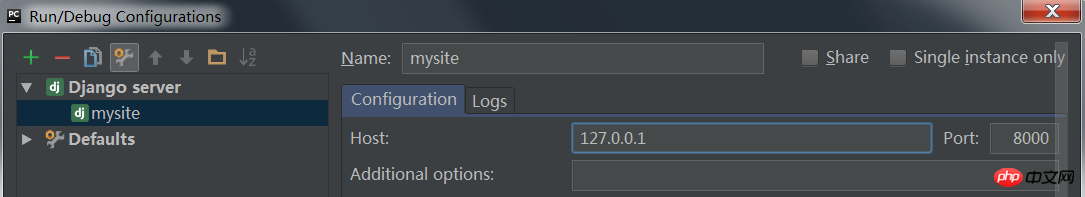
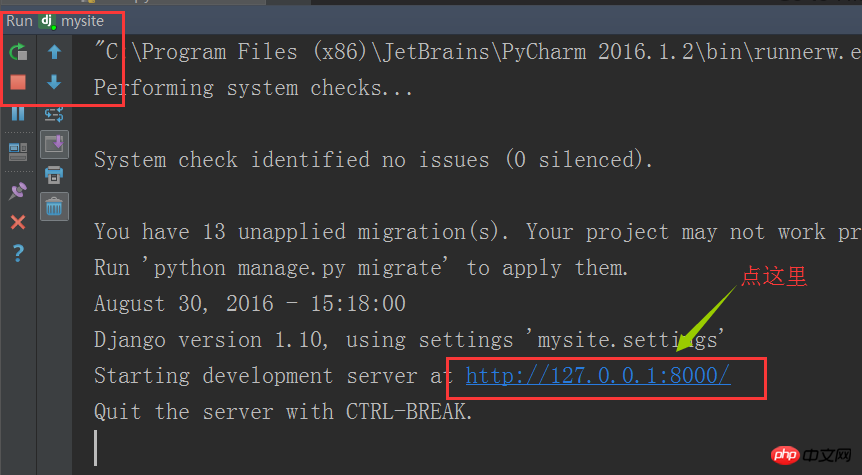
6. Führen Sie den Webdienst aus Jetzt können wir den Webdienst ausführen. Die Befehlszeilenmethode lautet: python manage.py runserver 127.0.0.1:8000 Aber in Pycharm können Sie dies tun: Gefunden in der oberen Symbolleiste Das Symbol unten dargestellt.



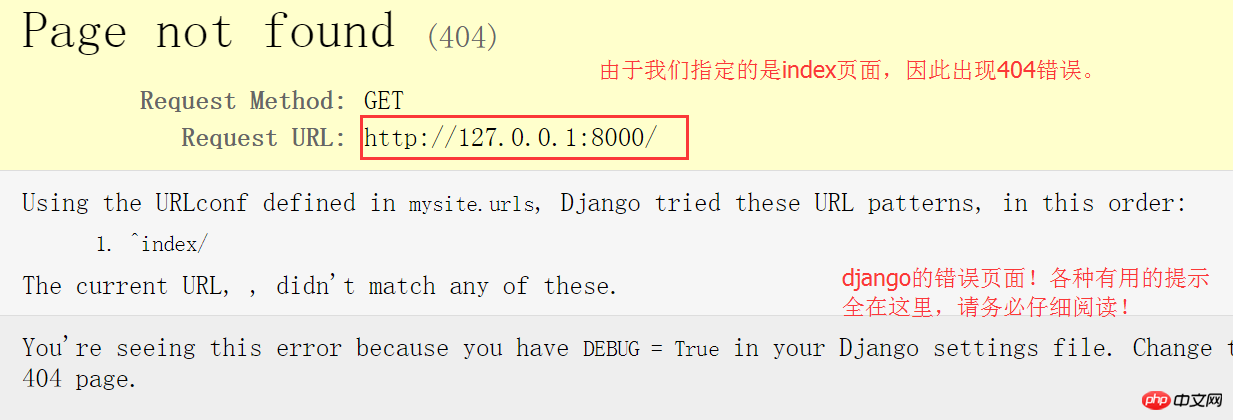
404-Seite wie unten gezeigt:



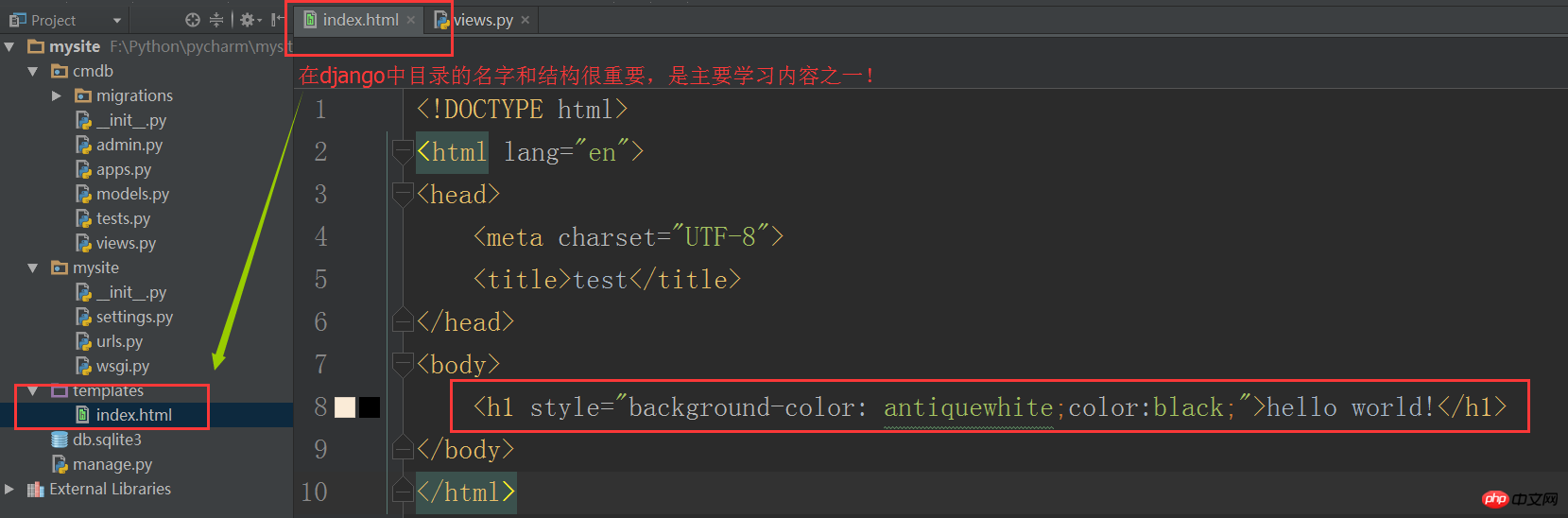
Ändern Sie die Ansichtsdatei erneut:

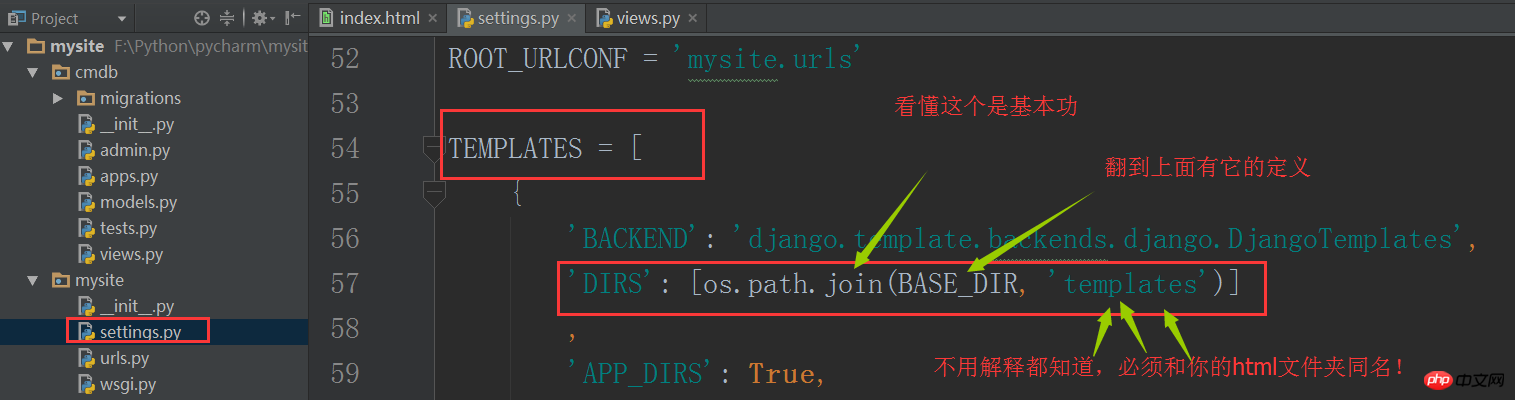
Um Django wissen zu lassen, wo sich unsere HTML-Datei befindet, müssen wir die ändern Passen Sie den Inhalt der Einstellungsdatei entsprechend an. Aber standardmäßig funktioniert es einwandfrei und Sie müssen es nicht ändern.

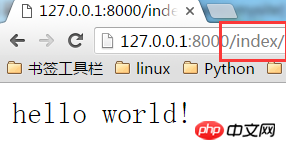
Als nächstes können wir den Webdienst neu starten. Aktualisieren Sie den Browser und Sie sehen „Hallo Welt“ mit Stil.
Hinweis: Wenn der Dienst häufig neu gestartet wird, kann es sein, dass der Dienst nicht gestartet wird, weil der Port nicht freigegeben ist.
8. Verwenden Sie statische Dateien
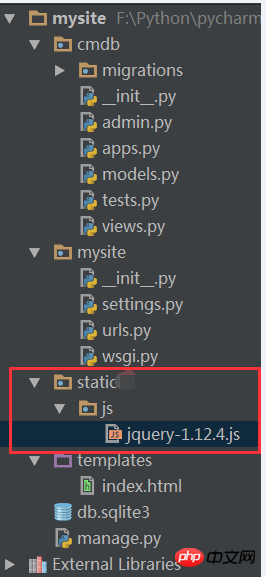
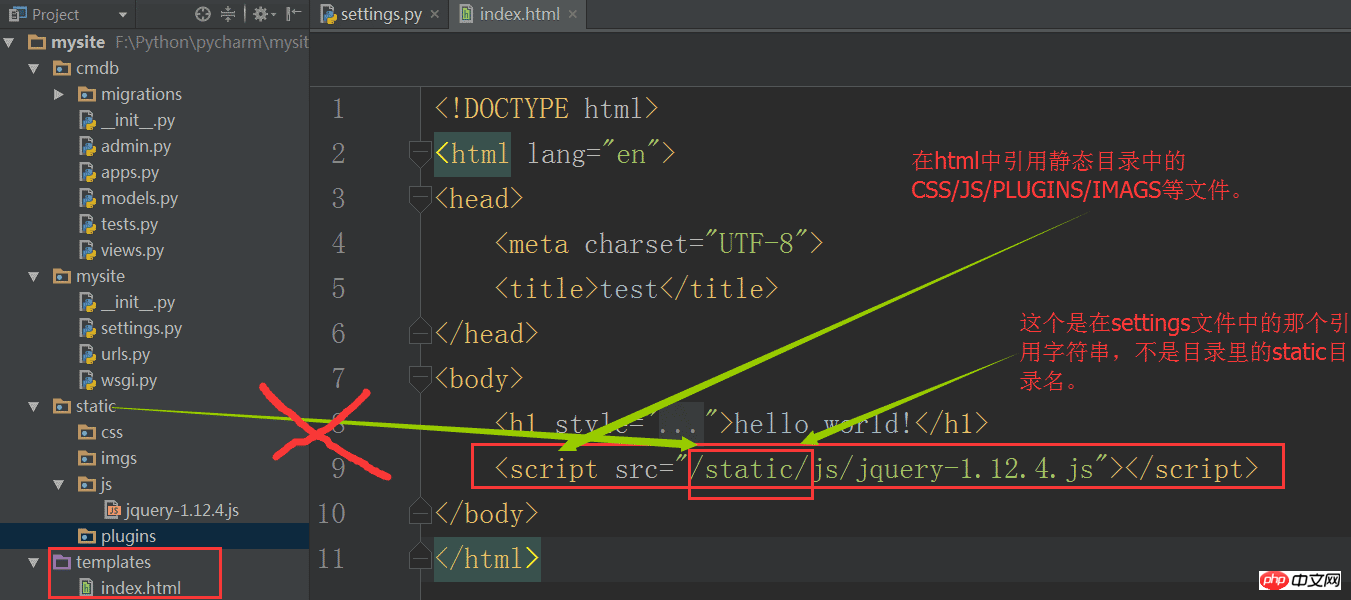
Wir können bereits HTML-Dateien an Benutzer zurückgeben, aber das reicht nicht aus. Die drei Hauptteile des Frontends sind HTML, CSS, JS und verschiedene Plugins. ins. Sie sind vollständig. In Django werden statische Dateien im Allgemeinen im statischen Verzeichnis abgelegt. Als nächstes erstellen Sie ein neues statisches Verzeichnis in mysite.
 Ihr CSS, JS und verschiedene Plug-Ins können in diesem Verzeichnis abgelegt werden.
Ihr CSS, JS und verschiedene Plug-Ins können in diesem Verzeichnis abgelegt werden.
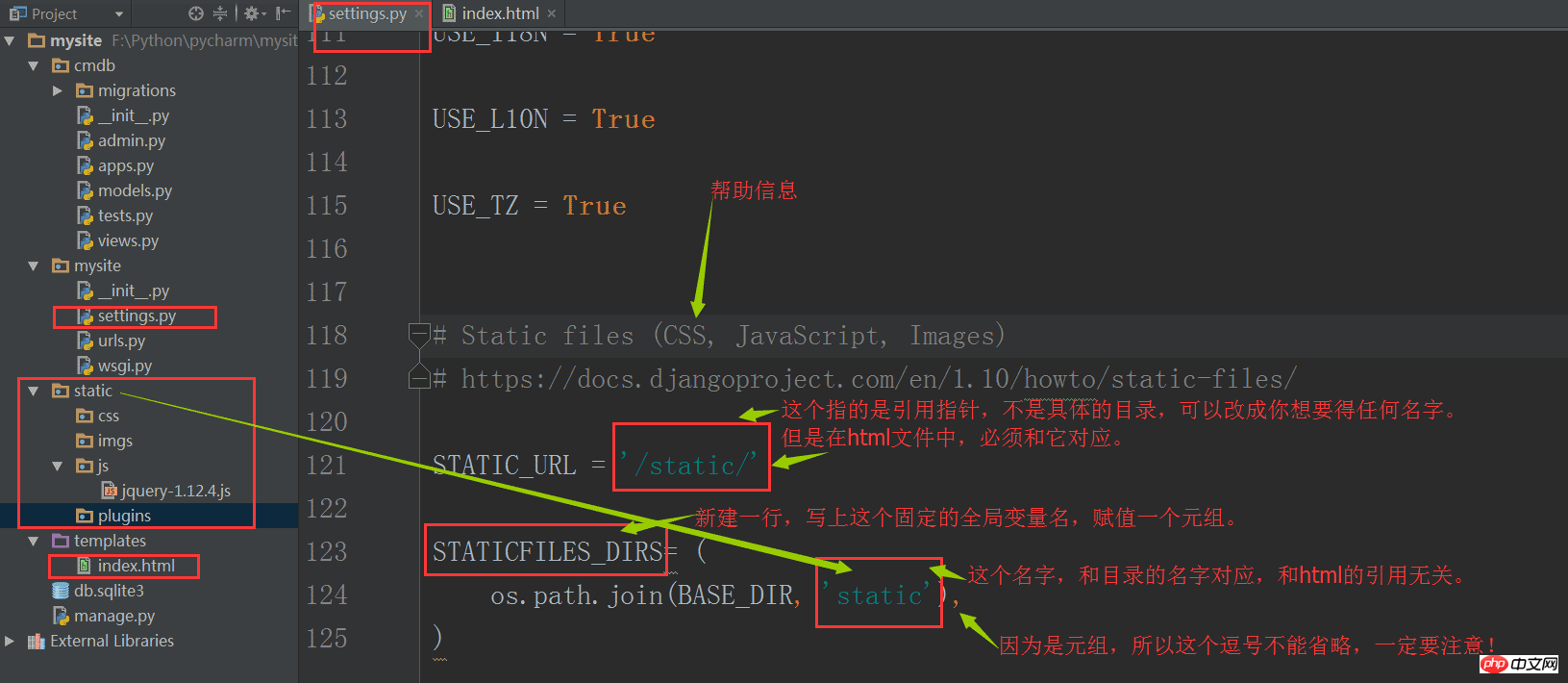
Damit Django dieses Verzeichnis findet, müssen noch Einstellungen konfiguriert werden:
 In ähnlicher Weise können Sie in der Datei index.html Folgendes eingeben js-Datei:
In ähnlicher Weise können Sie in der Datei index.html Folgendes eingeben js-Datei:
 Starten Sie den Webdienst neu, aktualisieren Sie den Browser und sehen Sie sich die Ergebnisse an.
Starten Sie den Webdienst neu, aktualisieren Sie den Browser und sehen Sie sich die Ergebnisse an.
9. Vom Benutzer gesendete Daten empfangen
Oben haben wir eine HTML-Datei mit vollständigen Elementen an den Browser des Benutzers zurückgegeben. Dies reicht jedoch nicht aus, da keine dynamische Interaktion zwischen dem Webserver und dem Benutzer stattfindet.
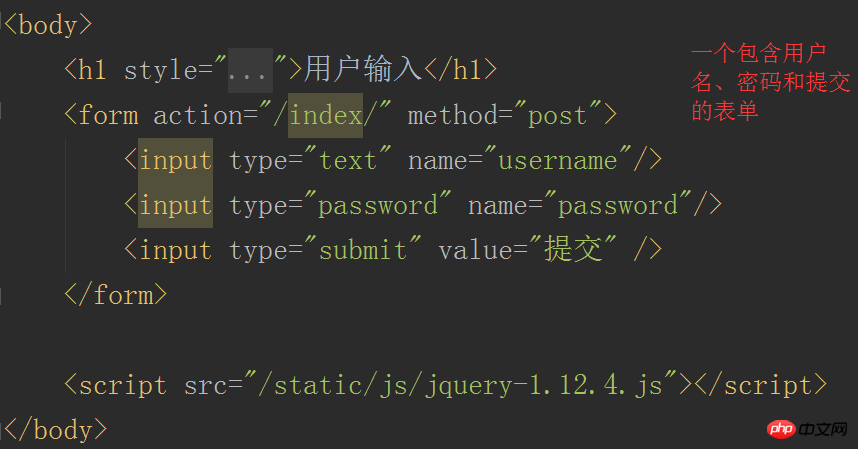
Nachfolgend entwerfen wir ein Formular, das es Benutzern ermöglicht, ihren Benutzernamen und ihr Passwort einzugeben und an die Index-URL zu senden, und der Server erhält diese Daten.
Ändern Sie zuerst die Datei index.html
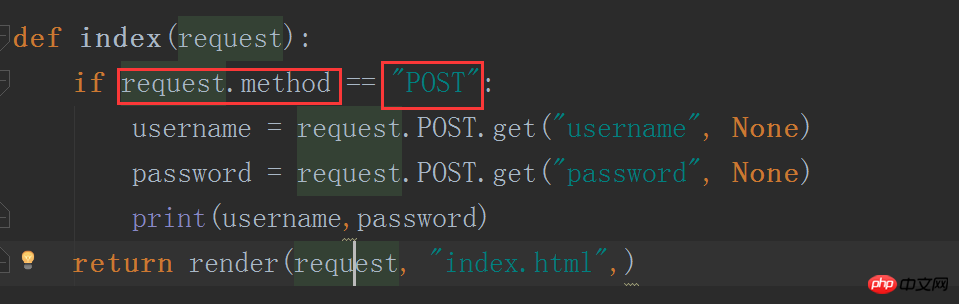
 und dann die Datei „views.py“
und dann die Datei „views.py“
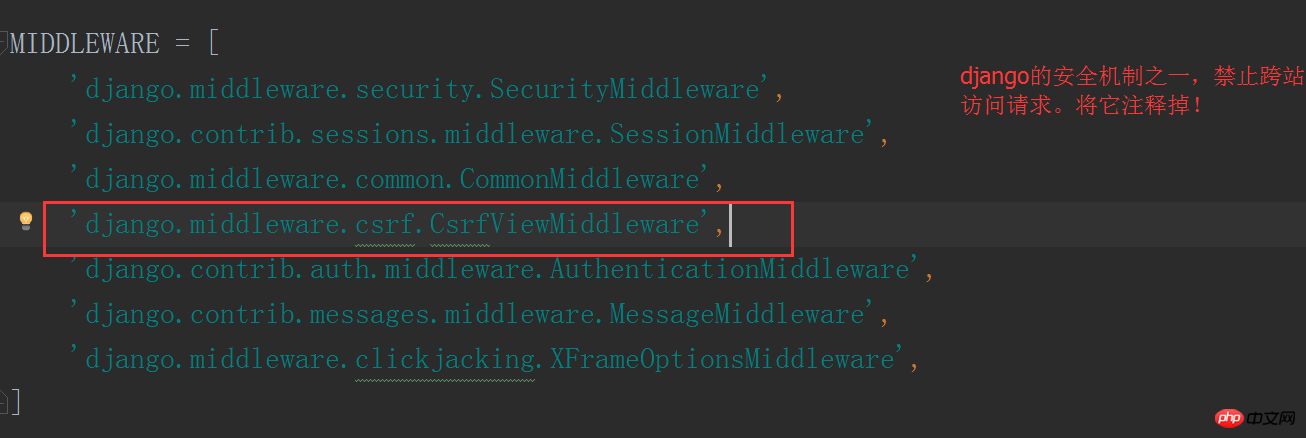
 Zu diesem Zeitpunkt tritt beim Neustart des Webdienstes ein Fehler auf, da Django über einen Schutzmechanismus für standortübergreifende Anforderungen verfügt und wir ihn in der Einstellungsdatei deaktivieren.
Zu diesem Zeitpunkt tritt beim Neustart des Webdienstes ein Fehler auf, da Django über einen Schutzmechanismus für standortübergreifende Anforderungen verfügt und wir ihn in der Einstellungsdatei deaktivieren.
 Geben Sie den Browser erneut ein und aktualisieren Sie die Seite:
Geben Sie den Browser erneut ein und aktualisieren Sie die Seite:
 Geben Sie etwas ein, und dann können wir es in Pycharm sehen entsprechende Daten.
Geben Sie etwas ein, und dann können wir es in Pycharm sehen entsprechende Daten.
10. Zurück zur dynamischen Seite
Wir haben die Daten des Benutzers erhalten, aber was an den Benutzer zurückgegeben wird, ist immer noch eine statische Seite, die wir dann auf der Grundlage der Daten des Benutzers verarbeiten Geben Sie es an den Benutzer zurück.
Zu diesem Zeitpunkt verwendet Django eine eigene Vorlagensprache, ähnlich wie Jinja2, und ersetzt die entsprechenden Teile des HTML basierend auf den bereitgestellten Daten. Nachdem Sie mit der detaillierten Syntax begonnen haben, erfahren Sie mehr darüber.
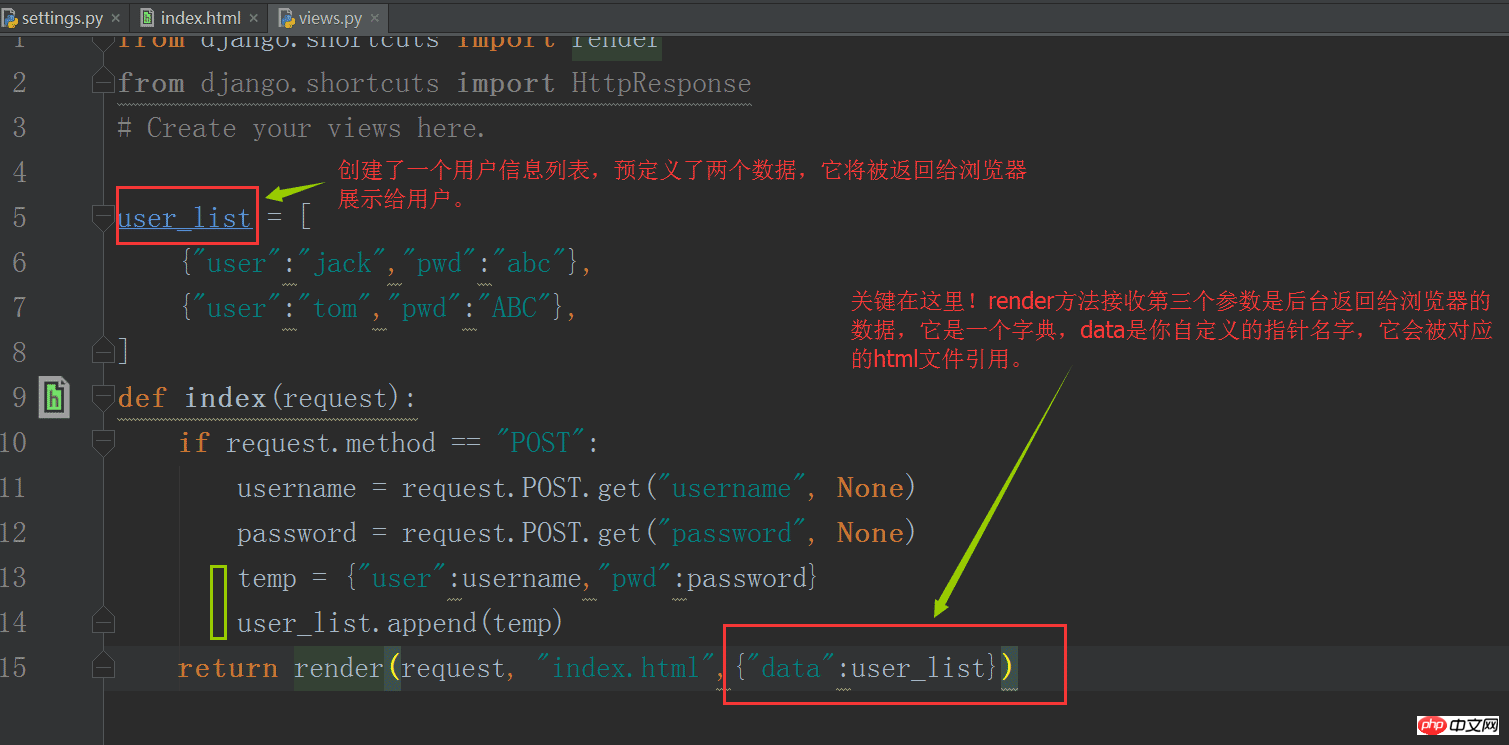
Transformieren Sie zuerst die Datei „views.py“:
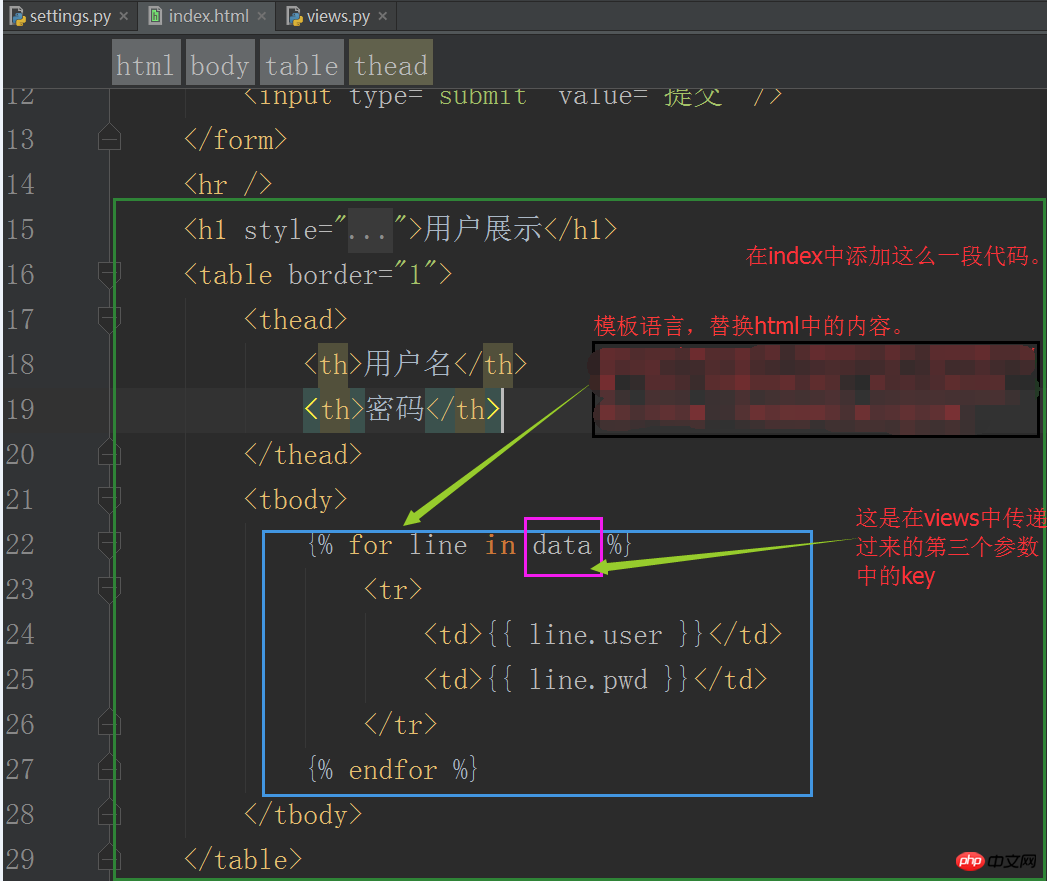
 Dann transformieren Sie die Datei „index.html“:
Dann transformieren Sie die Datei „index.html“:
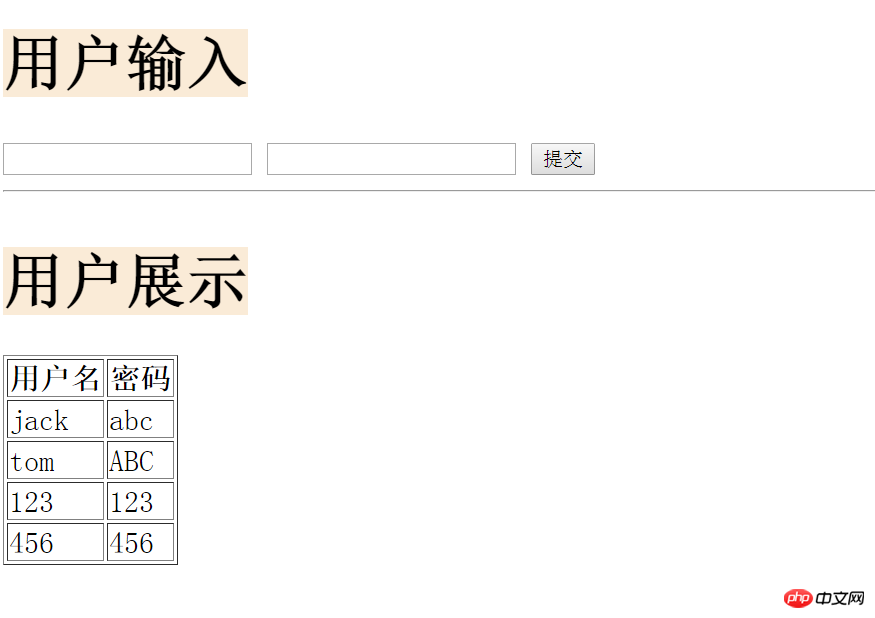
 Starten Sie den Dienst neu und aktualisieren Sie den Browser:
Starten Sie den Dienst neu und aktualisieren Sie den Browser:
 Wie Sie sehen können, haben wir die vom Benutzer eingegebenen Daten in Echtzeit erhalten und auf der Benutzerseite angezeigt Echtzeit. Das ist ein guter interaktiver Prozess.
Wie Sie sehen können, haben wir die vom Benutzer eingegebenen Daten in Echtzeit erhalten und auf der Benutzerseite angezeigt Echtzeit. Das ist ein guter interaktiver Prozess.
11. Verwendung der Datenbank
An diesem Punkt des Prozesses ist Djangos MTV-Framework im Grunde aufgetaucht, sodass nur noch der letzte Datenbankteil übrig ist.
Obwohl wir mit dem Benutzer oben gut interagiert haben, haben wir keine Daten gespeichert. Sobald die Seite geschlossen oder der Server neu gestartet wird, kehrt alles zum ursprünglichen
Zustandzurück. Es besteht kein Zweifel an der Verwendung der Datenbank. Django betreibt die Datenbank über sein eigenes ORM-Framework und verfügt über eine eigene, leichtgewichtige SQLite3-Datenbank. Schauen wir uns unten um:
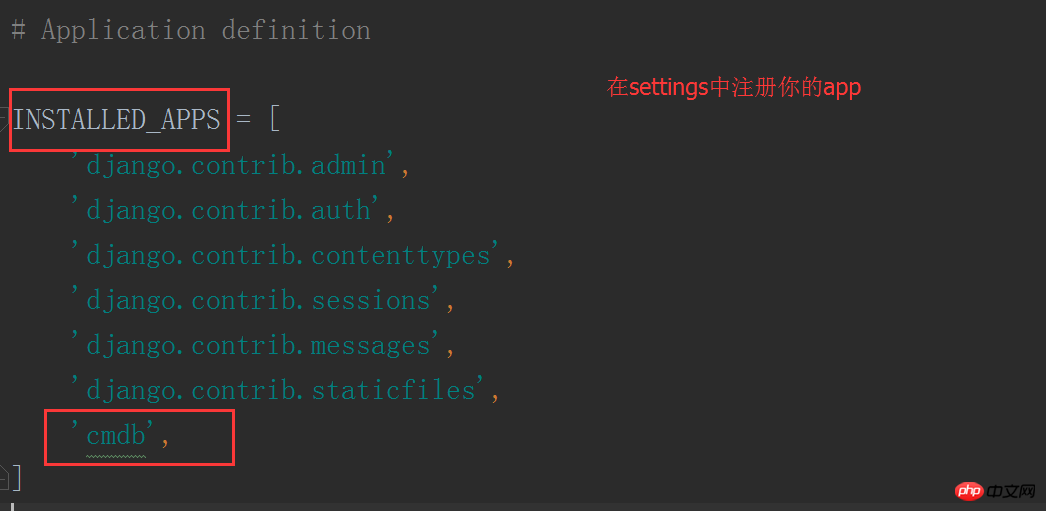
Registrieren Sie zunächst die App:
 Wenn Sie sie nicht registrieren, weiß Ihre Datenbank nicht, welche App verwendet werden soll Erstellen Sie eine Tabelle für.
Wenn Sie sie nicht registrieren, weiß Ihre Datenbank nicht, welche App verwendet werden soll Erstellen Sie eine Tabelle für.
Anschließend konfigurieren wir die datenbankbezogenen Parameter in den Einstellungen. Wenn Sie das integrierte SQLite verwenden, sind keine Änderungen erforderlich.
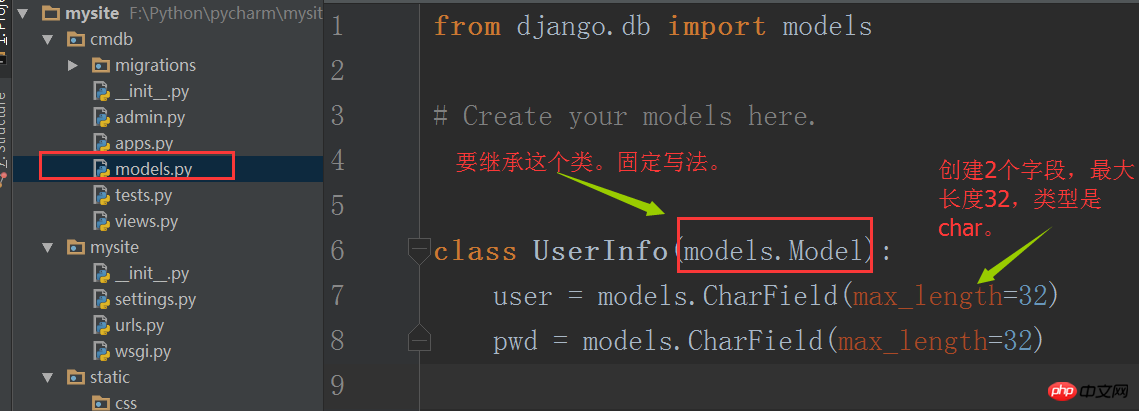
 Bearbeiten Sie dann die Datei models.py, die das M in MTV ist.
Bearbeiten Sie dann die Datei models.py, die das M in MTV ist.

Hier erstellen wir 2 Felder, um den Namen und das Passwort des Benutzers zu speichern.
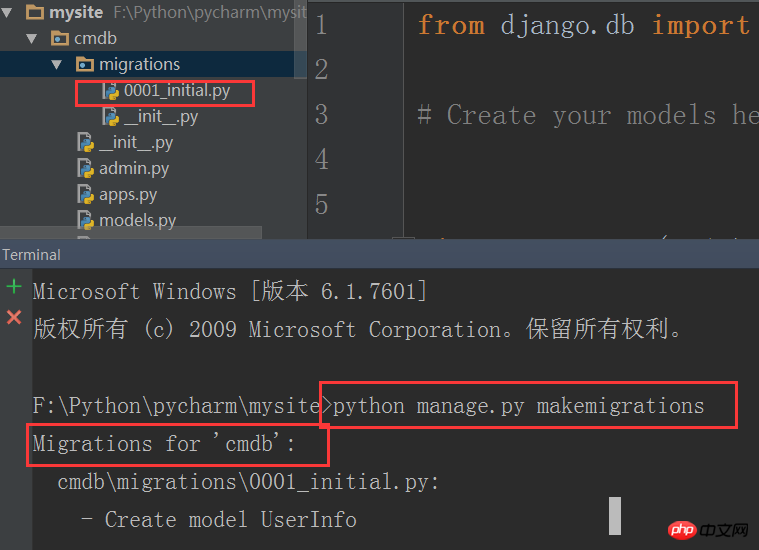
Der nächste Schritt besteht darin, die Tabelle der Datenbank über den Befehl im Pycharm-Terminal zu erstellen. Es gibt 2 Befehle, nämlich:
python manage.py makemigrations

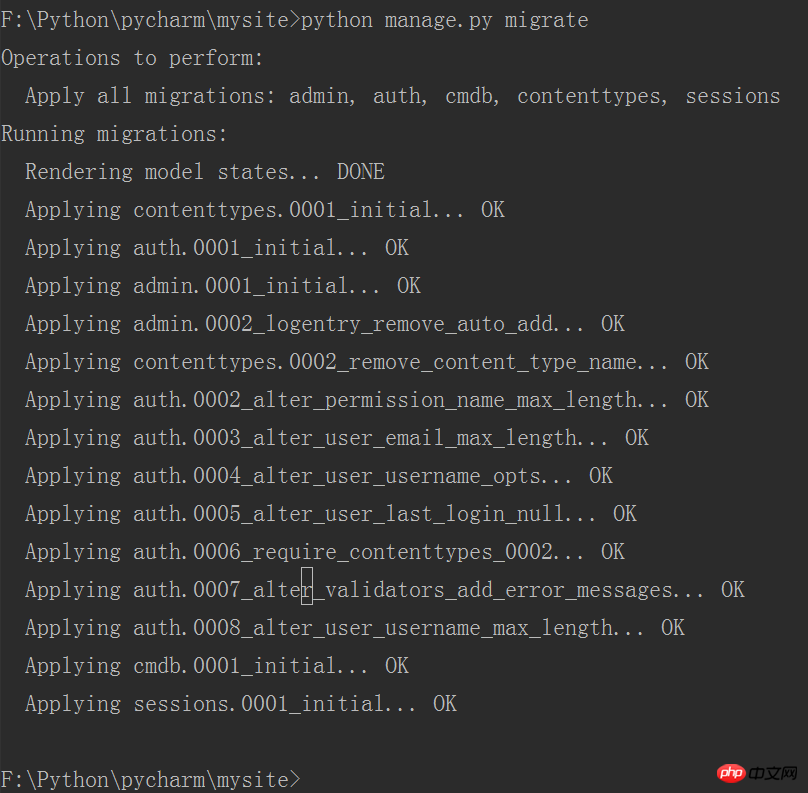
Geben Sie dann den Befehl ein: python manage.py migrate

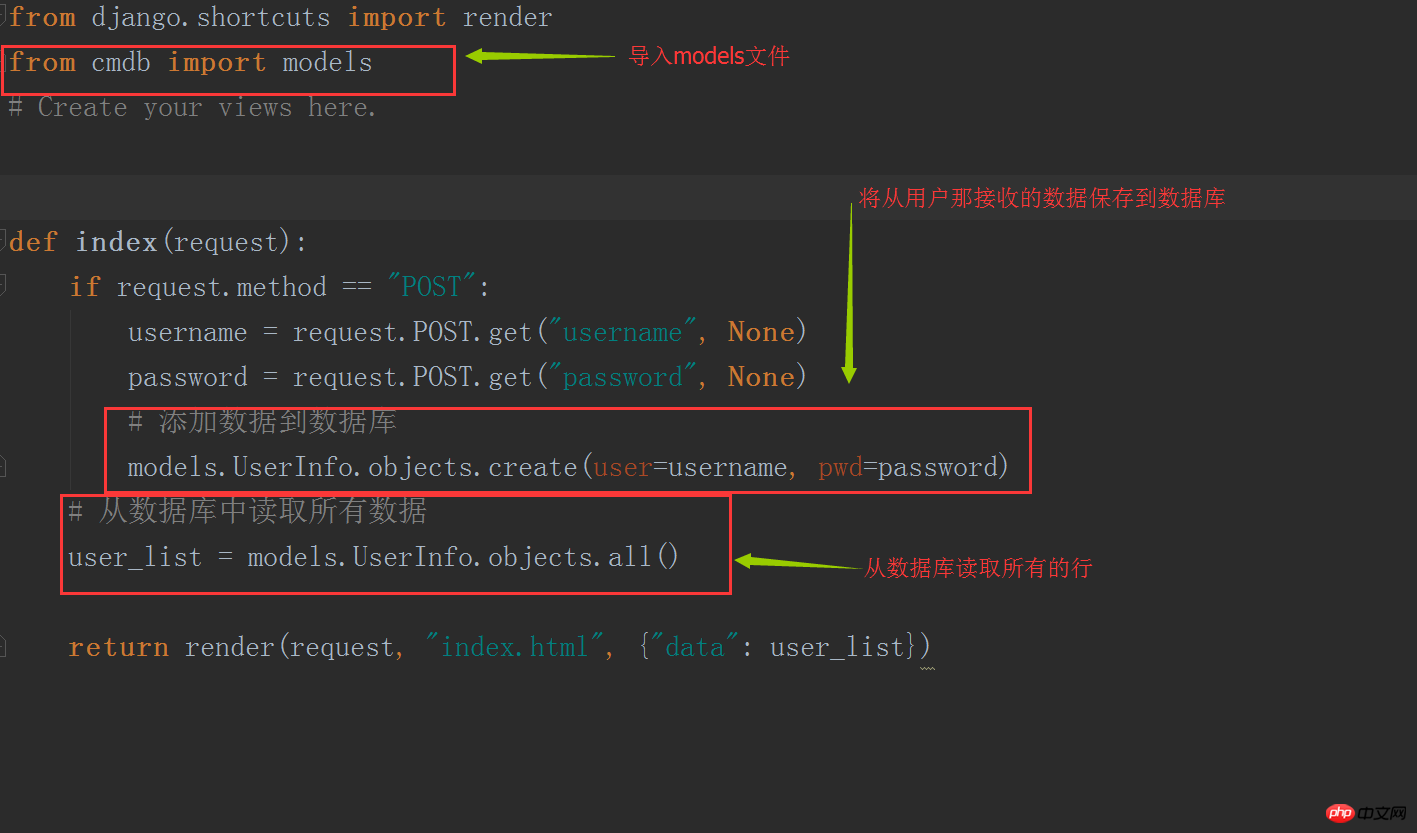
Ändern Sie die Geschäftslogik in view.py

Aktualisieren Sie nach dem Neustart des Webdienstes die Browserseite, und die mit dem Benutzer interagierten Daten werden angezeigt in der Datenbank gespeichert werden. Daten können jederzeit aus der Datenbank gelesen und auf der Seite angezeigt werden.
An diesem Punkt ist ein Django-Projekt mit vollständigen Elementen und einem klaren Hauptgerüst abgeschlossen. Es ist eigentlich sehr einfach, nicht wahr?
3. Zusammenfassung von Django
Als notwendiges Webframework für Python verfügt Django über leistungsstarke Funktionen und umfassende Inhalte, bedeutet aber auch viele Einschränkungen und geringe Flexibilität. schlechte Modifizierbarkeit, was bedeutet, dass Sie Ihren Kuchen nicht haben und ihn auch essen können. Wenn wir Django lernen, müssen wir tatsächlich seine Grundprinzipien verstehen, seinen Gesamtrahmen verstehen und einige Grundregeln im Auge behalten. Der Rest besteht darin, sich weiter mit den Details zu befassen, und dann macht Übung den Meister Es kommt auf die Menge an Erfahrung an. Man kann die Technologie nicht zu gut beherrschen.
Vorschläge zu Lernmethoden: Wenn Sie etwas lernen, tauchen Sie nicht direkt in die Details ein. Sie sollten zuerst das Randwissen verstehen, sich die Gesamtstruktur ansehen, dann den grundlegenden Inhalt lernen und dann eingehend studieren. Verbessern Sie Ihre Fähigkeiten!
Der gesamte Artikel ist vollständig. Wenn Sie Fehler finden, geben Sie ihm bitte ein „Gefällt mir“ und unterstützen Sie ihn.
【Verwandte Empfehlungen】
1. Besondere Empfehlung: Version „php Programmer Toolbox“ V0.1 herunterladen
2. Kostenloses Python-Video-Tutorial
3. Video-Tutorial zur Anwendung von Python in der Datenwissenschaft
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das Tutorial zur Verwendung des Django Open Source Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

