Heim >Web-Frontend >H5-Tutorial >Detaillierte Einführung in Localstorage in HTML5 (Bild)
Detaillierte Einführung in Localstorage in HTML5 (Bild)
- 黄舟Original
- 2017-05-14 17:55:432654Durchsuche
localstorage hat zwei Typen in der API des Browsers: localStorage und sessionStorage, die im window-Objekt vorhanden sind: localStorage entspricht window.localStorage und sessionStorage entspricht window.sessionStorage. . Als Nächstes stellt Ihnen dieser Artikel die relevanten Informationen zum lokalen Speicher von html5 vor. Freunde, die sie benötigen, können sich auf
HTML-API
Localstorage verfügt über zwei Browser-APIs: localStorage und sessionStorage, die im Fensterobjekt vorhanden sind: localStorage entspricht window.localStorage und sessionStorage entspricht window.sessionStorage. Der Unterschied zwischen localStorage und sessionStorage liegt hauptsächlich in ihrer Lebensdauer.Verwenden Sie grundsätzlich die Methode
localStorage.setItem("b","isaac");//设置b为"isaac"
var b = localStorage.getItem("b");//获取b的值,为"isaac"
var a = localStorage.key(0); // 获取第0个数据项的键名,此处即为“b”
localStorage.removeItem("b");//清除b的值
localStorage.clear();//清除当前域名下的所有localstorage数据Umfang

Registerkarte des Browsers).
Lebensdauer
Theoretisch ist localStorage dauerhaft gültig, das heißt, es verschwindet nicht, wenn es nicht aktiv gelöscht wird, auch wenn es gespeichert ist Daten überschreiten Wenn die vom Browser angegebene Größe überschritten wird, werden die alten Daten nicht gelöscht und es wird nur ein Fehler gemeldet. Es ist jedoch zu beachten, dass localStorage in Browsern auf Mobilgeräten oder in WebView, das von verschiedenen nativen Apps verwendet wird, unzuverlässig ist und aus verschiedenen Gründen (z. B.Beenden der App, Netzwerkwechsel, unzureichender Speicher usw.) fehlschlagen kann .) werden gelöscht.
Wie der Name schon sagt, ähnelt die Lebensdauer von sessionStorage einer Sitzung. Solange der Browser geschlossen ist (einschließlich der Browser-Registerkarte), wird er gelöscht. Da die Lebensdauer von sessionStorage zu kurz ist, sind seine Anwendungsszenarien sehr begrenzt. Andererseits ist es jedoch nicht anfällig für Ausnahmesituationen und relativ zuverlässig.Datenstruktur
localstorage ist ein Standard-Schlüssel-Wert-Paar (Key-Value, kurz KV)Datentyp, Einfach, aber leicht zu erweitern. Solange das Objekt, das Sie im lokalen Speicher speichern möchten, in einer bestimmten Codierungsmethode in einen String konvertiert wird, kann es problemlos unterstützt werden. Beispiel: Konvertieren Sie das Objekt in einen json-String, um das Objekt zu speichern; konvertieren Sie das Bild in DataUrl (base64), um das Bild zu speichern. Darüber hinaus ist bei Schlüsselwert-Datentypen auch die Funktion „Der Schlüssel ist eindeutig“ sehr wichtig. Wenn Sie denselben Schlüssel wiederholt zuweisen, wird der letzte Wert überschrieben.
Ablaufzeit
Leider unterstützt localstorage das Festlegen der Ablaufzeit nicht. Wenn Sie sie festlegen möchten, können Sie sie nur kapseln Es wird eine Logikebene implementiert:function set(key,value){
var curtime = new Date().getTime();//获取当前时间
localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//转换成json字符串序列
}
function get(key,exp)//exp是设置的过期时间
{
var val = localStorage.getItem(key);//获取存储的元素
var dataobj = JSON.parse(val);//解析出json对象
if(new Date().getTime() - dataobj.time > exp)//如果当前时间-减去存储的元素在创建时候设置的时间 > 过期时间
{
console.log("expires");//提示过期
}
else{
console.log("val="+dataobj.val);
}
}Kapazitätsgrenze
Derzeit ist die Branche im Wesentlichen einheitlich bei 5 Millionen ist bereits kleiner alsCookies 4K ist viel größer, also sparsam damit umgehen.
Einschränkungen für Domänennamen
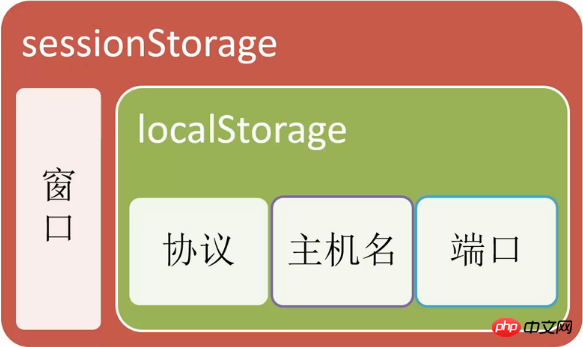
Aufgrund derSicherheitsrichtlinien des Browsers kann Localstorage weder domänenübergreifend noch Sub-Domains zulassen -Domänen. Der Domänenname erbt die lokalen Speicherdaten des übergeordneten Domänennamens . Dies unterscheidet sich erheblich von Cookies.
Localstorage ist in der aktuellen Browserumgebung nicht vollständig stabil und es können verschiedene Fehler auftreten. Sie müssen über die Ausnahmebehandlung nachdenken. Ich persönlich denke, dass localstorage nur eine Optimierungsmethode zur Ressourcenlokalisierung ist. Die Verwendung von localstorage kann die Benutzerfreundlichkeit des Programms nicht beeinträchtigen. Ich bin absolut gegen eine Ausnahmebehandlung, die nur eine Fehlermeldung ausgibt. Die Ausnahmebehandlung im lokalen Speicher verwendet im Allgemeinen Try/Catch, um Ausnahmen abzufangen/zu behandeln.
So testen Sie, ob der aktuelle Browser des Benutzers Localstorage unterstützt
Die derzeit gängige Praxis besteht darin, festzustellen, ob window.localStorage vorhanden ist, aber einige Browser Es gibt Fehler, obwohl localstorage „unterstützt“ wird, können jedoch auch Fehler auf niedriger Ebene auftreten, z. B. dass setItem() nicht möglich ist. Daher schlage ich vor, dass Sie beurteilen können, ob der Browser Localstorage unterstützt, indem Sie Testdaten in der Try/Catch-Struktur festlegen/abrufen, um zu sehen, ob es Ausnahmen gibt. Denken Sie natürlich daran, die Testdaten nach Abschluss des Tests zu löschen.
Browserkompatibilität

So geht's Debugging

Ressourcen – Bereich „Lokaler Speicher“ und Ressourcen – Sitzung in Chrome-Entwicklertools Im Bereich „Speicher“. können Sie die Localstorage-Daten unter dem aktuellen Domänennamen sehen.
setItem() kann auf iOS-Geräten nicht wiederholt werden
Außerdem kommt es manchmal zu seltsamem Verhalten beim Festlegen von setItem() auf dem iPhone/iPad QUOTA_EXCEEDED_ERR Fehler. In diesem Fall ist im Allgemeinen „removeItem()“ vor „setItem“ in Ordnung.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Localstorage in HTML5 (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

