Heim >Web-Frontend >HTML-Tutorial >HTML 5.1 fügt 14 neue Technologien hinzu
HTML 5.1 fügt 14 neue Technologien hinzu
- 巴扎黑Original
- 2017-05-14 13:56:311458Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich die 14 neuen Funktionen und Anwendungsbeispiele von HTML 5.1 vor. Die Einführung im Artikel ist sehr detailliert und hat einen gewissen Referenzwert für alle, die es brauchen.
Vorwort
Wie wir alle wissen, gehört HTML5 zum World Wide Web Consortium (W3C), einer Organisation, die Standards für die gesamte Internet-Community und die Protokolle bereitstellt Die so entstandenen Materialien können weltweit eingesetzt werden. Im November 2016 aktualisierte das W3C den langjährigen HTML-5-Standard, das erste kleine Update seit zwei Jahren. Viele der ursprünglich für HTML 5.1 vorgeschlagenen Funktionen wurden aufgrund von Designfehlern und mangelnder Unterstützung durch Browser-Anbieter entfernt.
Obwohl einige Elemente und Funktionsverbesserungen in HTML 5.1 eingeführt wurden, handelt es sich immer noch um ein kleines Update. Zu den neuen Elementen gehören Kombinations-Tags, die jetzt a38fd2622755924ad24c0fc5f0b4d412, a5e9d42b316b6d06c62de0deffc36939, 631fb227578dfffda61e1fa4d04b7d25 umfassen und Entwicklern mehr Möglichkeiten bieten, ihrer Kreativität und ihrem Inhalt Ausdruck zu verleihen.
W3C hat mit der Entwicklung des HTML 5.2-Entwurfs begonnen, der voraussichtlich Ende 2017 veröffentlicht wird. Was wir hier vorstellen möchten, sind die neuen Funktionen und Verbesserungen, die in Version 5.1 eingeführt wurden. Sie müssen kein Javascript verwenden, um diese Funktionen nutzen zu können. Nicht alle Browser unterstützen diese Funktionen. Daher empfiehlt es sich, die Browserunterstützung zu überprüfen, bevor Sie sie in der Produktion verwenden.
14. Verhindern Sie Phishing-Angriffe
Die meisten Leute, die target ='_ blank' verwenden, kennen eine interessante Tatsache nicht – neu geöffnete Tabs können window.opener geändert werden .location zu einigen Phishing-Seiten. Auf der geöffneten Seite wird in Ihrem Namen bösartiger JavaScript-Code ausgeführt. Da Benutzer darauf vertrauen, dass die Seite, die sie öffnen, sicher ist, haben sie keine Zweifel.
Um dieses Problem vollständig zu beseitigen, hat HTML 5.1 die Verwendung des rel="noopener"-Attributs standardisiert, indem der Browserkontext isoliert wurde. rel="noopener" kann in den Tags 3499910bf9dac5ae3c52d5ede7383485 verwendet werden.
<a href="#" target="_blank" rel="noopener"> The link won't make trouble anymore </a>
13. Flexible Handhabung von Bildtiteln
614eb9dc63b3fb809437a716aa228d24 Abbildung> Element Ein Titel oder eine Legende dient normalerweise als Container für visuelle Elemente wie Bilder, Diagramme, Illustrationen usw. In früheren HTML-Versionen konnte 614eb9dc63b3fb809437a716aa228d24 nur als untergeordnetes Tag des ersten oder letzten 24203f2f45e6606542ba09fd2181843a verwendet werden. HTML5.1 hat diese Einschränkung gelockert, sodass Sie 614eb9dc63b3fb809437a716aa228d24 jetzt überall in einem 24203f2f45e6606542ba09fd2181843a-Container verwenden können.
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>12. Rechtschreibprüfung
Die Rechtschreibprüfung ist eine Aufzählung, deren Werte leere Zeichenfolgen, wahr und falsch sein können Zitieren von Attributen. Wenn Sie den Status „true“ angeben, wird das Element auf Rechtschreibung und Grammatik überprüft.
element.forceSpellCheck() zwingt Benutzeragenten dazu, überprüfte Rechtschreib- und Grammatikfehler bei Textelementen zu melden, selbst wenn der Benutzer die Eingabe nie auf dieses Element konzentriert hat.
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
11. Leere Option
Mit der neuen HTML-Version können Sie ein leeres 5a07473c87748fb1bf73f23d45547ab8-Element erstellen . Es kann ein untergeordnetes Element eines 5b7a15bed8615d1b843806256bebea72-, fc86e7b705049fc9d4fccc89a2e80ee3-Elements sein. Diese Funktion kann beim Entwerfen benutzerfreundlicher Formulare hilfreich sein.
10. Vollbildunterstützung für Frame
Mit dem für Frame entwickelten booleschen Attribut „allowfullscreen“ können Sie steuern, ob Inhalte im Vollbildmodus angezeigt werden können, indem Sie requestFullscreen( ) Methode. Lassen Sie uns beispielsweise einen Iframe verwenden, der in einen YouTube-Player eingebettet ist. Das Attribut „allowfullscreen“ muss festgelegt werden, damit der Player das Video im Vollbildmodus anzeigen kann.
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
9. Kopf- und Fußzeile einbetten
Mit HTML5.1 können Sie Kopf- und Fußzeile in eine andere Kopfzeile einbetten. Sie können dem Kopfzeilenelement eine Kopf- oder Fußzeile hinzufügen, wenn diese im Absatzinhalt enthalten sind. Diese Funktion ist nützlich, wenn Sie Ausarbeitungs-Tags wie 2f8332c8dcfd5c7dec030a070bf652c3 zu semantischen Absatzelementen hinzufügen möchten.
Im folgenden Code enthält das 23c3de37f2f9ebcb477c4a90aac6fffd-Tag ein 15221ee8cba27fc1d7a26c47a001eb9b-Tag.
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article>8. Bilder mit der Breite Null
Mit der neuen HTML-Version können Sie Bilder mit der Breite Null hinzufügen. Diese Funktion kann verwendet werden, wenn das Bild dem Benutzer nicht angezeigt werden muss. Wenn ein img-Element für etwas anderes als nur die Anzeige eines Bildes verwendet wird, beispielsweise als Teil eines Dienstes, der Seitenaufrufe zählt, verwenden Sie für die Breiten- und Höhenattribute den Wert 0. Für Bilder mit der Breite 0 wird empfohlen, leere Attribute zu verwenden.
<img src="theimagefile.jpg" width="0" height="0" alt="">
7. Verifizierungsformular

新的 reportValidity() 方法允许你校验一个表单和重置结果,并且在浏览器适合位置向用户报告错误。用户代理可以报告一个以上的限制规则,假如单一元素同时遇到多个问题。对于这种情况,“密码”输入为必填内容但没有填,将会标识为错误。
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
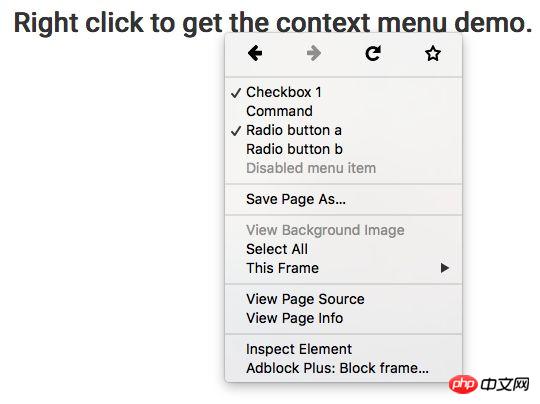
</script>6. 浏览器的上下文菜单

在 HTML 5.1 中, 你可以使用 5c0e96d12fc7501cef2ae2efde646ee0 标记来定义菜单,里面包含了一个或者多个 9b8d7b889acba92c978f783c55ba01dc 元素, 然后利用 contextmenu 属性将其绑定到任何元素上。 5c0e96d12fc7501cef2ae2efde646ee0 元素的 id 取值应该与我们想要为其添加上下文菜单的元素的 contextmenu 属性取值保持一致。
每一个 9b8d7b889acba92c978f783c55ba01dc 都可以有如下三个表单项中的一个:
radio – 从一个分组中获取选项;
checkbox – 选择或者取消选择一个选项;
command – 在点击时执行一个动作。
<h2 contextmenu="popup-menu"> Right click to get the context menu demo. </h2> <menu type="context" id="popup-menu"> <menuitem type="checkbox" checked="true">Checkbox 1 </menuitem> <menuitem type="command" label="Command" onclick="alert('WARNING')">Checkbox 2</menuitem> <menuitem type="radio" name="group1">Radio button a</menuitem> <menuitem type="radio" name="group1" checked="true">Radio button b</menuitem> <menuitem type="checkbox" disabled>Disabled menu item</menuitem> </menu>
5. 在脚本和样式上使用加密随机数
加密随机数(cryptographic nonce )是一个随机生成的数字,只能被使用一次, 而且针对每一次页面请求,它都得被生成出来。这个 nonce 属性可以被使用在 3f1c4e4b6b16bbbd69b2ee476dc4f83a 和 c9ccee2e6ea535a969eb3f532ad9fe89 元素中。
它一般被用在一个网站的内容安全策略之中,以决定一个特定的样式和脚本是否应该在页面上被实现。在下面所提供的代码中,这个 value 是硬编码的,不过在实际的使用场景中,这个值是随机生成的。
<script nonce='d3ne7uWP43Bhr0e'> The JavaScript Code </script>
4、反序链接关系
rev 属性在 HTML4 里有定义,但是它并没出现在 HTML5 里。W3C 决定在 3499910bf9dac5ae3c52d5ede7383485 和 2cdf5bf648cf2f33323966d7f58a7f3f 元素里重新包含 rev 属性。rev 属性标识当前和反向的链接文档的关系。它已经被包含来支持广泛使用数据结构标记格式,RDFa。
让我们用两个文档来举个例子,每个包含一课程,在它们之间的链接可以使用如下 rel 和 rev 的属性来定义。
//Document with URL "chapter1.html" <link href="Lesson2.html" rel="next" rev="prev"> //Document with URL "chapter2.html" <link href="Lesson1.html" rel="prev" rev="next"> <link href="Lesson3.html" rel="next" rev="prev">
3. 显示/隐藏信息
新的 a5e9d42b316b6d06c62de0deffc36939 和 631fb227578dfffda61e1fa4d04b7d25 元素允许您向一段内容添加扩展信息。您可以通过单击元素来显示或隐藏一个附加信息块。 默认情况下是隐藏附加信息的。
在代码中,您应该将 631fb227578dfffda61e1fa4d04b7d25 标记放在 a5e9d42b316b6d06c62de0deffc36939 标记内,如下所示。 631fb227578dfffda61e1fa4d04b7d25 标签之后,你可以添加要隐藏的其他内容。
<section>
<h3>Error Message</h3>
<details>
<summary>This file hasn't been download due to network error.</summary>
<dl>
<dt>File name:</dt><dd>Passcode.txt</dd>
<dt>File size:</dt><dd>8 KB</dd>
<dt>Error code:</dt><dd>342a</dd>
</dl>
</details>
</section>2. 更多的输入项类型

HTML 输入项元素扩充了三个输入类型 – week, month 以及 datetime-local。
正如其名称所表明的,头两个元素可以让用户选择一个星期值和一个月份值。根据浏览器的支持情况不同,它们俩都会被渲染成一个下拉显示的日历,让你可以选择一年中一个特定的星期或者月份。
datatime-local 表示的是一个日期和时间的输入域, 不过没有时区设置。其数据可以采用跟 month 或者 week 输入项类似的方法来选定, 而时间可以单独输入。
<section>
<h2>
Week, Month and Datetime-local
</h2>
<form action="action_page.php">
Choose a week:
<input type="week" name="year_week">
<input type="submit">
</form>
<form action="action_page.php">
Birthday (month and year):
<input type="month" name="bdaymonth">
<input type="submit">
</form>
<form action="action_page.php">
Joining (date and time):
<input type="datetime-local" name="bdaytime">
<input type="submit" value="Send">
</form>
</section>1. 响应式图像
W3C 引入了一些功能特性,无需使用 CSS 就可以实现响应式图像。它们是 …
srcset 图像属性
srcset 属性让你可以指定一个多个可选的图像来源,对应于不同的像素分辨率。它将允许浏览器根据用户设备的不同选择合适质量的实现来进行显示。例如,对于使用网络比较慢的移动设备的用户,显示一张低分辨率的图片会比较好。
你可以使用 srcset 属性并且带上它自有的 x 修饰符来描述每一个图片的像素比例, 如果用户的像素比例等于 3,就会显示 high-res 这张图片。
<img src="clicks/low-res.jpg" srcset=" clicks/low-res.jpg 1x, clicks/medium-res.jpg 2x, clicks/high-res.jpg 3x" >
除了像素比例之外,你也可以选择使用 w 修饰符来指定不同尺寸大小的图片。在如下示例中,high-res 图片被定义成在宽度为 1600px 时显示。
<img src="clicks/low-res.jpg" srcset=" clicks/low-res.jpg 500w, clicks/medium-res.jpg 1000w, clicks/high-res.jpg 1600w" >
sizes 图像属性
大多数时候创作者们都喜欢针对不同的屏幕尺寸显示不同的图片。这个可以用 sizes 属性做到。它让你可以针对分配给图像显示的空间大小来对宽度做出调整, 然后使用 srcset 属性来挑选合适的图片来显示。例如…
<img src="clicks/low-res.jpg" sizes="(max-width: 25em) 60vw, 100vw" srcset="clicks/low-res.jpg 500w, clicks/medium-res.jpg 1000w, clicks/high-res.jpg 1600w" >
在这里, sizes 属性定义了在视窗大于 25 em 时图像宽度为视窗宽度的 100%,或者在小于等于 25em 时为视图宽度的 60%。
picture 元素
picture 元素让你可以针对不同的屏幕尺寸声明图片。这个可以通过用 9b66618b56ad8833e792d2ba7c315ba9 元素封装 a1f02c36ba31691bcfe87b2722de723b ,并且描述多个 e02da388656c3265154666b7c71a8ddc 子元素来实现。
9b66618b56ad8833e792d2ba7c315ba9 标记单独使用并不会显示任何东西。你已经被假定会声明默认的图像来源作为 src 属性的取值,而可选的图像来源则会放在 scrset 属性之中,如下所示:
<picture>
<source media="(max-width: 25em)" srcset="
clicks/small/low-res.jpg 1x,
clicks/small/medium-res.jpg 2x,
clicks/small/high-res.jpg 3x
">
<source media="(max-width: 60em)" srcset="
clicks/large/low-res.jpg 1x,
clicks/large/medium-res.jpg 2x,
clicks/large/high-res.jpg 3x
">
<img src="clicks/default/medium-res.jpg">
</picture>Das obige ist der detaillierte Inhalt vonHTML 5.1 fügt 14 neue Technologien hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

