Heim >Web-Frontend >H5-Tutorial >h5canvas implementiert den Matrix-Rechteck-Array-Effektcode
h5canvas implementiert den Matrix-Rechteck-Array-Effektcode
- 零下一度Original
- 2017-05-13 15:51:132826Durchsuche
Ich habe gesehen, wie Che Dabang im Blogpark einen Artikel über die Implementierung des rechteckigen Matrix-Arrays geschrieben hat. Ich hatte das Gefühl, dass es auf der Leinwand noch einige wundervolle Orte gibt, also habe ich mir vorgenommen, es aufzuzeichnen.
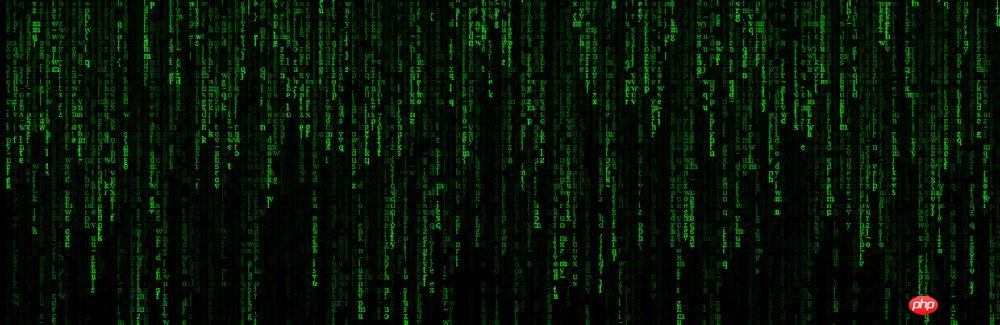
Der erzielte Effekt ist wie folgt:
 Tatsächlich kann das Hinzufügen einer oder zweier Schlüsselzeilen Code unerwartete Effekte erzielen.
Tatsächlich kann das Hinzufügen einer oder zweier Schlüsselzeilen Code unerwartete Effekte erzielen.
Da es von Canvas implementiert wird, besteht der erste Schritt darin, das Canvas-Tag wie folgt zur Seite hinzuzufügen:
CSS-Code:<canvas id="canvas">请使用高版本浏览器,IE8以及一下不支持canvas</canvas>Der Effekt besteht darin, dass die Leinwand im Browser im Vollbildmodus angezeigt wird. Der nächste Schritt besteht darin, der Leinwand die Breite und Höhe des Bildschirms wie folgt zuzuweisen:
html,body{height:100%;overflow:hidden}var width,height,
canvas = document.getElementById("canvas");
canvas.width = width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
canvas.height = height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;Erstellen Sie ein 2D Zeichnung >Umgebung, wie folgt: Als nächstes erstellen Sie ein
Arrayvar ctx = canvas.getContext('2d');Wofür soll ein Array verwendet werden? Das Array zum Speichern des Y-Werts des Texts im Canvas. Wenn Sie es nicht verstehen, werden Sie alles verstehen, nachdem Sie es gelesen haben.
Der Wert von num besteht darin, die Breite des Bildschirms in num-Teile zu unterteilen, dh in num-Spalten. Die Breite jeder Spalte beträgt 10 Pixel.
var num = Math.ceil(width / 10); var y = Array(num).join(0).split('');Canvas-Zeichnungscode:
ctx.fillStyle = 'rgba(0,0,0,.05)' im Code, da die Seite diese Zeichenmethode wiederholt aufruft. Die Transparenz wird ebenfalls überlagert, sodass sich auch die Farbe des Textes im Inneren ändert und alles dreidimensional und geschichtet aussieht. Die Hauptfunktion der
for-Schleifevar draw = function() {
ctx.fillStyle = 'rgba(0,0,0,.05)'; //核心代码,创建黑色背景,透明度为0.05的填充色。
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = '#0f0'; //设置了字体颜色为绿色
ctx.font = '10px Microsoft YaHei';//设置字体大小与family
for(i = 0; i < num; i++) {
var x = (i * 10) + 10;
text = String.fromCharCode(65 + Math.random() * 62);
var y1 = y[i];
ctx.fillText(text, x, y1);
if(y1 > Math.random() * 10 * height) {
y[i] = 0;
} else {
y[i] = parseInt(y[i]) + 10;
}
}
} im -Code besteht darin, den Text festzulegen. Die Methode String.fromCharCode() wird verwendet, um den Unicode-Wert zu übergeben und einen String zurückzugeben , Sie können die JavaScript-Zusammenfassung der Serienmethoden und -beispiele anzeigen (1) Im Code dient var y = Array(num).join(0).split(''); dazu, den y-Wert der Schriftartposition zu speichern und dann +10 nacheinander durch die for-Schleife zu speichern Jetzt schätze ich, dass ich das Array kenne. Die Funktion besteht darin, den Standort zu aktualisieren. Das Letzte ist, diese Methode wiederholt aufzurufen:
;(function(){
setInterval(draw, 100);
})();Die map
-Methode, mit der die Draw-Methode online implementiert wird, ist eigentlich die Gleiches. Fügen Sie den Code ein:Zum Schluss der Gesamtcode:$(document).ready(function() {
var s = window.screen;
var width = q.width = s.width;
var height = q.height;
var yPositions = Array(300).join(0).split('');
var ctx = q.getContext('2d');
var draw = function() {
ctx.fillStyle = 'rgba(0,0,0,.05)';
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = 'red';
ctx.font = '10pt Georgia';
yPositions.map(function(y, index) {
text = String.fromCharCode(1e2 + Math.random() * 33);
x = (index * 10) + 10;
q.getContext('2d').fillText(text, x, y);
if(y > Math.random() * 1e4) {
yPositions[index] = 0;
} else {
yPositions[index] = y + 10;
}
});
};
RunMatrix();
function RunMatrix() {
Game_Interval = setInterval(draw, 1000);
}
});[Verwandte Empfehlungen]
<canvas id="canvas">请使用高版本浏览器,IE8以及一下不支持canvas</canvas>
1 .
: Version „php Programmer Toolbox“ V0.1 herunterladen 2. Kostenloses h5-Online-Video-Tutorial
3. php.cn Original-HTML5-Video-Tutorial
Das obige ist der detaillierte Inhalt vonh5canvas implementiert den Matrix-Rechteck-Array-Effektcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

