Heim >Web-Frontend >HTML-Tutorial >HTML-Kenntnisse – Maus, Elementkoordinaten und ClientRect-Objekteigenschaften
HTML-Kenntnisse – Maus, Elementkoordinaten und ClientRect-Objekteigenschaften
- 零下一度Original
- 2017-05-13 14:50:301757Durchsuche
In diesem Artikel stellen wir Mauskoordinaten, Elementkoordinaten und Mauskoordinaten innerhalb bestimmter Elemente vor.
1. Mauskoordinaten
Wenn ein mausbezogenes Ereignis ausgelöst wird (z. B. Klicken, Mausbewegung), können die aktuellen Mauskoordinaten über das Ereignis Objekt Koordinate.
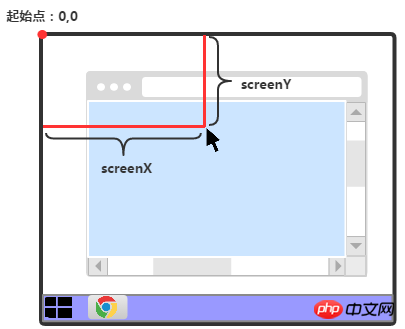
Die erhaltenen Koordinaten können in zwei Typen unterteilt werden: 1) MouseEvent.screenX, MouseEvent.screenY: basierend auf X und Y Koordinaten des Bildschirms; Nehmen Sie die obere linke Ecke des Bildschirms als Startpunkt von 0,0.

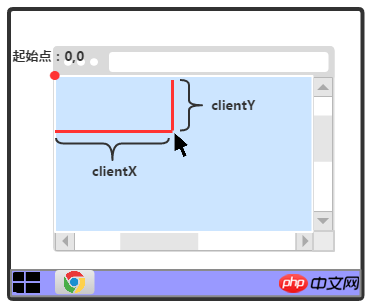
clientX, MouseEvent.clientY: basierend auf den X-, Y-Koordinaten des Körpers; Nehmen Sie die obere linke Ecke des aktuellen Körpers als Startpunkt von 0,0. Wenn der Körper eine horizontale Bildlaufleiste oder eine vertikale Bildlaufleiste enthält, ist die obere linke Ecke immer noch die 0 ,0 Koordinatenpunkt.

getBoundingClientRect()-Methode des Elements kann abgerufen werden ein ClientRect-Objekt, das die Ausrichtung, Breite und Höhe des Elements beschreibt.
2.1 ClientRect-ObjektEigenschaften
| Eigenschaftsname | Eigenschaftsbeschreibung | ||||||||||||||
| width | Element Die Breite von | ||||||||||||||
Höhe
|
Die Höhe des Elements | ||||||||||||||
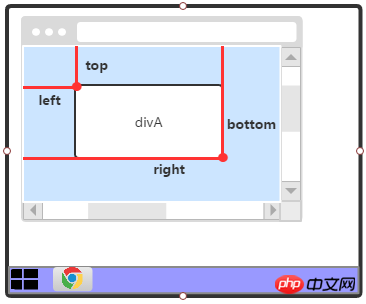
| left
|
Die Breite der oberen linken Ecke des Elements vom aktuell sichtbaren Körper | ||||||||||||||
| top | Die Höhe der oberen linken Ecke des Elements vom aktuell sichtbaren Körper | tr>||||||||||||||
| right | Die Breite des untere rechte Ecke des Elements vom aktuell sichtbaren Körper; rechts = links + Breite | ||||||||||||||
| bottom | Die Höhe der unteren rechten Ecke des Elements vom aktuell sichtbaren Körper; = oben + Höhe |

2.3 Andere Koordinaten Zusätzlich zu diesen direkten Attribute können Sie auch andere Elemente kombinieren, um detailliertere Koordinaten zu erhalten:
1) Die obere linke Ecke des Elements liegt an der horizontalen Koordinate des gesamten Körpers = document.body.scrollLeft + element.getBoundingClientRect().left;
2) Die obere linke Ecke des Elements befindet sich an der vertikalen Koordinate des
des gesamten Körpers= document.body.scrollTop + element.getBoundingClientRect( ).top;
3. Die Koordinaten der Maus innerhalb des Elements
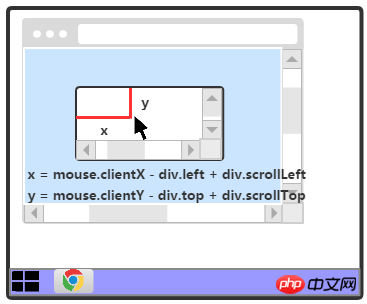
Nachdem Sie die Mauskoordinaten und Elementkoordinaten wie zuvor gelernt haben, können Sie weiterhin die Koordinaten der Maus innerhalb des Elements abrufen . Nehmen wir als Beispiel die X-Koordinate der Maus innerhalb des Elements. Sie entspricht clientX der Maus minus dem linken Wert von getBoundingClientRect() des Elements und fügt schließlich den Wert von scrollLeft des Elements hinzu.
Die Formel lautet wie folgt:
x = mouse.clientX - element.left + element.scrollLeft
y = mouse.clientY - element.top + element.scrollTop
[Verwandte Empfehlungen] 1. Besondere Empfehlung
: Version „php Programmer Toolbox“ V0.1 herunterladen2. Kostenloses HTML online Video-Tutorial
php.cn Original-HTML5-Video-TutorialDas obige ist der detaillierte Inhalt vonHTML-Kenntnisse – Maus, Elementkoordinaten und ClientRect-Objekteigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

