Heim >Web-Frontend >CSS-Tutorial >Drei CSS-Stile, die beherrscht werden müssen, und ihre Prioritätsreihenfolge
Drei CSS-Stile, die beherrscht werden müssen, und ihre Prioritätsreihenfolge
- 零下一度Original
- 2017-05-13 14:36:043906Durchsuche
CSS steht für „Cascading Style Sheets“
Syntax des CSS-Codes
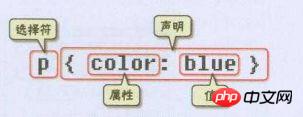
Der CSS-Stil wird durch die Selektoren und deklariert. und die -Deklaration besteht aus Attributen und Werten, wie unten gezeigt:

Selektor: , auch Selektor genannt, gibt die Elemente auf der Webseite an, auf die Stilregeln angewendet werden sollen. In diesem Beispiel ist es beispielsweise der Text aller Absätze (p) im Web Die Seite wird blau, während andere Elemente (z. B. ol) nicht betroffen sind.
Deklaration: Was in den englischen geschweiften Klammern „{}“ eingeschlossen ist, ist die Deklaration, und die Attribute und Werte werden durch englische Doppelpunkte „:“ getrennt. Wenn es mehrere Anweisungen gibt, können diese durch englische Semikolons „;“ getrennt werden, wie unten gezeigt:
p { font-size:12px;color:red; }1 Die letzte Anweisung benötigt kein Semikolon, wird aber zur Vereinfachung zukünftiger Änderungen verwendet Normalerweise wird ein Semikolon hinzugefügt.
2. Um das Lesen mithilfe von Stilen zu erleichtern, können Sie jeden Code wie unten gezeigt in eine neue Zeile schreiben:
p {
font-size:12px;
color:red;
}Genau wie Kommentare in HTML, in CSS Es gibt auch Kommentaranweisungen: Verwenden Sie /*comment Statement*/, um sie anzuzeigen (verwenden Sie in HTML). Genau wie der folgende Code:

Inline-CSS-Stil, direkt in das vorhandene HTML-Tag geschrieben
Aus dem CSS-Stil Die Formen von Das Einfügen von Code kann grundsätzlich in die folgenden drei Typen unterteilt werden: Inline, eingebettet und extern.
Inline-CSS-Stylesheet besteht darin, CSS-Code direkt in vorhandene HTML-Tags zu schreiben, z. B. den folgenden Code:
<p style="color:red">这里文字是红色。</p>
注意要写在元素的开始标签里,下面这种写法是错误的:
<p>这里文字是红色。</p style="color:red">
并且css样式代码要写在双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。如下代码:
<p style="color:red;font-size:12px">这里文字是红色。</p>
Eingebetteter CSS-Stil, in die aktuelle Datei geschrieben
Eingebetteter CSS-Stil, das heißt, Sie können den CSS-Stilcode in zwischen Tags. Der folgende Code setzt beispielsweise den Text in den drei -Tags auf Rot:
<style type="text/css">
span {
color:red;
}
</style>Der eingebettete CSS-Stil muss zwischen und im Allgemeinen geschrieben werden Der eingebettete CSS-Stil wird zwischen head> geschrieben.
Externer CSS-Stil , in eine separate Datei geschrieben
Der externe CSS-Stil (auch externer Stil genannt) besteht darin, den CSS-Code in eine separate Datei in der externen Datei zu schreiben , diese CSS-Stildatei hat die Erweiterung „.css“, und das -Tag wird innerhalb des
-Tags verwendet, um die CSS-Stildatei mit der HTML-Datei zu verknüpfen Beispiel: Der folgende Code:<link href="base.css" rel="stylesheet" type="text/css" />
Hinweis:
1 Der Dateiname im CSS-Stil wird mit aussagekräftigen englischen Buchstaben benannt, z. B. main.css.
2. rel="stylesheet" type="text/css" ist eine feste Schreibmethode, die nicht geändert werden kann.
3. Die Position des -Tags wird im Allgemeinen innerhalb des
-Tags geschrieben.Priorität der drei Methoden
Beachten Sie ihre Priorität: inline > eingebettet > Aber eingebettet > extern Eine Voraussetzung: Die Position des eingebetteten CSS-Stils muss sein hinter dem äußeren Stil stehen.
Tatsächlich handelt es sich zusammenfassend um das Proximity-Prinzip (je näher am gesetzten Element, desto höher die Priorität).
Beachten Sie jedoch, dass die oben zusammengefassten Prioritäten eine Prämisse haben: CSS-Stile in Inline-, eingebetteten und externen Stylesheets haben das gleiche Gewicht
[Verwandte Empfehlung]
1.
Besondere Empfehlung: Version V0.1 von „php Programmer Toolbox“ herunterladenKostenloses CSS-Online-Video Tutorial
3. php.cn Dugu Jiujian (2) - CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonDrei CSS-Stile, die beherrscht werden müssen, und ihre Prioritätsreihenfolge. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

