Heim >Web-Frontend >HTML-Tutorial >Grundlegendes HTML-Tutorial: Tags verstehen (2)
Grundlegendes HTML-Tutorial: Tags verstehen (2)
- 零下一度Original
- 2017-05-12 13:57:131885Durchsuche
8. Tag, Langtext
Zitat
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>blockquote标签的使用</title> 6 </head> 7 <body> 8 <h2>心似桂花开</h2> 9 <p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p> 10 “暗淡轻黄体性柔,情疏迹远只香留。何须浅碧深红色,自是花中第一流。” 11 <p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p> 12 </body> 13 </html>
wird auch verwendet, um den Text anderer Leute zu zitieren. Es handelt sich jedoch um einen Verweis auf einen langen Text, beispielsweise auf die Einführung eines großen Textabschnitts eines bekannten Autors in einen Artikel. In diesem Fall ist dieses Tag erforderlich.
-Tag ist ein Verweis auf einen kurzen Text. Wenn Sie beispielsweise einen Satz zitieren, verwenden Sie den-Tag.Wenn Sie in Ihrem Artikel ein Gedicht aus Li Bais „Guan Shan Yue“ zitieren möchten, verwenden Sie
, da der zitierte Text relativ lang ist.Syntax:
<blockquote>引用文本</blockquote>Wie im folgenden Beispiel:
<blockquote>明月出天山,苍茫云海间。长风几万里,吹度玉门关。汉下白登道,胡窥青海湾。由来征战地,不见有人还。 戍客望边色,思归多苦颜。高楼当此夜,叹息未应闲。</blockquote>Der Browser analysiert das
-Tag in einem eingerückten Stil. Wie in der Abbildung unten gezeigt:
Versuchen Sie, das Tag
zu unserem Artikel hinzuzufügen, um Langtext einzuführen.Fügen Sie in der 10. Zeile des Codes
hinzu.1. Vergessen Sie nicht die Syntax des
...Vergessen Sie nicht, die doppelten Anführungszeichen zu entfernen
Tatsächlich beziehen sich die in jeder Beschriftung verwendeten englischen Buchstaben auf die jeweiligen englischen Wörter.
ist der erste Buchstabe des Zitats, undEin weiteres Beispiel ist das-Tag , ist fett. Merken Sie sich die Tags entsprechend der Bedeutung der englischen Wörter, damit Sie keine Fehler machen. Das Tag
wird zum Zitieren von kurzen Texten verwendet und doppelte Anführungszeichen werden automatisch hinzugefügt.-Tag wird verwendet, um langen Text zu zitieren, doppelte Anführungszeichen werden nicht automatisch hinzugefügt und der zitierte Text wird eingerücktEin Verweis auf einen kurzen Text,
ist ein Verweis auf einen langen Text9. Verwenden Sie das
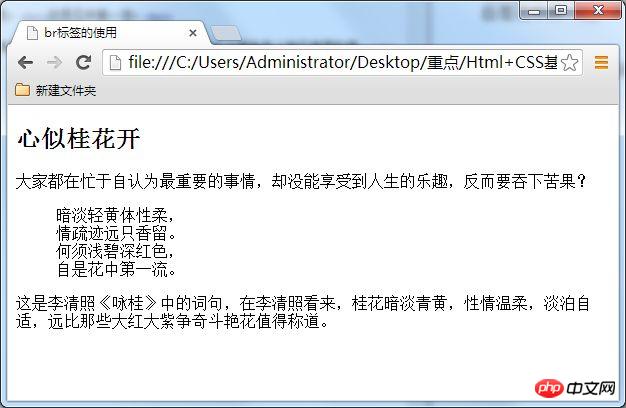
Für den vorherigen Abschnitt möchten wir beispielsweise das Gedicht schöner machen, beispielsweise mit dem folgenden Effekt:
-Tag, um Text in separaten Zeilen anzuzeigen1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>br标签的使用</title> 6 </head> 7 <body> 8 <h2>《咏桂》</h2> 9 <p>暗淡轻黄体性柔,情疏迹远只香留。何须浅碧深红色,自是花中第一流。</p> 10 </body> 11 </html>
Wie können wir nach jeder Zeile einen Zeilenumbruch hinzufügen? der Poesie? Dann können Sie das
-Tag hinzufügen, an dem Sie einen Wagenrücklauf und einen Zeilenumbruch einfügen müssen
OrdWagenrücklauf im Dokument. Der Code im vorherigen Abschnitt wird geändert in:
Syntax:
xhtml1.0-Schreiben:
html4.01-Schreibmethode:
Bitte beachten Sie, dass derzeit im Allgemeinen die Schreibmethode der xhtml1.0-Version verwendet wird (
AndereTags auch), diese Version ist standardisierter. unterscheidet sich von den Tags, die wir zuvor gelernt haben. Das
-Tag ist ein leeres Tag um ein Start-Tag wie
,
zu schreiben.Apropos: Haben Sie eine Frage? Es ist schwer zu sagen, ob Sie eine Zeile umbrechen möchten. Genau wie in einer Word-Datei oder einem Notizblock können Sie einfach den Wagenrücklauf vor der gewünschten Zeile eingeben brechen. ?
Leider werden Wagenrückläufe und Leerzeichen in HTML ignoriert, egal wie viele Wagenrückläufe und Leerzeichen Sie eingeben, sie werden nicht angezeigt. Wie unten gezeigt.
Der obige Code hat keinen Wagenrücklaufeffekt, wenn er beim Surfen angezeigt wird. Wie in der folgenden Abbildung dargestellt:Zusammenfassung: Die Eingabe von Wagenrückläufen und Leerzeichen im HTML-Code hat keine Auswirkung. Wenn Sie Wagenrücklauf und Zeilenvorschub in HTML-Text eingeben möchten, müssen Sie
eingeben.
Probieren Sie es aus: Fügen Sie mit dem Tag
einen Wagenrücklauf zu Li Qingzhaos Gedicht „Yong Gui“ hinzu, um es schöner zu machen在编辑器中的第9行,每一句诗文后加入一个回车。使诗文在浏览器中显示为:
最后一句诗后面“自是花中第一流”不需要
噢!可以保留文本中的空格和回车标题可以用
标签换行,<h3>暗淡轻黄体性柔,<pre class="brush:php;toolbar:false">情疏迹远只香留。何须浅碧深红色,自是花中第一流。。但是,段落是不可以用
标签换行的。<p>暗淡轻黄体性柔,</p><pre class="brush:php;toolbar:false">情疏迹远只香留。何须浅碧深红色,自是花中第一流。。放在段落中会提示错误
十、为你的网页中添加一些空格
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>空格讲解</title> 6 </head> 7 <body> 8 <h1>感悟梦想</h1> 9 来源:作文网作者:为梦想而飞 10 </body> 11 </html>在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 。
语法:
在html代码中输入空格是不起作用的,如下代码。
在浏览中显示,还是没有空格效果。
输入空格的正确方法:
在浏览器中的显示出来的空格效果。如下图所示。
来试试:为文章添加空格
在编辑器中的第 9 行“来源:作文网”文本的后面输入两个空格。
1. 别忘了输入空格的方式
2. 后面的;别忘记。
记忆:nb(牛逼)sp(space) 好牛逼的空格!
十一、认识
标签,添加水平横线1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>hr标签使用</title> 6 </head> 7 <body> 8 <p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p> 9 10 <p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。那天,我拿着行李,带上一个背影的祝福与惆怅,挥手告别了这片土地。我不知道,我何时会回来。</p> 11 </body> 12 </html>在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。如下图所示:
语法:
html4.01版本
xhtml1.0版本
注意:
1.
标签和
标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。2.
标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
3. 大家注意,现在一般使用 xhtml1.0 的版本(其它标签也是),这种版本比较规范。
来试试:用
标签分隔两段文字,使文章看起来更整洁。在编辑器中的第 9 行输入
标签。hr 后面的 / 就是xhtml规定的结束标注,不是没有结束标志,因为html中的hr是一个空标签,在xhtml中要求空标签必须结束,
所以就在前面加一个/, 其实
也是可以的,但是为了应对所有浏览器的兼容性,最好在“/” 前面加上一个空格。
换行标签
水平横线标签
是添加水平线的,
是为了分开一些诗句,使得另起一行十二、标签,为网页加入地址信息
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>address标签介绍</title> 6 </head> 7 <body> 8 <h2>慕课网</h2> 9 <p>超酷的互联网、IT技术免费学习平台,创新的网络一站式学习、实践体验;服务及时贴心,内容专业、有趣易学。专注服务互联网工程师快速成为技术高手!公司地址:北京市西城区德外大街10号</p> 10 </body> 11 </html>一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以
标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
语法:
联系地址信息如:
北京市西城区德外大街10号<address> 本文的作者:<a href="mailto:lilian@imooc.com">lilian</a> </address>在浏览器上显示的样式为斜体,如果不喜欢斜体,当然可以,可以在后面的课程中使用 css 样式来修改它
标签的默认样式。
来试试:用
标签在网页上显示公司地址在编辑器中的第 9 行,对“北京市西城区德外大街10号”文本加上
标签。别忘了address标签的语法
... 不但斜体,且另起一段。只是斜体,没有另起一段。address标签是一个块级元素,p元素也是一个块级元素,但是p标签不能包含任何块级标签。所以报错。
若一个p标签里面包含了一个块级元素,浏览器会将一个p标签分成两个p标签,将包含的块级元素独立出来。
十三、想加入一行代码吗?使用
标签1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>code标签介绍</title> 6 </head> 7 <body> 8 <p>我们可能知道水平渐变的实现,类似这样:{background-image:linear-gradient(left, red 100px, yellow 200px);}</p> 9 </body> 10 </html>在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用
标签了,如下面例子:
var i=i+300;注意:在文章中一般如果要插入多行代码时不能使用
标签了。语法:
代码语言注:如果是多行代码,可以使用
标签。<p>来试试,用<code>标签在网页上显示程序代码</code></p><p>在编辑器中的第8行,判断一下哪段代码是需要加入<code>标签代码的,把<code></code>代码加上去。</code></p><p>别忘了<code>标签的语法 <code>代码语言</code></code></p><p>作用是防止浏览器误认为是要执行代码,而没显示代码。加了标签浏览器就不会执行了,而是像文本一样显示出来</p><p>使用<code>不是为了防止浏览器执行代码!</code></p><p>不信你在<code>标签里加入<h1>、<strong>等标签试一试,仍然会执行!使用<code>标签还是那句话:语义!!!</code></strong> </h1></code></p><p>防止浏览器误认为是要执行代码,而没有显示代码。</p><p>加了标签<code></code>浏览器就不会执行了,而是以文本格式显示出来。注意多行代码是不再使用<code>而是使用<pre class="brush:php;toolbar:false">十四、使用
标签为你的网页加入大段代码1 <!DOCTYPE HTML> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title>pre标签的使用</title> 5 </head> 6 7 <body> 8 var message="欢迎"; 9 for(var i=1;i<=10;i++)<br> 10 {<br> 11 alert(message); <br> 12 }<br> 13 14 </body> 15 </html>在上节中介绍加入一行代码的标签为
,但是在大多数情况下是需要加入大段代码的,如下图:
怎么办?不会是每一代码都加入一个
标签吧,没有这么复杂,这时候就可以使用<pre class="brush:php;toolbar:false">标签。</pre>语法:
语言代码段标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。<p>如下代码:</p><pre class="brush:html;toolbar:false;"><pre class="brush:php;toolbar:false"> var message="欢迎"; for(var i=1;i<=10;i++) { alert(message); }在浏览器中的显示结果为:
在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入
签,空格需要输入注意:
标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,<p>只是</p><pre class="brush:php;toolbar:false">标签的一个常见应用就是用来展示计算机的源代码。<p>来试试使用</p><pre class="brush:php;toolbar:false">标签,修改编辑器中的代码,使其代码显示结果与以前显示一致。 <p>1、别忘了</p><pre class="brush:php;toolbar:false">标签的语法<pre class="brush:php;toolbar:false">代码语言段如果您希望使用
标签来定义计算机源代码,比如 HTML 源代码,<p>请使用符号实体来表示<a href="http://www.php.cn/wiki/88.html" target="_blank">特殊字符</a>,比如 "e5b02c3895c87984a50a795338c2b670" 代表 ">","&" 代表 "&"。</p><p>【相关推荐】</p><p>1.<a href="http://www.php.cn/course/list/11.html" target="_self"> 免费html在线视频教程</a></p><p>2.<a href="http://www.php.cn/course/27.html" target="_self"> html开发手册</a></p><p>3. <a href="http://www.php.cn/course/372.html" target="_self">php.cn原创html5视频教程</a></p>
Das obige ist der detaillierte Inhalt vonGrundlegendes HTML-Tutorial: Tags verstehen (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



 Wie können wir nach jeder Zeile einen Zeilenumbruch hinzufügen? der Poesie? Dann können Sie das
Wie können wir nach jeder Zeile einen Zeilenumbruch hinzufügen? der Poesie? Dann können Sie das  Syntax:
Syntax: 
 Probieren Sie es aus: Fügen Sie mit dem Tag
Probieren Sie es aus: Fügen Sie mit dem Tag