Heim >WeChat-Applet >WeChat-Entwicklung >Detaillierte Erläuterung der Datenzugriffsmethoden für die WeChat-Entwicklung
Detaillierte Erläuterung der Datenzugriffsmethoden für die WeChat-Entwicklung
- Y2JOriginal
- 2017-05-12 11:20:271585Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erläuterung von Beispielen für den Datenzugriff von WeChat-Miniprogrammen vorgestellt. Freunde, die sie benötigen, können darauf zurückgreifen
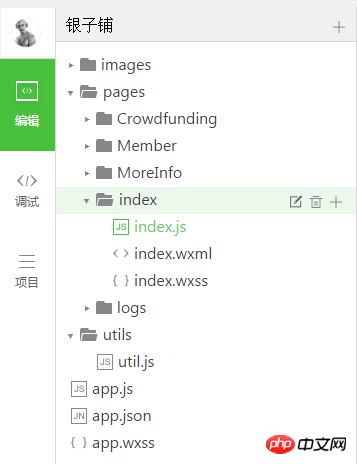
Lassen Sie uns zunächst kurz über die Struktur des Miniprogramms sprechen

Wie im Bild gezeigt
1 Jede Ansicht (.wxml) muss nur das Skript (.js) und den Stil (.wxss) mit hinzufügen Entsprechender Name. Es sind keine Referenzen erforderlich. Die Skripte und Stile unter Seite werden von der äußersten Datei app.js, app.wxcss, übernommen. Das Skript ist ebenfalls eine .js-Datei , das zum Abrufen von Daten verwendet wird
3. Utils wird zum Platzieren von Daten verwendet
SchnittstelleDatenzugriff, wenn Sie Ajax kennen, ist das kein Problem, es gibt Nichts, worüber man reden könnte
WeChat Bei kleinen Programmen ist die Wartung des gesamten Projekts schwierig, da die IDE so schlecht ist und der Code schwer zu lesen ist.
Da ich noch nie eine App geschrieben habe, weiß ich nicht, wie der Datenzugriff in der App gekapselt ist
Als kleiner Programmierer mit 3 Tagen Berufserfahrung habe ich das Gefühl, wenn Die Daten auf jeder Seite sind nicht OOP, selbst auf die Datenschnittstelle zuzugreifen
Dann dachte ich an Linq to SQL und nahm nur zwei der Methoden, die ich ursprünglich geplant hatte, singelordefault und firstordefault, aber das war der Fall Es ist mühsam, darüber nachzudenken, also habe ich getbyparams und getbyid verwendet, um alle Daten basierend auf den Bedingungen zu finden, oder ein Datenelement basierend auf der ID abzurufen
Schauen wir uns einfach die Methode an, sie ist etwas ausführlich
const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {} ist eine feste Schreibmethode, bei der Methoden einzeln geschrieben werden und jede Methode durch getrennt wird.
Ich habe einen URL-Parameter festgelegt, da es unmöglich ist, alle Schnittstellen in einen Controller zu packen, daher ist das Format der URL „Controller/Aktion“
Schauen Sie sich an Beispiel eines Aufrufs, Sie werden verstehen, wie man
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
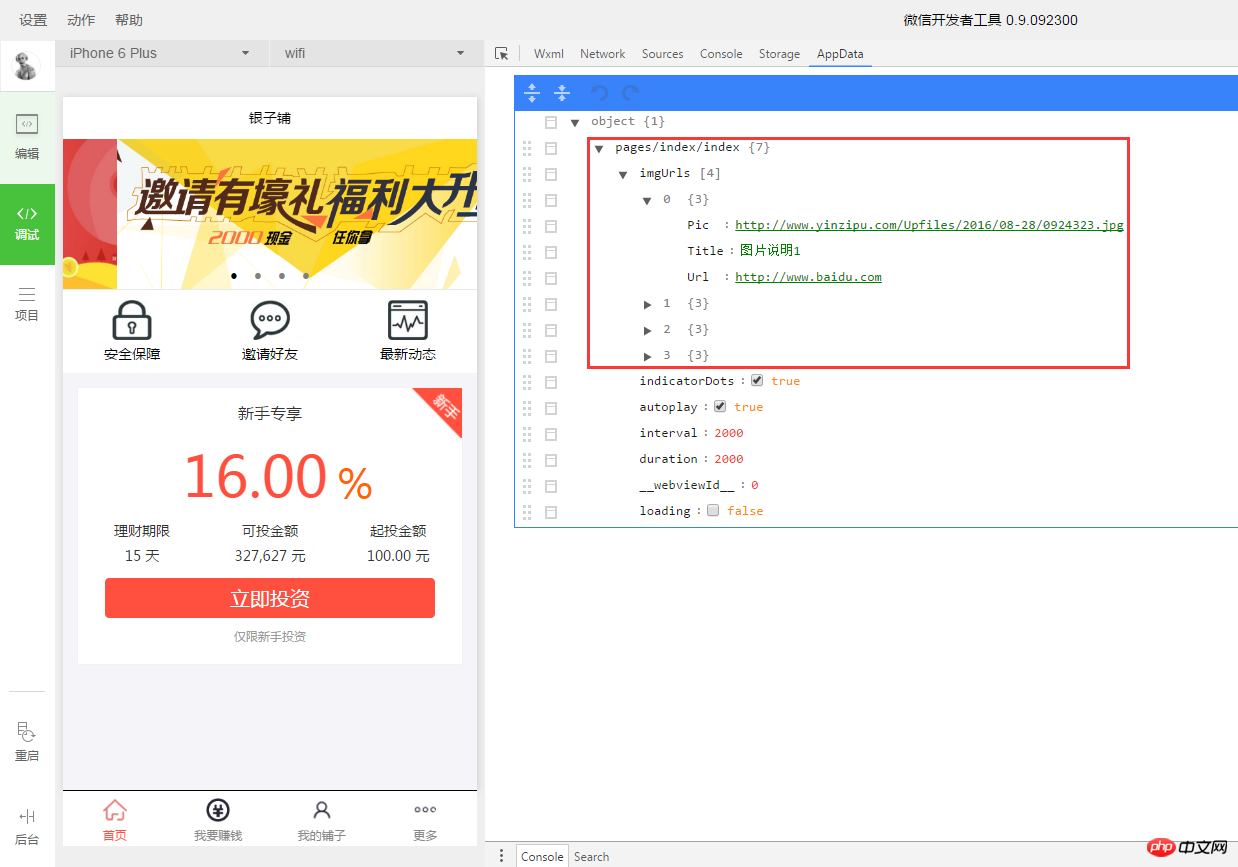
})Bannerbildzu erhalten, req.GetByParams(' home/homebanner‘), können Sie hier auch Parameter haben oder sie leer lassen Die letzte Seite sieht so aus
 Im roten Feld Auf der rechten Seite können wir die von der Anfrage zurückgegebenen Daten sehen oder die Daten auf der rechten Seite ändern, und die Schnittstelle wird sich entsprechend ändern. Hier geht es um
Im roten Feld Auf der rechten Seite können wir die von der Anfrage zurückgegebenen Daten sehen oder die Daten auf der rechten Seite ändern, und die Schnittstelle wird sich entsprechend ändern. Hier geht es um
, und wir werden es später besprechen [Verwandte Empfehlungen]
1.
Download des Quellcodes für die öffentliche WeChat-KontoplattformDownload des Quellcodes für die WeChat-AbstimmungDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Datenzugriffsmethoden für die WeChat-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

