Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erklärung von 2 wichtigen Tags in HTML
Detaillierte Erklärung von 2 wichtigen Tags in HTML
- 零下一度Original
- 2017-05-11 15:34:151370Durchsuche
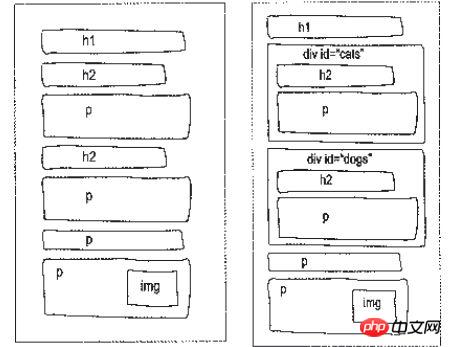
1. e388a4556c0f65e1904146cc1a846bee Tags e388a4556c0f65e1904146cc1a846bee Während des Webseitenerstellungsprozesses werden einige unabhängige logische Teile in ein e388a4556c0f65e1904146cc1a846bee-Tag eingefügt wirkt wie ein Behälter. Ein logischer Abschnitt ist eine Reihe miteinander verbundener Elemente auf einer Seite. Beispielsweise ist ein unabhängiger Spaltenabschnitt auf einer Webseite ein typischer logischer Teil.
21071dd7e9327897b92978f69eaa380d...94b3e26ee717c64999d7867364b1b4a3 Um die Logik klarer zu machen, können wir mit idAttribut , um einen eindeutigen Namen für e388a4556c0f65e1904146cc1a846bee bereitzustellen, genau wie die ID-Nummer unsere Identität eindeutig identifiziert und eindeutig sein muss.

-Editor .
c, a34de1251f0d9fe1e645927f19a896e8…fd273fcf5bcad3dfdad3c41bd81ad3e5: Eine Zeile der Tabelle, daher gibt es in mehreren Zeilen der Tabelle so viele Tr-Paare. d, b6c5a531a458a2e790c1fd6421739d1c…b90dd5946f0946207856a8a37f441edf: Eine Zeile der Tabelle enthält mehrere Paare von b6c5a531a458a2e790c1fd6421739d1c...b90dd5946f0946207856a8a37f441edf und gibt an, wie viele Spalten vorhanden sind in einer Reihe. e, b4d429308760b6c2d20d6300079ed38e…01c3ce868d2b3d9bce8da5c1b7e41e5b: eine Zelle am Kopf der Tabelle,Tabellenkopf.
f. Die Anzahl der Spalten in der Tabelle hängt von der Anzahl der Datenzellen in einer Zeile ab.<table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table>
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style> Fügen Sie der Tabelle eine Zusammenfassung hinzu. 667711bd3ef9a5a151a7005296a8e1e9 Der Inhalt der Zusammenfassung wird nicht im Browser angezeigt und dient dazu, die Lesbarkeit zu erhöhen Tisch. Fügen Sie der Tabelle einen Titel hinzu, um den Inhalt der Tabelle zu beschreiben, und zeigen Sie ihn über der Tabelle an <table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>[Verwandte Empfehlungen] 1.Kostenlos HTML-Online-Video-Tutorial
2. 3.php.cn Original-HTML5-Video-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung von 2 wichtigen Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

