Heim >Web-Frontend >HTML-Tutorial >Ein Beispiel-Tutorial zum Erstellen eines schönen Datei-Upload-Steuerungsstils
Ein Beispiel-Tutorial zum Erstellen eines schönen Datei-Upload-Steuerungsstils
- 零下一度Original
- 2017-05-11 15:33:064297Durchsuche
Als Frontend-Programmierer stoße ich bei meiner Arbeit oft auf Dinge wie Formulare. Die Stile anderer Eingabe-Steuerelemente des Formulars können jedoch immer noch leicht geändert werden. Allerdings lässt sich das einzige Datei-Upload-Steuerelement, dessen Eingabetyp Datei ist, möglicherweise nicht so einfach umgestalten. Zufälligerweise bin auch ich, ein Neuling, kürzlich bei der Arbeit auf dieses Problem gestoßen. Denken Sie nach der Lösung über die Zusammenfassung des Lebens nach. Also habe ich diese einfache Demo aufgenommen.
HTML-Code
<form action=""method="post"enctype="multipart/form-data">
<a href="#" class="a-upload"><input type="file" name="file" id="file">点击这里上传图片</a>
</form>CSS-Code
.a-upload {
padding: 4px 10px;
width: 200px;
height: 30px;
box-sizing: border-box;
line-height: 20px;
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1;
top: 5px;
}
.a-upload input {
position: absolute;
font-size: 100px;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer;
width: 200px;
height: 30px;
left: 0;
top: 0;
}
.a-upload:hover {
color: #444;
background: #eee;
border-color: #ccc;
text-decoration: none
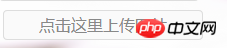
}Ergebnisse

【Verwandte Empfehlungen 】
1. Kostenloses HTML-Online-Video-Tutorial
PHP. cn Original-HTML5-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEin Beispiel-Tutorial zum Erstellen eines schönen Datei-Upload-Steuerungsstils. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

