Heim >Web-Frontend >H5-Tutorial >Beispielcode für den HTML5-Webspeicher
Beispielcode für den HTML5-Webspeicher
- 零下一度Original
- 2017-05-11 14:27:161825Durchsuche
In der Vergangenheit haben wir Dokument.Cookie verwendet, um Daten lokal zu speichern. Da die Speichergröße jedoch nur etwa 4 KB beträgt, ist die Analyse auch sehr kompliziert, was zu Problemen führt Es hat viele Unannehmlichkeiten verursacht. Aber jetzt verfügt html5 über einen Webspeicher, der die Mängel von Cookies ausgleicht, und es ist auch recht bequem zu öffnen
Der Webspeicher ist in zwei Kategorien unterteilt
SessionStorage
Die Kapazität beträgt etwa 5 MB und der Lebenszyklus dieser Methode dauert bis zum Schließen des Browserfensters
localStorage
Die Kapazität beträgt etwa 20 MB. Die gespeicherten Daten verfallen nicht, wenn die Browsersitzung des Benutzers abläuft, sondern werden auf Wunsch des Benutzers gelöscht. Browser löschen sie auch aufgrund von Speicherplatzbeschränkungen oder Sicherheitsgründen. Und die im Typ gespeicherten Daten können von mehreren Fenstern desselben Browsers gemeinsam genutzt werden.
Hinweis: Es können nur Zeichenfolgen gespeichert werden, wenn es sich um ein JSON-Objekt handelt , Sie können das Objekt JSON.stringify() codieren und speichern. Detaillierte Erklärung der Methode
:
setItem(key, value) 设置存储内容 getItem(key) 读取存储内容 removeItem(key) 删除键值为key的存储内容 clear() 清空所有存储内容
Wir zeigen Ihnen, wie man es schreibt:
//更新
function update() {
window.sessionStorage.setItem(key, value);
}
//获取
function get() {
window.sessionStorage.getItem(key);
}
//删除
function remove() {
window.sessionStorage.removeItem(key);
}
//清空所有数据
function clear() {
window.sessionStorage.clear();
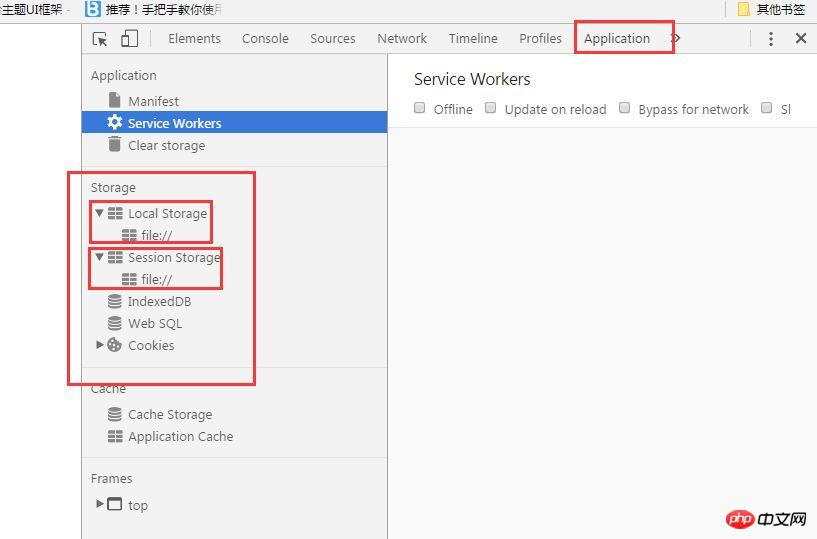
}Um die Wirkung zu überprüfen, nehmen wir Google Chrome als Beispiel:

Für die alte Version gibt es keine Anwendung. Die alte Version Die Ressource
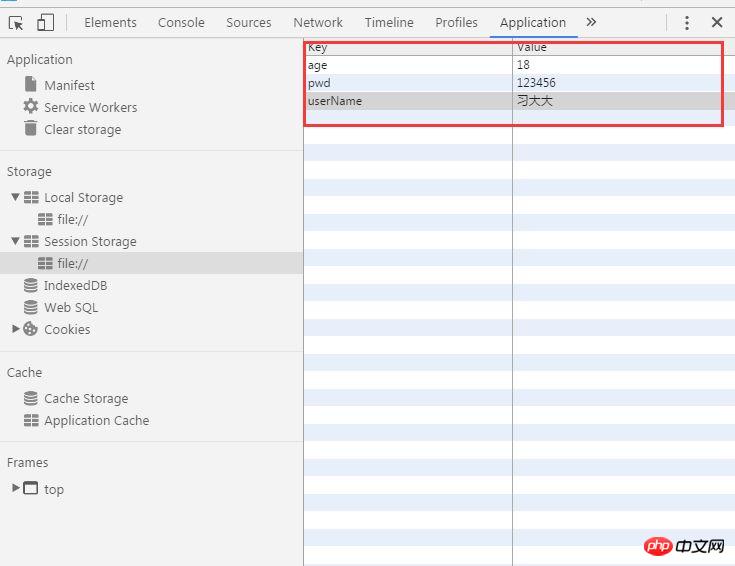
Nach dem Speichern der Daten

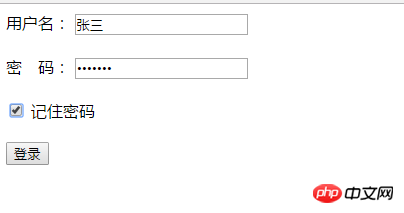
Ich zeige Ihnen ein klassisches Beispiel für die Aufzeichnung von Benutzername und Passwort

Wenn das Kontrollkästchen „Passwort speichern“ aktiviert ist, müssen Benutzername und Passwort beim nächsten Öffnen nicht erneut eingegeben werden
HTML-Teil:
<label for=""> 用户名: <input type="text" class="userName"/> </label> <br/><br/> <label for=""> 密 码: <input type="password" class="pwd"/> </label> <br/><br/> <label for=""> <input type="checkbox" class="ckb"/> 记住密码 </label> <br/><br/> <button>登录</button>
JS-Teil
var userName=document.querySelector('.userName');
var pwd=document.querySelector('.pwd');
var sub=document.querySelector('button');
var ckb=document.querySelector('.ckb');
sub.onclick=function(){
// 如果记住密码 被选中存储,用户信息
if(ckb.checked){
window.localStorage.setItem('userName',userName.value);
window.localStorage.setItem('pwd',pwd.value);
}else{
window.localStorage.removeItem('userName');
window.localStorage.removeItem('pwd');
}
// 否则清除用户信息
}
window.onload=function(){
// 当页面加载完成后,获取用户名,密码,填充表单
userName.value=window.localStorage.getItem('userName');
pwd.value=window.localStorage.getItem('pwd');
}[Verwandte Empfehlungen]
1.Kostenloses h5-Online-Video-Tutorial
3. php.cn Original-HTML5-Video-Tutorial
Das obige ist der detaillierte Inhalt vonBeispielcode für den HTML5-Webspeicher. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

