clearFix-Hack ist als Methode zum Löschen von Floating ohne Verwendung zusätzlicher Tags bekannt. Dieser Artikel bietet eine Optimierungslösung, die die erforderliche Anzahl von CSS weiter reduzieren kann.
Demo: Micro clearfix hack Known support: Firefox 3.5+, Safari 4+, Chrome, Opera 9+, IE 6+
Micro Clearfix ist basierend auf Thierry Koblentz‘ „clearfix reloaded“ optimiert und für moderne Browser (moderne Browser) geeignet
Das Folgende ist der Codeausschnitt von Micro Clearfix
.cf:before,
.cf:after {
content: " ";
display: table;
}
.cf:after {
clear: both;
}
.cf {
*zoom: 1;
}„micro clearfix“ generiert ein Pseudoklassen--Element und setzt sein Anzeige--Attribut auf Tabelle, wodurch eine anonyme Tabellenzelle erstellt und ein neuer BFC generiert wird. Dies bedeutet, dass die Pseudoklasse
:before das Falten des oberen Rands verhindert und die Pseudoklasse:after zum Löschen des Floats verwendet wird. Der Vorteil besteht darin, dass der generierte Inhalt nicht ausgeblendet werden muss. und für
ist weniger CSS-Code erforderlich. Es ist nicht erforderlich, den Float einschließlich des :before-Selektors zu löschen, aber das Hinzufügen von :before kann das Falten der oberen Ränder verhindern:
Es ist dasselbe wie bei anderen Methoden zum Löschen von Floats mithilfe von BFC und stellt die visuelle Konsistenz sicher, z. B. die Verwendung von overflow:hidden
Bei Verwendung von zoom:1 in IE 6/7, um visuelle Konsistenz sicherzustellen
Hinweis: Es gibt ein Detail: In IE 6/7 wird der untere Rand von Floating-Elementen im neuen BFC nicht berücksichtigt. Eine weitere Beschreibung finden Sie hier: Besserer Float Eindämmung im IE mithilfe von CSS-Ausdrücken.
Inhalt:“ „Vermeiden Sie die Verwendung von. Es wurde ein Fehler in Opera behoben, der Leerzeichen um das zu löschende Element erzeugt, wenn das contenteditable-Attribut auch im Element vorkommt. Eine optionale Korrektur ist möglich Verwenden Sie Schriftart: 0/0 a. Vielen Dank an Sergio Cerrutti für das Testen dieses Fehlers
[Verwandte Empfehlungen]
CSS-Online-Handbuch3. php.cn Dugu Jiujian (2) - CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonTeilen Sie einen Optimierungsplan für das Clearing von Floats. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
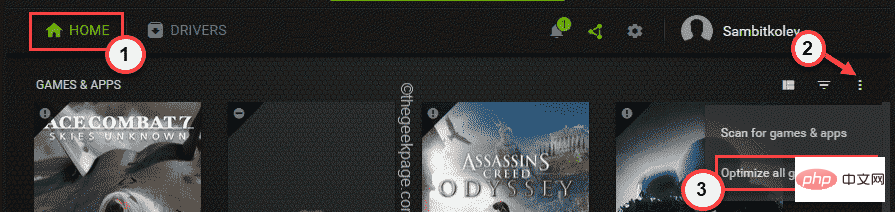
 修复:Windows 11 无法优化游戏的问题Apr 30, 2023 pm 01:28 PM
修复:Windows 11 无法优化游戏的问题Apr 30, 2023 pm 01:28 PMGeforceExperience不仅为您下载最新版本的游戏驱动程序,它还提供更多!最酷的事情之一是它可以根据您的系统规格优化您安装的所有游戏,为您提供最佳的游戏体验。但是一些游戏玩家报告了一个问题,即GeForceExperience没有优化他们系统上的游戏。只需执行这些简单的步骤即可在您的系统上解决此问题。修复1–为所有游戏使用最佳设置您可以设置为所有游戏使用最佳设置。1.在您的系统上打开GeForceExperience应用程序。2.GeForceExperience面
 Windows 11 Insiders 现在对在窗口模式下运行的传统游戏进行了优化Apr 25, 2023 pm 04:28 PM
Windows 11 Insiders 现在对在窗口模式下运行的传统游戏进行了优化Apr 25, 2023 pm 04:28 PM如果您在Windows机器上玩旧版游戏,您会很高兴知道Microsoft为它们计划了某些优化,特别是如果您在窗口模式下运行它们。该公司宣布,最近开发频道版本的内部人员现在可以利用这些功能。本质上,许多旧游戏使用“legacy-blt”演示模型在您的显示器上渲染帧。尽管DirectX12(DX12)已经利用了一种称为“翻转模型”的新演示模式,但Microsoft现在也正在向DX10和DX11游戏推出这一增强功能。迁移将改善延迟,还将为自动HDR和可变刷新率(VRR)等进一步增强打
 如何使用缓存优化PHP和MySQLMay 11, 2023 am 08:52 AM
如何使用缓存优化PHP和MySQLMay 11, 2023 am 08:52 AM随着互联网的不断发展和应用的扩展,越来越多的网站和应用需要处理海量的数据和实现高流量的访问。在这种背景下,对于PHP和MySQL这样的常用技术,缓存优化成为了非常必要的优化手段。本文将在介绍缓存的概念及作用的基础上,从两个方面的PHP和MySQL进行缓存优化的实现,希望能够为广大开发者提供一些帮助。一、缓存的概念及作用缓存是指将计算结果或读取数据的结果缓存到
 清除浮动的5种方式有哪些Nov 20, 2023 pm 04:27 PM
清除浮动的5种方式有哪些Nov 20, 2023 pm 04:27 PM清除浮动的5种方式分别是:1、使用clear属性;2、使用overflow属性;3、使用伪元素clearfix;4、使用flex布局;5、使用grid布局。详细介绍:1、使用clear属性,这是最常用的清除浮动的方法,可以在浮动元素后面添加一个元素,并为其添加“clear: both;”样式;2、使用overflow属性,可以为父元素设置”overflow: auto;“等等。
 html怎么对齐输入框Apr 05, 2024 am 10:18 AM
html怎么对齐输入框Apr 05, 2024 am 10:18 AM使用 HTML 对齐输入框的方法有:使用 text-align 属性指定 left、right 或 center 来对齐输入框文本。使用 float 属性将输入框浮动到页面左侧或右侧,以影响其相对对齐方式。
 如何通过优化查询中的LIKE操作来提高MySQL性能May 11, 2023 am 08:11 AM
如何通过优化查询中的LIKE操作来提高MySQL性能May 11, 2023 am 08:11 AMMySQL是目前最流行的关系型数据库之一,但是在处理大量数据时,MySQL的性能可能会受到影响。其中,一种常见的性能瓶颈是查询中的LIKE操作。在MySQL中,LIKE操作是用来模糊匹配字符串的,它可以在查询数据表时用来查找包含指定字符或者模式的数据记录。但是,在大型数据表中,如果使用LIKE操作,它会对数据库的性能造成影响。为了解决这个问题,我们可
 清除浮动有什么方法Feb 22, 2024 pm 04:00 PM
清除浮动有什么方法Feb 22, 2024 pm 04:00 PM清除浮动有什么方法,需要具体代码示例在网页布局中,浮动是一种常用的布局方法,可以让元素脱离文档流,并相对其他元素进行定位。然而,使用浮动布局时常常会遇到一个问题,就是父元素无法正确地包裹浮动元素,导致页面产生布局错乱的情况。所以,我们需要采取措施来清除浮动,使得父元素能够正确地包裹浮动元素。清除浮动的方法有多种,下面将介绍常用的几种方法,并给出具体的代码示例
 什么是layout布局?Feb 24, 2024 pm 03:03 PM
什么是layout布局?Feb 24, 2024 pm 03:03 PMlayout布局是指在网页设计中,为了使网页元素按照一定的规则和结构进行排列和展示而采取的一种排版方式。通过合理的布局,可以使网页更加美观、整齐,并且达到良好的用户体验。在前端开发中,有许多种布局方式可以选择,比如传统的table布局、浮动布局、定位布局等。但是,随着HTML5和CSS3的推广,现代的响应式布局技术,如Flexbox布局和Grid布局,成为了


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version





