Heim >Web-Frontend >HTML-Tutorial >Einführung von 2 Pseudoklassenselektoren: E:nth-child(n) und E:nth-of-type(n)
Einführung von 2 Pseudoklassenselektoren: E:nth-child(n) und E:nth-of-type(n)
- 零下一度Original
- 2017-05-10 15:16:472339Durchsuche
StrukturPseudoklasse ist ein neuer Typselektor in CSS3. E:nth-child(n) und E:nth-of-type(n) sind zwei davon. Wenn man diese beiden versteht, kann man sie und die anderen Brüder in ihrer Familie grundsätzlich verstehen.
Beschreiben Sie diese beiden zunächst in Textsprache:
E:nth-child(n): Wählen Sie das n-te untergeordnete Element unter dem übergeordneten Element aus und dies Der Typ von das n-te Unterelement ist E,
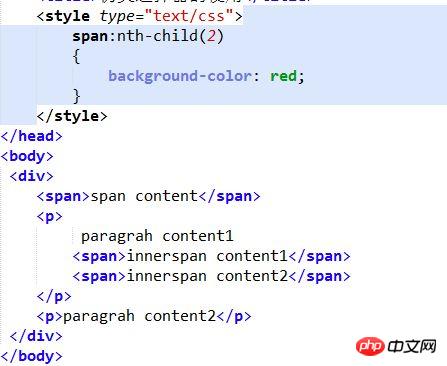
Es ist besser, Beispiele zu verwenden, nachdem es in der Sprache beschrieben wurde

Das obige Beispiel ist sehr einfach. Lassen Sie uns kurz die Anweisung span:nth-child(2) im Stylesheet analysieren (tatsächlich wird das Schreiben von Code nicht so beiläufig sein, dies dient nur der Veranschaulichung des Problems): Zuerst im übergeordneten Element Finden Sie das zweite Element im übergeordneten p. Das zweite Element des übergeordneten p ist offensichtlich nicht mit span übereinstimmt. Schauen Sie sich das zweite Element im übergeordneten p an, das zufällig span ist. Wenn es die Bedingungen erfüllt, wird der Stil Hintergrundfarbe angezeigt. (ps: Ich weiß nicht, ob ich verstehe, was ich gesagt habe...?)
E:nth-of-type(n):
Wählen Sie das Element vom Typ E in der aus übergeordnetes Element, und es ist das n-te. Das heißt, suchen Sie zuerst die untergeordneten Elemente vom Typ E im übergeordneten Element und nehmen Sie sie dann separat zum Sortieren heraus. Das untergeordnete Element, das n zählt, ist das untergeordnete Element, das wir herausgefiltert haben

Das obige Beispiel kann gut ausdrücken, was ich mit Worten meine. Auf die gleiche Weise wird das zweite untergeordnete Element im übergeordneten Element ausgewählt, das Ergebnis ist jedoch anders. Einfach ausgedrückt ist der Unterschied zwischen den beiden Pseudoklassenselektoren folgender: E:nth-of-type(n) wählt nur die Unterelemente vom Typ E aus. Nach dem Abgleichen des Typs werde ich sehen, welche Zahl und E:nth - child(n) wählt unabhängig vom Typ das n-te untergeordnete Element aus und prüft dann, ob der Typ E ist)
Ich habe das Gefühl, dass meine Ausdrucksfähigkeit verbessert werden muss! ! ! Ich hoffe, du verstehst so einen groben Ausdruck ... Haha.
[Verwandte Empfehlungen]
1. Kostenloses HTML-Online-Video-Tutorial
3. php.cn Original-HTML5-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEinführung von 2 Pseudoklassenselektoren: E:nth-child(n) und E:nth-of-type(n). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

