Heim >Backend-Entwicklung >C#.Net-Tutorial >Detaillierte Erläuterung des Nachrichten-Push-Codes mit SignaiR und Push.js
Detaillierte Erläuterung des Nachrichten-Push-Codes mit SignaiR und Push.js
- Y2JOriginal
- 2017-05-10 10:44:032642Durchsuche
ASP.NET SignalR ist eine Bibliothek für ASP.NET-Entwickler, die den Prozess des Hinzufügens von Echtzeit-Webfunktionen zu Anwendungen vereinfacht. Wer Interesse hat, kann sich informieren.
1. Hintergrund verwenden
1.
ASP.NET SignalR ist eine Bibliothek für ASP.NET-Entwickler, die den Prozess für Entwickler vereinfacht, ihren Anwendungen Echtzeit-Webfunktionen hinzuzufügen. Echtzeit-Webfunktionen sind Funktionen, bei denen Servercode Inhalte an verbundene Clients weiterleiten kann, sobald diese verfügbar sind, anstatt dass der Server darauf warten muss, dass Clients neue Daten anfordern.
2. Was ist Push.js? [Der Browser muss H5Notifications unterstützen]
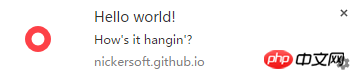
Notifications wird als Benachrichtigung übersetzt. Wie sehen also Push.js-Benachrichtigungen aus? Sehen Sie sich das Bild unten an: Die meisten davon erscheinen in der unteren rechten Ecke des Bildschirms.

Erlaubnis erforderlich:

3. Oft können wir Polling nur zur Datenanzeige verwenden Aktualisierungen und Push-Nachrichten. Deshalb habe ich darüber nachgedacht, ob es eine Möglichkeit gibt, das clientseitige Update zu synchronisieren, wenn die serverseitigen Daten aktualisiert werden.
2. Beginnen Sie mit der Bereitstellung eines SignalR-Projekts [mit MVC]
1. Erstellen Sie ein neues MVC-Projekt
........................
2. Importieren Sie das Programmpaket [Vs2015]
Tools->NuGet Package Manager-> Package Management Console->Install-Package Microsoft.AspNet.SignalR->WartenInstallationErfolgreich
3. Erstellen Sie eine neue Hub-Klasse
Projekt->Rechtsklick->Hinzufügen->Neues Element->SignalR->SignalR-Permanentlink-Klasse->Speichern ->[Nehmen Sie MyConnection1 als Beispiel] MyConnection1
public class MyConnection1 : PersistentConnection
{
/// <summary>
/// 发送消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnConnected(IRequest request, string connectionId)
{
Debug.WriteLine(connectionId);
return Connection.Send(connectionId, "Welcome!");//单推事列
}
/// <summary>
/// 接受客户端消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="data"></param>
/// <returns></returns>
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Debug.WriteLine(data);
return Connection.Broadcast(data);//广播
}
/// <summary>
/// 掉线
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="stopCalled"></param>
/// <returns></returns>
protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled)
{
Debug.WriteLine("掉线");
return base.OnDisconnected(request, connectionId, stopCalled);
}
/// <summary>
/// 重连
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnReconnected(IRequest request, string connectionId)
{
Debug.WriteLine("重连");
return base.OnReconnected(request, connectionId);
}
}4. Erstellen Sie eine neue Owin-Startup-Klasse[SignalR folgt dem Owin-Standard, Startup ist der Start der Komponente, des Startup Klasse wird standardmäßig vorhanden sein, ändern Sie sie einfach]
Wir fügen den folgenden Code in der Konfiguration hinzu
public void Configuration(IAppBuilder app)
{
app.MapSignalR<MyConnection1>("/myconnection");
}Erklärung: Beim Zugriff auf myconnection wird MyConnection1 ausgelöst
5. Client hinzufügen [h5]
@{
ViewBag.Title = "Home Page";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.js"></script>
<script type="text/javascript">
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
conn.send("To Admin");//发送给服务器
});
//接受服务器的推送
conn.received(function (data) {
console.log("服务器返回消息: " + data);
});
</script>
</body>
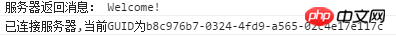
</html>6.Projekt starten Öffnen Sie die Browserkonsole. Sie finden das Bild unten, was bedeutet, dass Sie fertig sind der erste Schritt.

7. Als nächstes müssen wir push.js vorbereiten
Adresse herunterladen github.com/Nickersoft/push. js
8. Zitieren Sie js
<script src="../Js/push.js"></script>
9. Erstellen Sie eine neue js-Push-Demo
function push(data, url, img) {
var imgurl = img != "" ? img : "../Images/icon.png";
Push.create("新通知", {
body: data,
icon: imgurl,
requireInteraction: true,
onClick: function () {
window.focus();
this.close();
window.location.href =url;
}
});
}Erklärung : Daten: Für den Nachrichteninhalt
URL: für den durch Klicken auf die Benachrichtigung eingegebenen Link
img: für die in der Benachrichtigung angezeigte Bild--Adresse
requireInteraction: Wenn auf true gesetzt, wird die Benachrichtigung nicht geschlossen, es sei denn, der Benutzer schließt die Benachrichtigung manuell oder klickt darauf. Wenn Sie die Zeit für das Verschwinden festlegen müssen, ersetzen Sie bitte das Attribut durch „Timeout: 5000 Millisekunden“
Andere EreignisseBitte lesen Sie: www.npmjs.com/package/push .js
10. Kombinieren Sie die beiden
//实时推送
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
});
//接受服务器的推送
conn.received(function (msg) {
console.log("服务器返回消息: " + msg);
if (msg != "") {
push(msg, "#", "")
}
});11. Der Effekt ist wie folgt:

12. Aktiven Push durch den Server implementieren Jetzt führen wir nur noch Broadcasting ein. Das Prinzip des Single-Push ist das gleiche.
Es ist in zwei Modi unterteilt: Broadcast und Single Push.
Broadcast:
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接
context.Connection.Broadcast("我是一条新的推送消息!");//广播推送Einzelner Push:
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接 context.Connection.Send(connectionId, "Welcome!");//单推事列
connectionId: ist die GUID, die der Server jedem Client zuweist

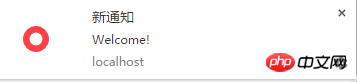
13. Der Effekt ist wie folgt:

Auf diese Weise können wir, wenn unser Server eine bestimmte Aufgabe verarbeitet, Broadcast aufrufen, um sie aktiv weiterzuleiten dem Client. Sofortige Aktualisierung von Daten und Push von Nachrichten.
[Verwandte Empfehlungen]
1. ASP-kostenloses Video-Tutorial
2. ASP-Tutorial
3. Li Yanhui ASP grundlegendes Video-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Nachrichten-Push-Codes mit SignaiR und Push.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

