Heim >Web-Frontend >H5-Tutorial >Teilen Sie ein Bild- und Textbeispiel für das Hochladen lokaler Bilder und Vorschaufunktionen von H5
Teilen Sie ein Bild- und Textbeispiel für das Hochladen lokaler Bilder und Vorschaufunktionen von H5
- 零下一度Original
- 2017-05-09 10:59:522845Durchsuche
Dieser Artikel stellt hauptsächlich den Implementierungscode von H5 vordieseKarte Es hat einen gewissen Referenzwert 🎜> Seit kurzem benötige ich die Funktion von H5 zum Hochladen und Anzeigen von Bildern
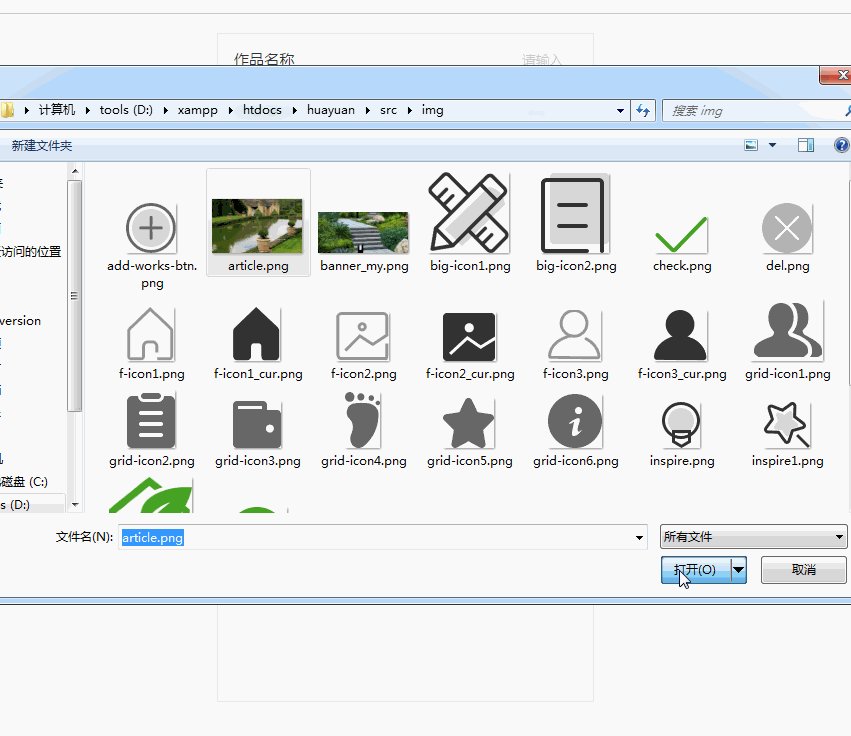
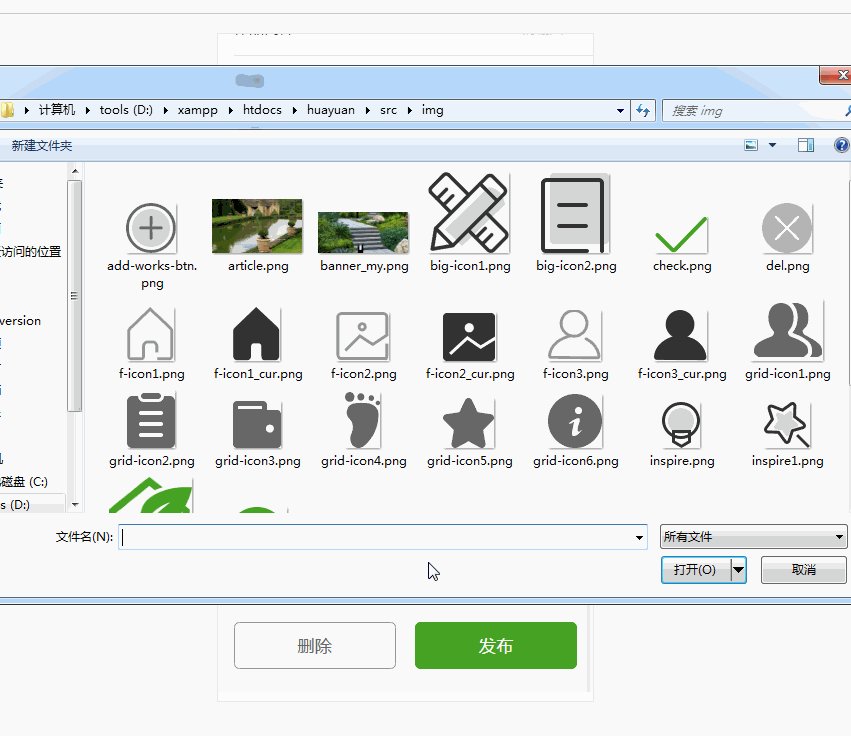
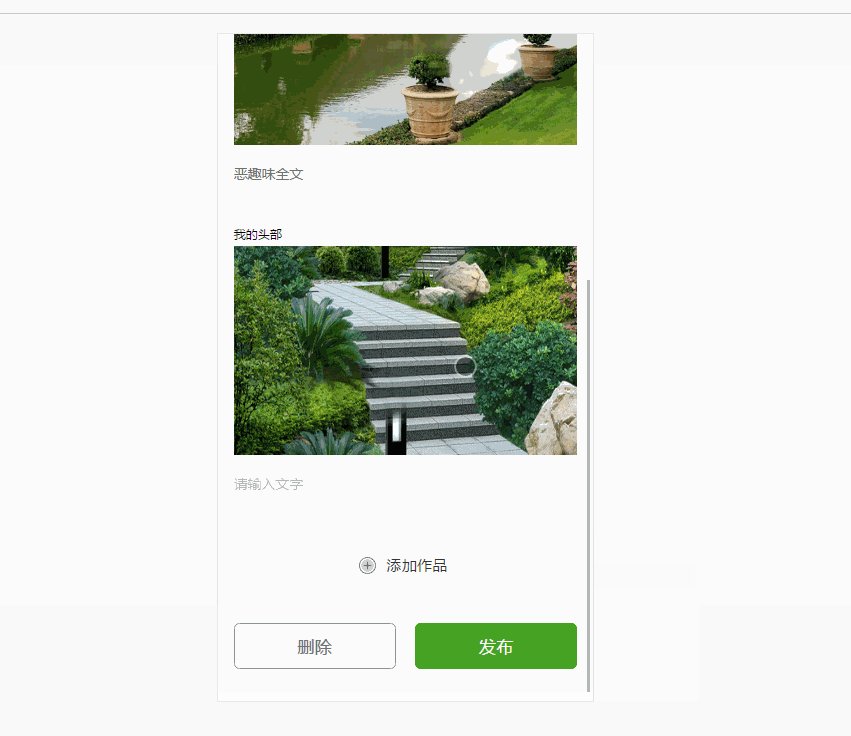
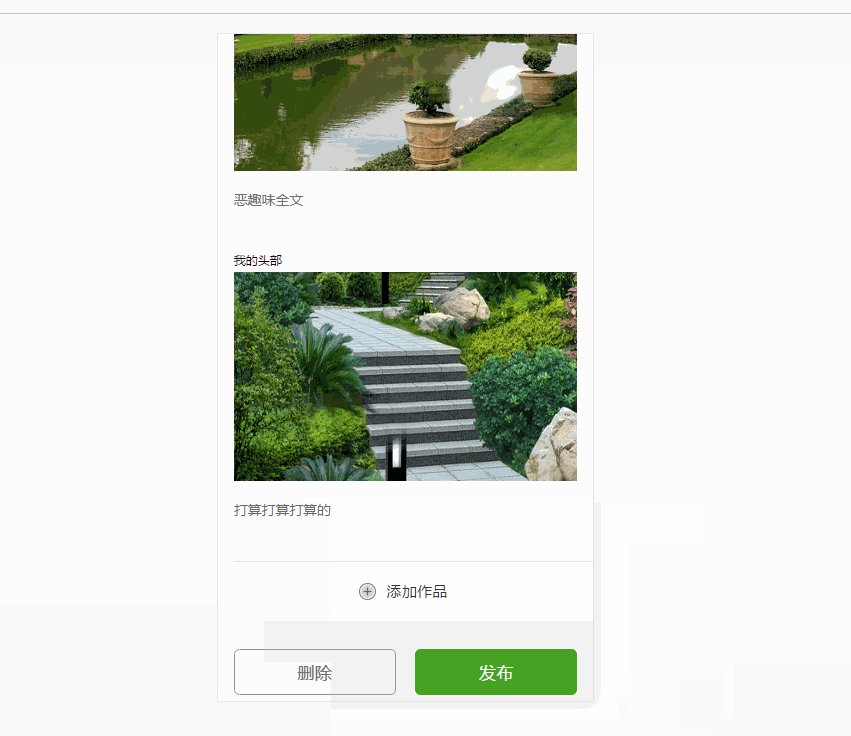
, wie im Bild gezeigt: Geben Sie direkt den Code ein: 
Ich habe CSS verwendet, um input[type=file] auf Optical:0 zu setzen, damit es eher wie ein nativer Upload aussieht.
<p class="works-wrap"> <p class="figure-box" id="figure_box"></p> <p class="add-btn"> <input type="file" id="imgUploadBtn" /> <a href="javascript:void(0);" rel="external nofollow" ><i></i>添加作品</a></p> </p> </p>
[Verwandte Empfehlungen]
var addWork = {
add: function(btn, figure_box) {
var figureBox = document.getElementById(figure_box); //获取显示图片的p元素
var input = document.getElementById(btn); //获取选择图片的input元素
//这边是判断本浏览器是否支持这个API。
if (typeof FileReader === 'undefined') {
alert("浏览器版本过低,请先更新您的浏览器~");
input.setAttribute('disabled', 'disabled');
} else {
input.addEventListener('change', readFile, false);
//如果支持就监听改变事件,一旦改变了就运行readFile函数。
}
function readFile() {
var file = this.files[0]; //获取file对象
//判断file的类型是不是图片类型。
if (!/image\/\w+/.test(file.type)) {
alert("请上传一张图片~");
return false;
}
var reader = new FileReader(); //声明一个FileReader实例
reader.readAsDataURL(file); //调用readAsDataURL方法来读取选中的图像文件
//最后在onload事件中,获取到成功读取的文件内容,并以插入一个img节点的方式显示选中的图片
reader.onload = function(e) {
// 创建一个新增的图片和文字input
var figure = $('<p class="figure"><p class="figure-hd">我的头部</p><p class="figure-bd"><img src="' + this.result + '" /><textarea placeholder="请输入文字"></textarea></p></p>');
figure.appendTo(figureBox);
}
}
}
}1. Kostenloses h5-Online-Video-Tutorial
2. HTML5-Vollversionshandbuch
3. php.cn Original-HTML5-Video-Tutorial
Das obige ist der detaillierte Inhalt vonTeilen Sie ein Bild- und Textbeispiel für das Hochladen lokaler Bilder und Vorschaufunktionen von H5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

