Heim >Web-Frontend >HTML-Tutorial >Teilen Sie ein technisches Tutorial zum Lazy Loading von Front-End-Bildern
Teilen Sie ein technisches Tutorial zum Lazy Loading von Front-End-Bildern
- 零下一度Original
- 2017-05-08 15:20:381733Durchsuche
Ich hatte ursprünglich vor, gestern Nachmittag einen Blog über die Technologie des verzögerten Ladens von Front-End-Bildern zu schreiben. Unerwarteterweise gab es am Nachmittag einige Probleme mit dem Projekt des Unternehmens, daher habe ich den Code zum Debuggen geändert Ich war heute den ganzen Tag wieder draußen gelaufen, und als ich zurückkam, war es schon Abend, ich hatte gerade mit dem Essen fertig und wollte das schnell nachholen, so dass viele Freunde die konkrete Umsetzung nicht verstehen Dieser Aspekt kann aus früheren Erfahrungen lernen.

Das Benutzererlebnis der Front-End-Seite ist für eine Website von entscheidender Bedeutung. Wenn wir Websites mit einer großen Menge an Bildern besuchen, haben wir oft dieses Gefühl : Die im sichtbaren Bereich meines Computerbildschirms angezeigten Bilder können immer nicht rechtzeitig aktualisiert werden. Dies führt dazu, dass einige ungeduldige Benutzer nicht länger warten möchten und sich andere Websites ansehen Dies führt oft zum Verlust von Benutzern dieser Website. Daher arbeiten Entwickler für eine solche Situation weiterhin hart daran, mir schnell eine Lösung auszudenken, nämlich das Laden der Bilder Lassen Sie die Bilder, die sich nicht im sichtbaren Bereich befinden und über die Bildlaufleiste gescrollt werden müssen, sofort anzeigen, nachdem die Bilder in den sichtbaren Bereich gescrollt wurden. Dies ist viel besser, als alle Bildressourcen auf einmal zu laden , was zu einer langsameren Bildaktualisierung führt. Das Benutzererlebnis ist viel besser.
Wie wird also die Bild-Lazy-Loading-Technologie implementiert? Hier ist eine detaillierte Einführung:
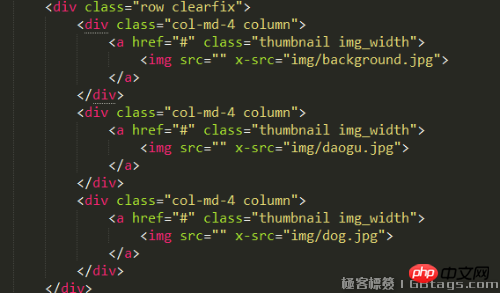
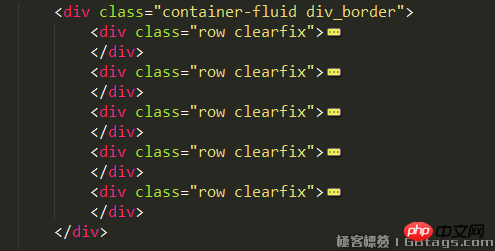
Definieren Sie zunächst das Bild als drei Spalten mit insgesamt 5 Zeilen. Der spezifische Code lautet wie folgt:


Die darin verwendete Layout-Technologie von Bootstrap (das ist natürlich nicht der Punkt), bitte Schauen Sie sich den src im img-Tag an. Zuerst haben wir ihm den spezifischen Ressourcenpfad des Bildes gegeben, aber wir haben selbst ein Attribut x-src definiert. Das ist wahr für jede Zeile von img. Als nächstes verwenden wir beim Laden der Seite jquery (natürlich können Sie auch nativen Javascript-Code verwenden, ich bin nur hier, um Zeit zu sparen), um jedes img zu durchlaufen und festzustellen, ob sich jedes Bild innerhalb der befindet aktuell sichtbarer Bereich, und wenn ja, zeigen Sie das Bild an. Andernfalls müssen wir hier drei Daten kennen:
Hinweis: Ich habe geschrieben, dass das Bild nur zur Hälfte geladen wird des Bildes in den sichtbaren Bereich des Browsers gelangt, also die ersten drei Daten, dies hängt von Ihren persönlichen Bedürfnissen ab. Wenn Sie möchten, dass das Bild geladen wird, sobald es in den sichtbaren Bereich gelangt, können Sie das direkt ignorieren Dritte Daten!!!!
1: Der Browser kann die Höhe des Ansichtsbereichs
2: Der Versatz des Bildes relativ zum Dokument (hier wird nur der Höhenversatz benötigt)
3: Die Höhe des Bildelements selbst
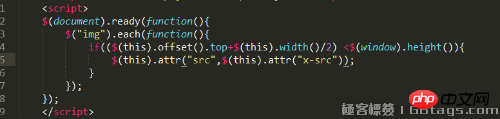
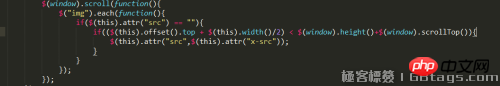
Wenn das Bild zunächst relativ zum Versatz des Dokuments + halbe Höhe des Bildelements selbst < , was bedeutet, dass die Hälfte des Bildes in den sichtbaren Bereich gelangt ist, dann sollte ich dieses Bild laden, aber der src des img-Tags ist leer und der Wert von x-src ist der Ressourcenpfad des Bildes Gleichzeitig müssen Sie jquery verwenden, um den x-src-Wert des img-Tags an src zu übergeben, um das Bild zu laden. Im Einzelnen lautet der Implementierungscode wie folgt:

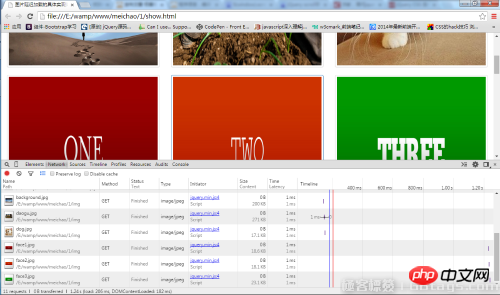
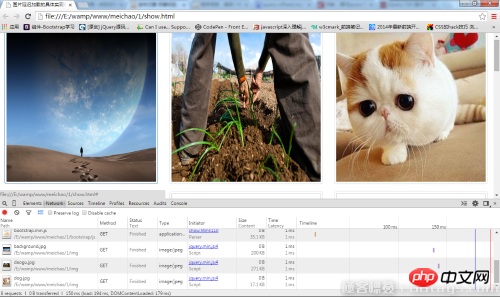
Der spezifische Effekt ist wie folgt:

Sie können die Konsole verwenden. Sehen Sie, obwohl wir 5 Bildreihen haben, hat jede Zeile 3 Spalten. Es wird nur die erste Bildspalte geladen (die Bildressourcen werden nur geladen, wenn die Bildhöhe die Hälfte des Bildes überschreitet), und die anderen werden nicht geladen. Dadurch wird der Bildaktualisierungseffekt schnell angezeigt Um weitere Bilder anzuzeigen, muss die Bildlaufleiste nach unten gescrollt werden, um weitere Bilder zu aktualisieren. Zusätzlich zu den oben genannten Daten müssen Sie auch den aktuellen Bildlaufabstand der Bildlaufleiste kennen. wenn:
Der Versatz des Bildes zum Dokument + halbe Höhe des Bildelements selbst < sich bereits im sichtbaren Bereich befindet und mehr als die Hälfte der Bildhöhe innerhalb des sichtbaren Bereichs liegt, dann laden Sie das Bild hinein. Der spezifische Code lautet wie folgt:

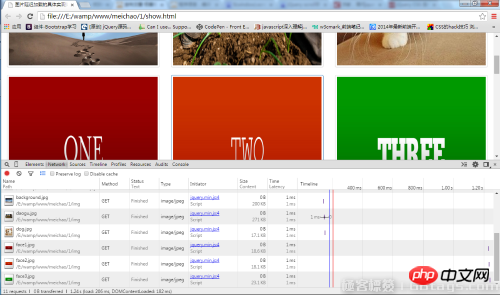
Die spezifischen Wirkungen sind wie folgt:

Sie können in der Konsole sehen, dass sich beim Scrollen der Bildlaufleiste die geladenen Bilder von den ursprünglichen drei auf die aktuellen sechs geändert haben und die Bildlaufleiste sich weiter bewegt Scrollen Sie nach unten und die Bilder werden kontinuierlich geladen, was zu einem besseren Benutzererlebnis führt.
Dies ist die spezifische Implementierung des verzögerten Ladens von Bildern. Finden Sie das Bild cool? Wenn Sie den spezifischen Implementierungseffekt selbst sehen möchten.
[Verwandte Empfehlungen]
1. Kostenloses HTML-Online-Video-Tutorial
3. php.cn Original-HTML5-Video-Tutorial
Das obige ist der detaillierte Inhalt vonTeilen Sie ein technisches Tutorial zum Lazy Loading von Front-End-Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

