Heim >WeChat-Applet >WeChat-Entwicklung >WeChat-Entwicklung vs. Remote-Debugging
WeChat-Entwicklung vs. Remote-Debugging
- Y2JOriginal
- 2017-05-08 11:32:521732Durchsuche
Ich habe vor ein paar Tagen beschlossen, eine Serie über die Entwicklung der öffentlichen WeChat-Plattform zu schreiben. Ich möchte mich bei allen für ihre Unterstützung bedanken Schreiben Sie diese Serie weiter und hoffen Sie, mehr Freunden zu helfen. Besonderer Dank geht an @ZIP, es war seine Erinnerung, die zu diesem Blogbeitrag geführt hat. Ich hoffe auch, dass mir noch mehr Freunde Ihr Feedback geben können.
Im vorherigen Artikel wurde hauptsächlich die Verwendung von Erdnussschalen zum Zuordnen zur lokalen Entwicklungsumgebung und zum Schreiben von Debugging-Dateien für das Code-Debugging vorgestellt. Unter der Erinnerung an @ZIP habe ich vs. Remote-Debugging und Kung Fu It studiert hat sich ausgezahlt und mir in dieser ruhigen Nacht ein kleines Erfolgserlebnis beschert. Ich werde keinen Unsinn über das reden, was ich im vorherigen Artikel erwähnt habe. Für diejenigen, die den vorherigen Artikel nicht gesehen haben, klicken Sie bitte hier.
Der erste Schritt besteht darin, IIS zu konfigurieren.
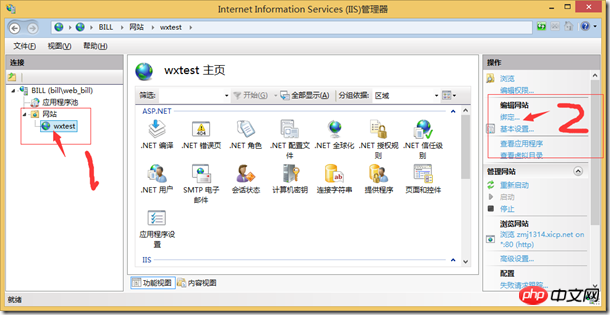
Geben Sie iis ein, klicken Sie auf die URL, wählen Sie Ihre Website aus und klicken Sie im Feld „Website bearbeiten“ auf der rechten Seite des Fensters auf „Binden“, wie in der Abbildung gezeigt Figur.

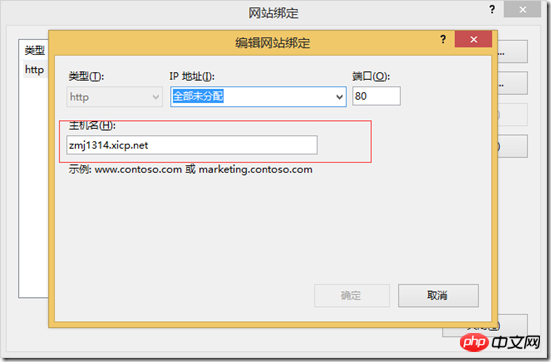
Betreten Sie das Website-Bindungsfenster, bearbeiten oder fügen Sie eine Bindung hinzu. Sie können die IP nicht auswählen. Geben Sie den Domänennamen Ihrer Erdnussschale als Hostnamen ein, wie in der Abbildung gezeigt Bild:

Klicken Sie nach dem Ausfüllen auf OK und die iis-Konfiguration ist abgeschlossen.
Schritt 2: VS-Konfiguration
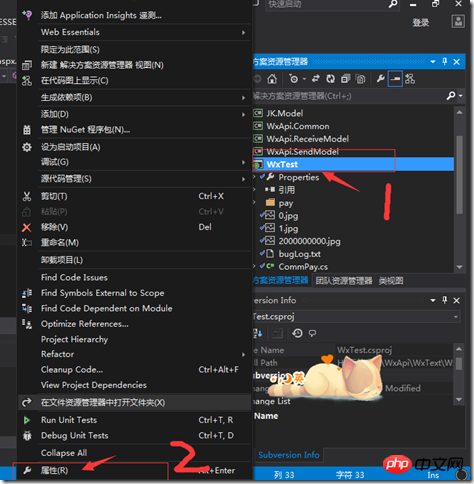
Öffnen Sie Ihr Projekt, wählen Sie Ihr Webprojekt aus, klicken Sie mit der rechten Maustaste und wählen Sie Eigenschaften.

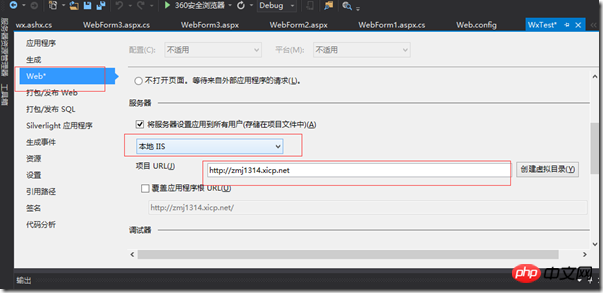
Geben Sie das Web ein, wählen Sie in der Serverspalte das lokale IIS aus und geben Sie den Domänennamen in das gebundene IIS für die Projekt-URL ein, bei dem es sich um den von angegebenen Domänennamen handelt Denken Sie bei der Erdnussschale daran, http:// hinzuzufügen, wie im Bild gezeigt:

Nach Abschluss der Konfiguration wird Strg + S gespeichert und die vs-Konfiguration ist vorübergehend vollendet.
Der dritte Schritt ist die Remote-Debugger-Konfiguration
Meine Umgebung ist win8.1+vs2013. Es kann einige Unterschiede im Konfigurationsprozess geben, aber ich persönlich denke, dass sie ähnlich sind.
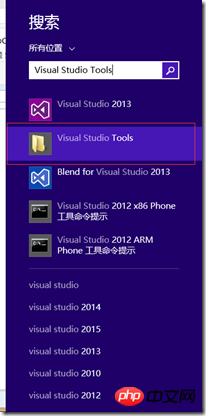
Zuerst suchen Sie nach Visual Studio Tool, wie in der Abbildung gezeigt:

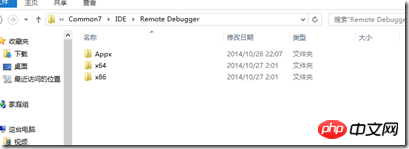
Nach dem Öffnen Suchen Sie den Verknüpfungsmodus für den Remote-Debugger-Ordner und öffnen Sie ihn. Wählen Sie entsprechend Ihrem System x86 oder x64 aus und doppelklicken Sie zum Öffnen.

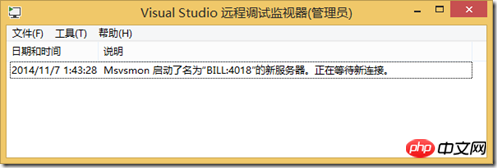
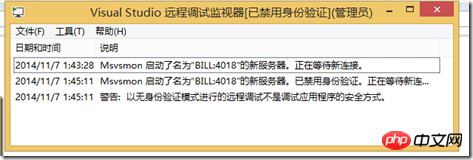
Suchen Sie msvsmon.exe, klicken Sie mit der rechten Maustaste und führen Sie es als Administrator aus. Wie in der Abbildung nach dem Ausführen gezeigt:

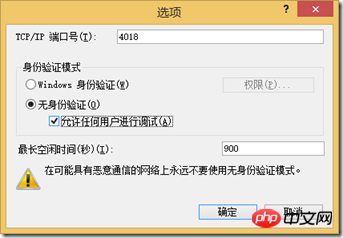
Wählen Sie „Extras“, „Optionen“, wählen Sie „Keine Authentifizierung“ und aktivieren Sie „Als beliebiger Benutzer ausführen“ zum Debuggen. Klicken Sie auf „OK“
 ,
,

Debugger-Konfiguration abgeschlossen.
Schritt 4: Debuggen starten
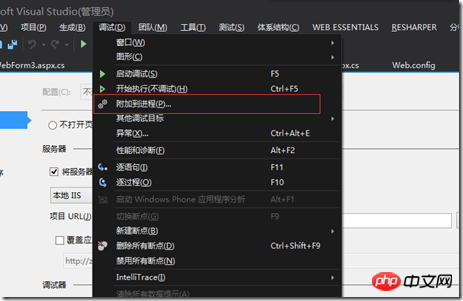
In vs Debuggen auswählen und an den Prozess anhängen

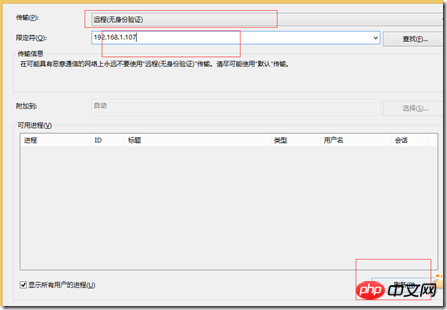
Wählen Sie in der Übertragungsspalte „Remote“ aus „(Keine Authentifizierung)“, geben Sie Ihre lokale IP oder Ihren Hostnamen in die Spalte Qualifizierer ein und klicken Sie dann unten rechts auf „Aktualisieren“.

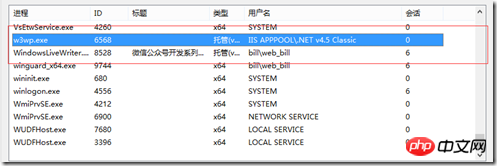
Nachdem Sie auf „Aktualisieren“ geklickt haben, suchen Sie in der Spalte „Verfügbare Prozesse“ nach dem Prozess „w3wp.exe“, um zu sehen, ob es sich um die Anwendung der gewünschten Website handelt zum Debuggen. Wenn w3wp.exe nicht gefunden wird, gehen Sie bitte zu iS, öffnen Sie Ihre Website und klicken Sie auf „Aktualisieren“, um es zu finden.

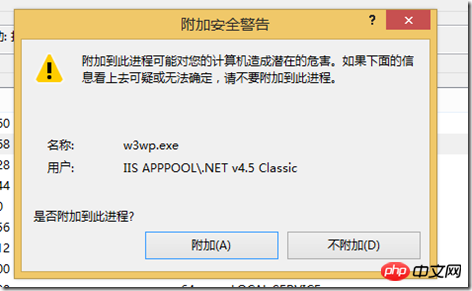
Nachdem Sie diesen Prozess gefunden haben, doppelklicken Sie darauf. Eine nahegelegene Sicherheitswarnung wird angezeigt und wählen Sie Anhängen.

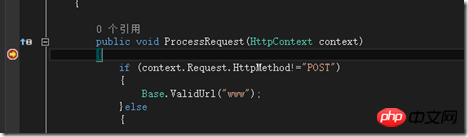
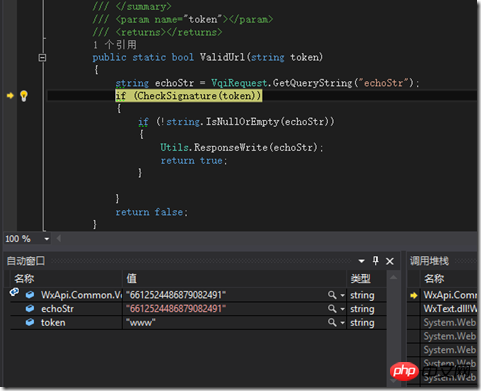
Jetzt können Sie Remote-Debugging durchführen. Schauen wir uns kurz ein Beispiel an.
Betreten Sie die öffentliche WeChat-Plattform, betreten Sie das Entwicklerzentrum, suchen Sie die Serverkonfiguration und klicken Sie, um die Konfiguration zu ändern.

Nachdem Sie Ihre URL und Ihr Token eingegeben haben, klicken Sie auf die Schaltfläche „Senden“ . Die aufregende Zeit ist gekommen und Sie sind erfolgreich in den Debugging-Modus~ ~~~~

 Finden Sie, dass es sehr hochwertig aussieht? Ich finde es jedenfalls sehr hochwertig. Haha~~~~
Finden Sie, dass es sehr hochwertig aussieht? Ich finde es jedenfalls sehr hochwertig. Haha~~~~
Wenn Sie Fragen haben, treten Sie der Gruppe bei, um zu kommunizieren. Ich brauche Feedback und Vorschläge von den meisten Diaosi-Freunden
 [Ähnliche Empfehlungen]
[Ähnliche Empfehlungen]
1 .
Quellcode der WeChat-Plattform für öffentliche Konten herunterladenXiaozhu CMS Lifetong O2O System v2.0 exklusive Version herunterladenDas obige ist der detaillierte Inhalt vonWeChat-Entwicklung vs. Remote-Debugging. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

