Heim >Web-Frontend >js-Tutorial >Beispiel für eine Javascript-Implementierung des Navigationsanker-Scrolleffekts
Beispiel für eine Javascript-Implementierung des Navigationsanker-Scrolleffekts
- 零下一度Original
- 2017-05-08 10:29:013789Durchsuche
Dieser Artikel stellt hauptsächlich Javascript vor, um die intelligente Positionierung der Navigation beim Scrollen der Seite zu realisieren. Interessierte Freunde können darauf verweisen .
Eine gemeinsame Entwicklungsseite kann eine solche Anforderung haben. Es gibt mehrere Module auf der Seite, und jedes Modul entspricht einer Navigation. Wenn die Seite zu einem bestimmten Modul scrollt, muss dies der Fall sein hinzugefügt. Eine Klasse, die verwendet wird, um den Bereich zu unterscheiden, den der aktuelle Benutzer durchsucht.
Angenommen, die Struktur ist wie folgt:
<p class="container">
<p class="wrapper">
<p class="section" id="section1">section1</p>
<p class="section" id="section2">section2</p>
<p class="section" id="section3">section3</p>
<p class="section" id="section4">section4</p>
<p class="section" id="section5">section5</p>
</p>
<nav>
<a href="#section1" rel="external nofollow" class="current">section1</a>
<a href="#section2" rel="external nofollow" >section2</a>
<a href="#section3" rel="external nofollow" >section3</a>
<a href="#section4" rel="external nofollow" >section4</a>
<a href="#section5" rel="external nofollow" >section5</a>
</nav>
</p>Navigationspositionierung beim Scrollen der Seite
js Der Code lautet wie folgt:
var $navs = $('nav a'), // 导航
$sections = $('.section'), // 模块
$window = $(window),
navLength = $navs.length - 1;
$window.on('scroll', function() {
var scrollTop = $window.scrollTop(),
len = navLength;
for (; len > -1; len--) {
var that = $sections.eq(len);
if (scrollTop >= that.offset().top) {
$navs.removeClass('current').eq(len).addClass('current');
break;
}
}
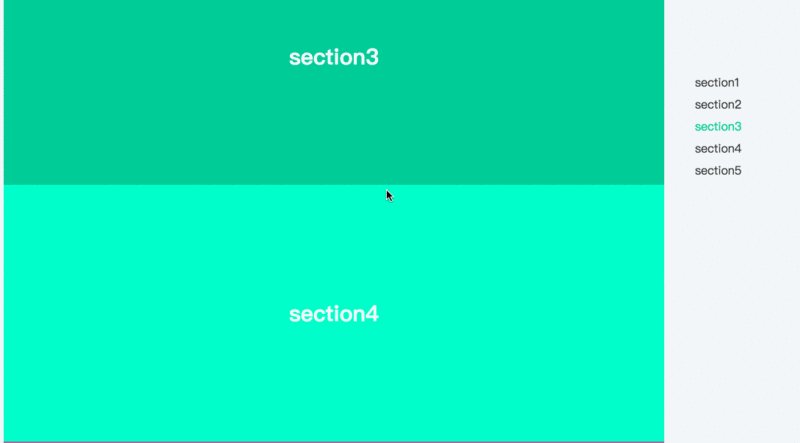
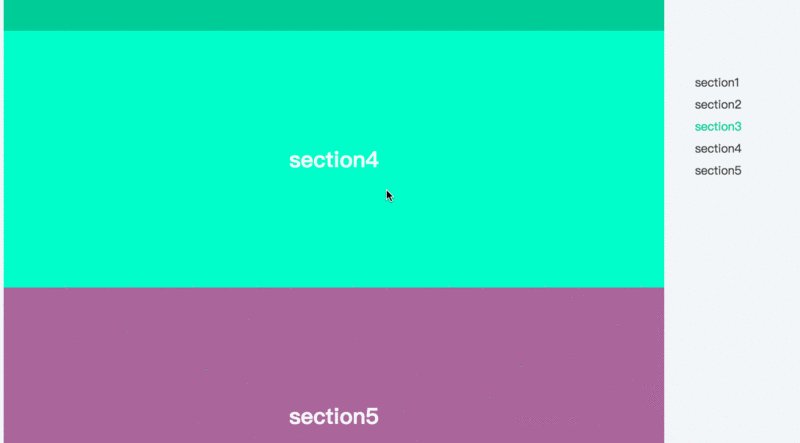
});Der Effekt ist wie folgt:

Es ist nicht schwer zu erkennen, dass das Grundprinzip darin besteht, das zu durchqueren Module von hinten nach vorne, wenn das Fenster scrollt. Wenn die Scrollhöhe größer oder gleich dem Abstand des aktuellen Moduls vom oberen Rand der Seite ist, wird die dem aktuellen Modul entsprechende Navigation hervorgehoben und die Die Durchquerung wird nicht mehr fortgesetzt
Klicken Sie auf die Navigation, um die Seite zu finden
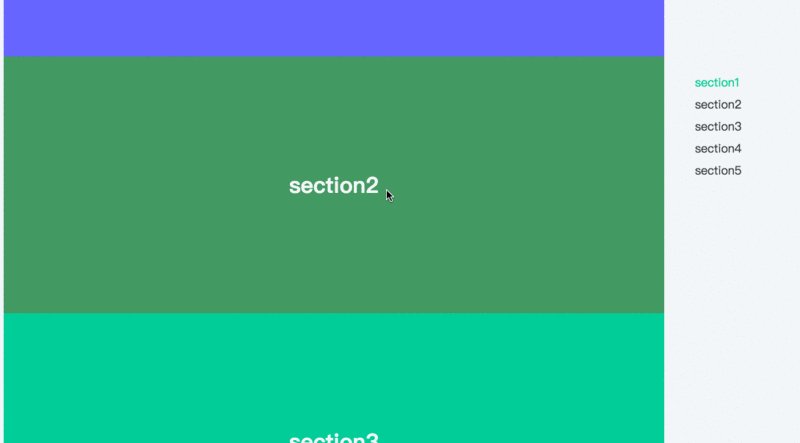
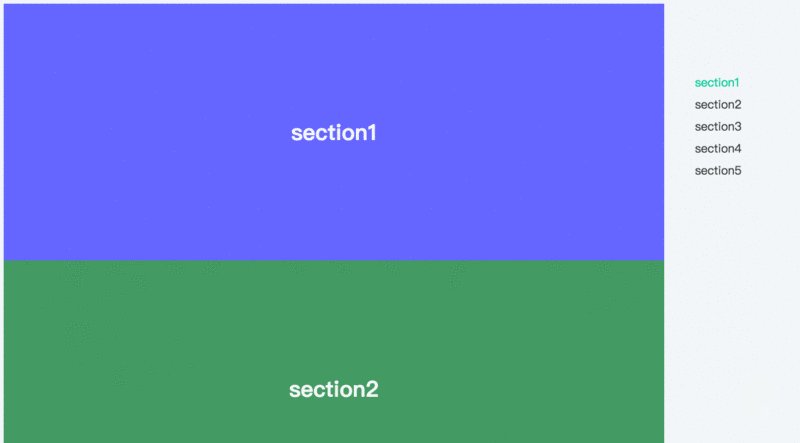
Zusätzlich zu dieser Anforderung gibt es eine weitere Anforderung, nämlich das Klicken auf Navigation, um die Oberseite des Moduls zu finden, das der Navigation entspricht.
Der Code lautet wie folgt:
$navs.on('click', function(e) {
e.preventDefault();
$('html, body').animate({
'scrollTop': $($(this).attr('href')).offset().top
}, 400);
});Der Effekt ist wie folgt:

[Verwandte Empfehlungen]
1. Kostenloses js-Online-Video-Tutorial
2.JavaScript-Referenzhandbuch für Chinesisch
3.php.cn Dugu Jiujian ( 3) - JavaScript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonBeispiel für eine Javascript-Implementierung des Navigationsanker-Scrolleffekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

