Heim >Backend-Entwicklung >C#.Net-Tutorial >Detaillierte Erläuterung des Implementierungsprozesses mehrerer Bild-/Dateiserver
Detaillierte Erläuterung des Implementierungsprozesses mehrerer Bild-/Dateiserver
- Y2JOriginal
- 2017-05-08 09:30:401731Durchsuche
Der Bild-/Dateiserver wird, wie der Name schon sagt, zum Speichern von Dateien verwendet. Einige Leute nutzen die vorhandenen Dienste von Alibaba Cloud, andere veröffentlichen Dateien auf dem Dateiserver und verwenden eine Anwendung auf dem Dateiserver, um sie zu empfangen und zu speichern. Die Methoden sind unterschiedlich. Schauen wir es uns mit dem Editor unten an.
Schreiben Sie es vor
Der Bild-/Dateiserver wird, wie der Name schon sagt, zum Speichern von Dateien verwendet Die Leute nutzen die vorhandenen Dienste von Alibaba Cloud, um Dateien auf einem Dateiserver zu veröffentlichen, und auf dem Dateiserver wird eine Anwendung verwendet, um sie zu empfangen und zu speichern. Die Methoden variieren. Erfahrene Fahrer spielen bereits auf verschiedenen Servern schlechte Spiele. Mehrere Probleme bei der Verwendung mehrerer Bild-/Dateiserver sind:
1. Wie über das Internet hochgeladene Dateien auf den Dateiserver hochgeladen werden, wie schnell das ist, wie viel Bandbreite es benötigt und wie zeitaufwändig es ist.
2. So verteilen Sie Dateien gleichmäßig auf jedem Bildserver.
3. So erweitern Sie den neuen Bildserver und stellen sicher, dass die Auswirkungen auf die verteilten Inhalte minimiert werden.
Einerseits hoffe ich, dass erfahrene Fahrer mir einige Meinungen mitteilen können. Andererseits möchte ich sie mit neuen Fahrern teilen und ihre eigenen Fahrten aufzeichnen.
Bestimmen Sie das Endziel in der ersten Minute
1 Jeder Dateiserver bietet nicht nur Speicherfunktionen, sondern verfügt auch über externe Servicefunktionen, um die Bandbreitennutzung und die Festplatte zu reduzieren IO-Verbrauch.
2. Sorgen Sie für einfache und einfache horizontale Skalierbarkeit
3. Asynchrones IO stellt sicher, dass Threads nicht blockieren.
4. Die Datei kommt schnell auf dem Bildserver anNy selbst in der dritten Minute
1.NyTake HTTP-Postbild-auf-Bild-Server-Methode
2. Verwenden Sie nicht den 3. Verwenden Sie kein konsistentes Hashing, um eine Dateiverschiebung nach der horizontalen Erweiterung zu vermeiden Server, auch nur eine kleine MengeBestimmen Sie die Implementierungsmethode in der fünften Minute
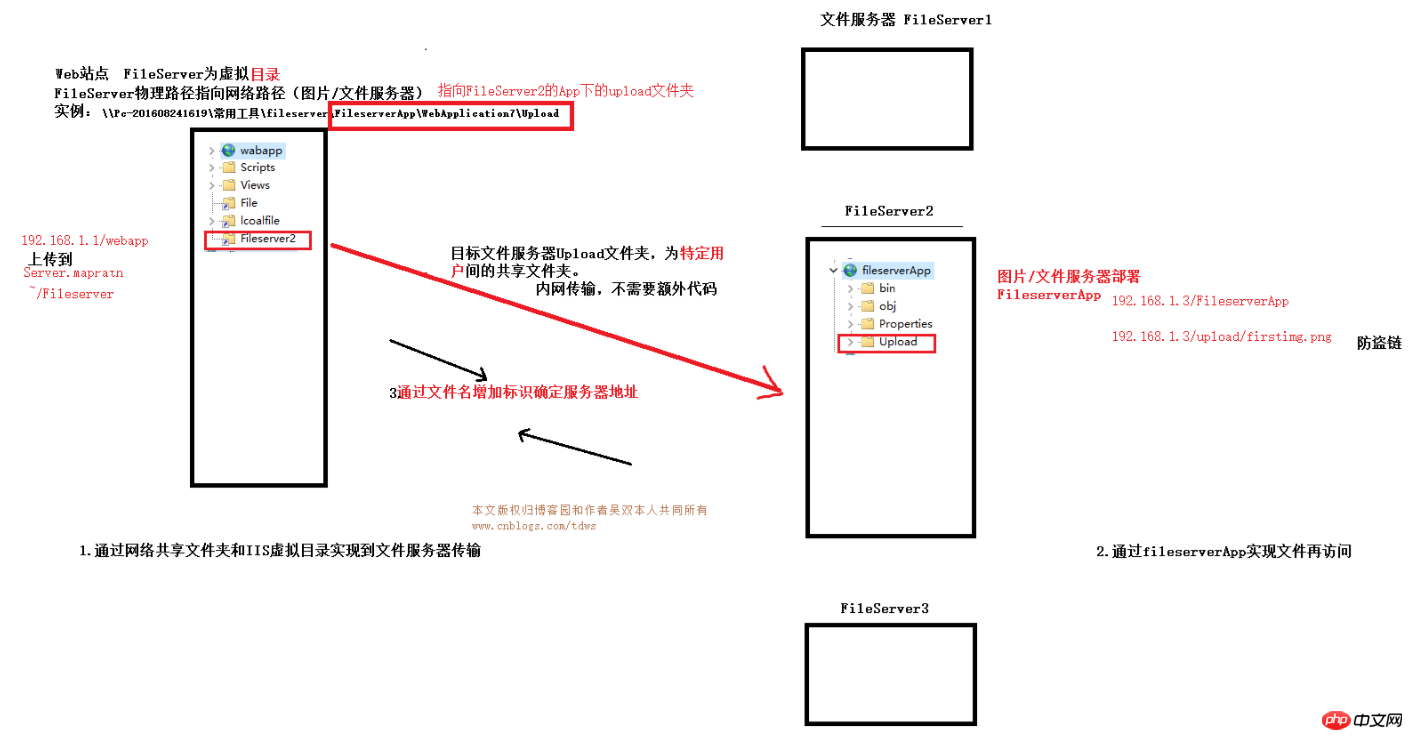
1 Teilen Sie die Dateiserverfestplatte in einem Ordner als „Netzwerkfestplatte“ zwischen bestimmten Benutzer, d. h. nur der Webserver hat die Berechtigung, auf den Ordner zuzugreifen. Informationen zum Freigeben eines Ordners innerhalb des lokalen Netzwerks oder eines freigegebenen Alibaba Cloud-Ordners finden Sie hier. 2. Zeigen Sie über das virtuelle IIS-Verzeichnis seinen physischen Pfad auf die Netzwerkfestplatte. Sie wissen, dass freigegebene Ordner für die Kommunikation das Tcp/IP-Protokoll und das Netbios-Protokoll verwenden. 3. Konfigurieren Sie WebConfig für den Zugriff auf die Netzwerkdatenträgeridentität (Benutzername und Passwort) – muss konfiguriert werden 4. Die im ersten Schritt freigegebene Datei wird auf dem Dateiserver bereitgestellt die WebApps unter IIS-Datei, um den URL-Pfad verfügbar zu machen. Weil Sie wissen, dass IIS keine Inhalte im übergeordneten Ordner abrufen kann, außer durch das Lesen von Dateien. 4. Bestimmen Sie die Methode zur gleichmäßigen Verteilung der Bildpositionen anhand des Dateisuffixnamens. Der Suffixname verwendet „Dateiname-01“ (Server Nr. 1) und den Suffixnamen verwendet „Dateiname-02“ (Servernummer Nr. 2), verwenden Sie „Random“, um die Zufallszahl zu erhalten, wir haben die Servernummer. Nach mehreren Tests mit einer Million zufälligen Malen wurden 1, 2 und 3 jeweils etwa 330.000 Mal erhalten, was ein Gleichgewicht gewährleistete. Öffnen Sie bei einer zukünftigen Erweiterung einfach ein paar weitere Zufallszahlen und es ist nicht nötig, Dateien zu verschieben oder neu zu erstellen. Und nachdem wir die Anzahl der Server horizontal erweitert haben, hoffen wir sicherzustellen, dass die drei Server keine Dateien mehr speichern und der Zufallsbereich einstellbar ist. Wir haben den Dateinamen bereits in der Datenbank oder imFolgen Sie den Schritten in der siebten Minute
1. Stellen SieFileServerApp bereit, dessen Funktion tatsächlich darin besteht, die URL für das Bild bereitzustellen Ganz einfach: Ein leeres Asp.Net-Projekt erstellt einen Ordner zum Speichern von Bildern. Und geben Sie den Ordner für den Webserver frei. Weitere Informationen finden Sie im Bereitstellungsdiagramm im letzten Abschnitt.
2. Angenommen, Sie haben dieOrdnerfreigabe
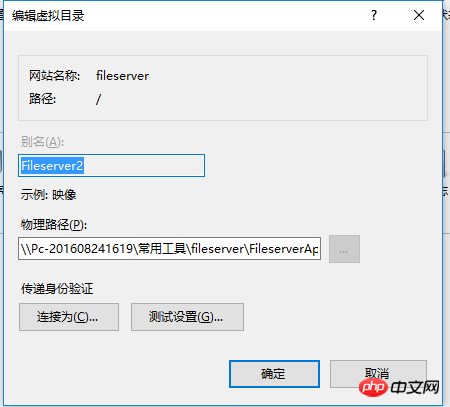
3 erstellt. Beachten Sie den physischen Pfad zeigt auf den Netzwerkpfad des freigegebenen Ordners
 4. Unter Webconfig
4. Unter Webconfig  Fügen Sie
Fügen Sie
5. Verwenden Sie  Server.MapPath
Server.MapPath
6. Es wird empfohlen, Async zum Schreiben von Dateien zu verwenden, um andere Dinge zu erledigen, nachdem Sie das IO-Anforderungspaket an den Netzwerk-Treiber gesendet haben. Irgendwann in der Zukunft wird die Datei erfolgreich geschrieben, die Maschine mit dem -Status stellt Ihren Kontext wieder her und setzt die Ausführung synchron fort, was den Durchsatz Ihres Webservers erheblich verbessern kann.
Schreiben Sie die wichtigsten Punkte am Ende auf
Wenn noch etwas unklar ist, lesen Sie hier, um alles zu verstehen

【Verwandte Empfehlungen】
1.ASP kostenloses Video-Tutorial
3.Li Yanhuis grundlegendes ASP-Video-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Implementierungsprozesses mehrerer Bild-/Dateiserver. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

