Heim >Web-Frontend >HTML-Tutorial >Beispielcode zum Erstellen von Lauftext in HTML
Beispielcode zum Erstellen von Lauftext in HTML
- 怪我咯Original
- 2017-05-07 11:57:566090Durchsuche
In diesem Abschnitt spricht der Autor über spezielle Tags im HTML-Code, die den Text auf der Webseite scrollen lassen und seine Scrolleigenschaften steuern können.
Lauftext erstellen
Durch die vorherigen Studien in diesem Kapitel konnten die Leser die Anzeigemethode verschiedener Absatztexte gut steuern, aber egal wie sie eingestellt sind, der Text ist statisch. Dieser Abschnitt
In diesem Abschnitt spricht der Autor über spezielle Tags im HTML-Code, die den Text auf der Webseite scrollen lassen und seine Scrolleigenschaften steuern können.
Lauftext erstellen
Durch die vorherigen Studien in diesem Kapitel konnten die Leser die Anzeigemethode verschiedener Absatztexte gut steuern, aber egal wie sie eingestellt sind, der Text ist statisch. In diesem Abschnitt beschreibt der Autor die speziellen Tags im HTML-Code, die den Text auf der Webseite scrollen und seine Scrolleigenschaften steuern können.
4.3.1 Text-Scrolling einrichten
Die Möglichkeit, Text in der HTML-Technologie zu scrollen, ist die Verwendung von Doppel-Tags ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b. Im HTML-Code kann der Text im Bereich gescrollt werden. Die Standardeinstellung ist das Scrollen von rechts nach links und das kreisförmige Scrollen. Erstellen Sie eine Webseitendatei im Verzeichnis D:web, nennen Sie sie mar.htm und schreiben Sie den Code wie in Code 4.15 gezeigt.
Code 4.15 Text-Scroll-Einstellungen: mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="5" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> </font> </body> </html>
Geben Sie http://localhost/mar.htm in die Adressleiste des Browsers ein, der Browsing-Effekt ist wie folgt Wie in Abbildung 4.15 dargestellt. 
Abbildung 4.15 Festlegen der Standardform des Textscrollens
Wenn in Abbildung 4.15 die Breite nicht festgelegt ist, belegt das Tag ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b eine exklusive Zeile.
4.3.2 Legen Sie die Richtung des Textlaufs fest
<marquee></marquee>标签的direction属性用于设置内容滚动方向,属性值有left、right、up、down,分别代表向左、向右、向上、向下,例如以下代码: <marquee direction="left">做人要厚道</marquee> <marquee direction="right">做人要厚道</marquee> <marquee direction="up">做人要厚道</marquee> <marquee direction="down">做人要厚道</marquee>
4.3.3 Legen Sie die Geschwindigkeit und Form des Textlaufs fest
Legen Sie den Text-Scroll mit dem Tag ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b fest, dessen Attribute unten beschrieben werden.
– Das scrollamount-Attribut des ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b-Tags wird verwendet, um die Scrollgeschwindigkeit des Inhalts festzulegen.
– Das Verhaltensattribut des Tags ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b wird verwendet, um die Scroll-Methode für den Inhalt festzulegen zyklisch weitergegeben. Wenn der Wert „slide“ ist, stoppt der Inhalt einmal den Bildlauf und wird nicht wiederholt. Es gibt auch ein Schleifenattribut zum Festlegen der Anzahl der Bildlaufzyklen, die standardmäßig unbegrenzt ist.
– Das Scrolldelay-Attribut des ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b-Tags wird verwendet, um das Zeitintervall für das Scrollen von Inhalten festzulegen.
– Das bgcolor-Attribut des ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b-Tags wird verwendet, um die Hintergrundfarbe für das Scrollen des Inhalts festzulegen (ähnlich der Hintergrundfarbeinstellung des Körpers).
– Das width-Attribut des ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b-Tags wird verwendet, um die Breite des Inhalts-Scrollhintergrunds festzulegen.
– Das Höhenattribut des ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b-Tags wird verwendet, um die Höhe des Inhalts-Scrollhintergrunds festzulegen.
Ändern Sie die Webseitendatei mar.htm und schreiben Sie den Code wie in Code 4.16 gezeigt.
Code 4.16 Text-Scroll-Einstellungen: mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="3" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> 文字滚动示例(向右):<marquee direction="right" scrolldelay="500">做人要厚道</marquee> 文字滚动示例(向下,滚动方式为slide,速度为10):<marquee scrollamount="10" behavior="slide">做人要厚道</marquee> 文字滚动示例(默认方向,滚动方式为alternate,循环3次,速度为2):<marquee scrollamount="2" behavior="alternate" loop="3">做人要厚道</marquee> 文字滚动示例(向上,背景色为#CCFF66,设置了背景宽度和高度):<marquee direction="up" bgcolor="#CCFF66" width="250" height="55">做人要厚道</marquee> </font> </body> </html>
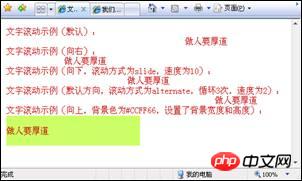
Geben Sie http://localhost/mar.htm in die Adressleiste des Browsers ein, der Browsing-Effekt ist wie folgt Wie in Abbildung 4.16 dargestellt. 
Abbildung 4.16 Verschiedene Formen des Textlaufs
ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31bs viele Attribute machen es sehr bequem, Lauftext zu erstellen
Das obige ist der detaillierte Inhalt vonBeispielcode zum Erstellen von Lauftext in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

