Heim >Web-Frontend >H5-Tutorial >40 HTML5-Interviewfragen (mit Antworten)
40 HTML5-Interviewfragen (mit Antworten)
- 怪我咯Original
- 2017-05-07 11:52:023787Durchsuche

Einführung
Ich bin ASP.NET MVC-Entwickler, als ich kürzlich nach einem Job suchte, wurden mir viele Fragen im Zusammenhang mit HTML5 gestellt Neue Funktionen. Die folgenden 40 wichtigen Fragen helfen Ihnen dabei, Ihre HTML5-Kenntnisse zu überprüfen.
Diese Fragen sind keine effiziente Lösung, um Ihren Job zu bekommen, aber sie können hilfreich sein, wenn Sie schnell ein verwandtes Thema durchgehen möchten.
Viel Spaß bei der Jobsuche. 
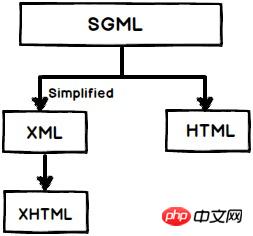
Welche Beziehung besteht zwischen SGML (Standard Generalized Markup Language) und HTML (Hypertext Markup Language), XML (Extensible Markup Language) und HTML?
SGML (Standard General Markup Language) ist ein Standard, der uns sagt, wie man Dokument-Markup spezifiziert. Es handelt sich um eine Metasprache, die nur beschreibt, wie das Markup von Dokumenten aussehen sollte, und HTML ist eine von SGML beschriebene Markup-Sprache.
Daher wird SGML verwendet, um HTML-Referenzen und DTDs zu erstellen, die zusammengehalten werden müssen. Am Kopf der HTML-Seite finden Sie häufig das Attribut „DOCTYPE“, das zur Definition der verwendeten Ziel-DTD verwendet wird analysieren
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Das Parsen von SGML ist jetzt mühsam, daher wurde XML erstellt, um die Dinge zu verbessern. XML verwendet beispielsweise SGML: In SGML müssen Sie Start- und End-Tags verwenden, in XML können Sie jedoch automatisch schließende End-Tags verwenden.
XHTML wurde aus XML erstellt und wird in HTML 4.0 verwendet. Sie können auf die XML-DTD verweisen, die im folgenden Codeausschnitt gezeigt wird. Älteres HTML verwendet SGML, HTML4.0 verwendet von XML abgeleitetes XHTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">Was ist HTML5?
HTML5 ist der neueste HTML-Standard. Sein Hauptziel besteht darin, alle Inhalte ohne zusätzliche Plug-Ins wie Flash, Silverlight usw. bereitzustellen. Diese Inhalte stammen aus Animationen, Videos, Rich GUI usw.
 HTML5 ist eine gemeinsame Ausgabe des World Wide Web Consortium (W3C) und der Web Hypertext Application Technology Working Group (WHATWG)
HTML5 ist eine gemeinsame Ausgabe des World Wide Web Consortium (W3C) und der Web Hypertext Application Technology Working Group (WHATWG)
Warum brauchen wir keine DTD (Document Type Definition). ) in der HTML5-Definition))?
HTML5 verwendet weder SGML noch Erkenne, dass es sich um ein HTML5-Dokument handelt
Wenn ich nicht eingebe, funktioniert HTML5 dann noch?
Nein, der Browser erkennt es nicht als HTML-Dokument und die HTML5-Tags funktionieren nicht richtig
Welche Browser unterstützen HTML5?
Fast alle Browser Safari, Chrome, Firefox, Opera und IE unterstützen HTML5
Was ist der Unterschied zwischen der Seitenstruktur von HTML5 und HTML4 oder früherem HTML?
Eine typische WEB-Seite enthält Kopfzeile, Fußzeile, Navigation, Mittelbereich und Seitenleiste. Wenn wir diesen Inhalt nun in einem HTML-Bereich in HTML4 rendern möchten, möchten wir möglicherweise das p-Tag verwenden.
Aber in HTML5 werden durch die Erstellung von Elementnamen für diese Bereiche diese klarer und Ihr HTML auch besser lesbar gemacht
 Welche verschiedenen neuen Formularelementtypen gibt es in HTML5?
Welche verschiedenen neuen Formularelementtypen gibt es in HTML5?
Hier sind 10 wichtige neue Formularelemente, die in HTML5 eingeführt wurden
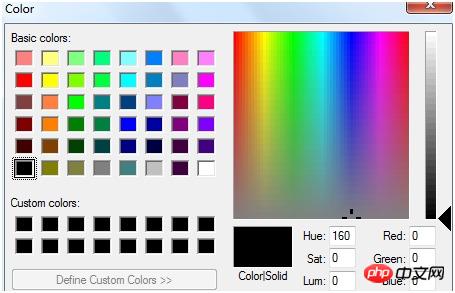
Farbe
<input list="Country"> <datalist id="Country"> <option value="India"> <option value="Italy"> <option value="Iran"> <option value="Israel"> <option value="Indonesia"> </datalist>Datum
Datum/Uhrzeit-lokal
Zeit
URL
Reichweite
Telefon
Nummer
Suche
Schauen wir uns diese 10 an Elemente Schritt für Schritt
Wenn Sie einen Farbauswahldialog anzeigen möchten
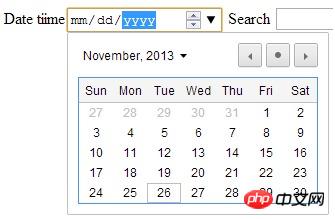
Wenn Sie möchten den Kalenderdialog anzeigen
<input type="color" name="favcolor">

Wenn Sie den Kalender mit der Ortszeit anzeigen möchten
<input type="date" name="bday">

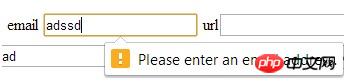
Wenn Sie ein HTML-Textfeld mit E-Mail-Verifizierung erstellen möchten, können wir den Typ auf „E-Mail“ festlegen
<input type="email" name="email">

对于URL验证设置类型为”url”,如下图显示的HTML代码
<input type="url" name="sitename">

如果你想用文本展示数字范围,你可以设置类型为“number”
<input type="number" name="quantity" min="1" max="5">

如果你想显示范围控制,你可以使用类型”range”
<input type="range" min="0" max="10" step="2" value="6">

想让文本框作为搜索引擎
<input type="search" name="googleengine">
想只能输入时间
<input type="time" name="usr_time">
如果你想使用文本框接受电话号码
<input type="tel" name="mytel">
HTML5中什么是输出元素?
当你需要计算两个输入的和值到一个标签中的时候你需要输出元素。例如你有两个文本框(如下图),你想将来自这两个输入框中的数字求和并放到标签中。
下面是如何在HTML5中使用输出元素的代码
<form onsubmit="return false" öninput="o.value = parseInt(a.value) + parseInt(b.value)"> <input name="a" type="number"> + <input name="b" type="number"> = <output name="o" /> </form>
为了简单起见,你也可以使用“valueAsNumber”来代替“parseInt”。你同样能在output元素中使用“for”使其更加可读
<output name="o" for="a b"></output>
什么是SVG(可缩放矢量图形(Scalable Vector Graphics))?
SVG(可缩放矢量图形(Scalable Vector Graphics))表示可缩放矢量图形。他是基于文本的图形语言,使用文本,线条,点等来进行图像绘制,这使得他轻便,显示更加迅速。
我们能看到使用HTML5的SVG的简单例子么?
比方说,我们希望使用HTML5 SVG去显示以下简单的线条
下面是HTML5代码
<svg id="svgelem" height="[object SVGAnimatedLength]" xmlns="http://www.w3.org/2000/svg"> <line y2="[object SVGAnimatedLength]" x2="[object SVGAnimatedLength]" y1="[object SVGAnimatedLength]" x1="[object SVGAnimatedLength]"> </line>
HTML5中canvas是什么?
Canvas是HTML中你可以绘制图形的区域。
我们如何使用Canvas来画一条简单的线?
定义Canvas区域
获取访问canvas上下文区域
绘制图形
定义Canvas区域
定义Canvas区域你需要使用下面的HTML代码,这定义了你能进行绘图的区域
<canvas id="mycanvas" width="600" height="500"></canvas>
获取画布区域的访问
在画布上进行绘图我们首先需要获取上下文区域的关联,下面是获取画布区域的代码。
var c=document.getElementById("mycanvas");
var ctx=c.getContext("2d");
绘制图形
现在一旦你获取了访问上下文,我们就可以开始在上下文中绘制了。首先调用“move”方法并从一个点开始,使用线条方法绘制线条然后使用stroke方法结束。
ctx.moveTo(10,10); ctx.lineTo(200,100); ctx.stroke();
以下是完整的代码
<canvas id="mycanvas" width="600" height="500"></canvas>
- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

