Heim >Web-Frontend >js-Tutorial >Beispiel einer Methode zum Ermitteln der Breite in JS
Beispiel einer Methode zum Ermitteln der Breite in JS
- 零下一度Original
- 2017-05-06 15:26:112033Durchsuche
Die Werte dieser Attribute von Fenster und Dokument sind nicht kompatibel, was später hinzugefügt wird.
Die folgende Effektanzeige ignoriert Browser vor IE9 und berücksichtigt hauptsächlich den Effekt von Mainstream-Browsern und Mobiltelefonen.
Sie können die Attribute Breite und Höhe abrufen
-
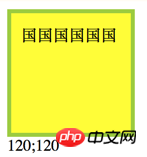
clientHeight und clientWidth beziehen sich auf der Client des Elements Bereichsgröße, also sichtbarer Inhaltsbereich+Padding
#t1{ width: 100px; height: 100px; border: 4px solid yellowgreen; background: yellow; padding: 10px; }
p.clientWidth+';'+p.clientHeight ;
120=width(100)+padding(10)*2;
Wenn der Inhalt überläuft oder eine Bildlaufleiste erscheint, werden Breite und Höhe nicht gezählt.
ist die sichtbare Breite des DOM-Objekts. Die sichtbare Breite bezieht sich hier auf das Ausblenden eines Teils des Inhalts nach dem Festlegen vonoverflow: scroll;. -
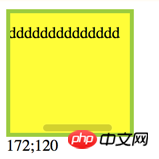
offsetHeight und offsetWidth sind die äußere Größe des Elements, also Rand + Innenabstand + sichtbarer Inhaltsbereich

p.offsetWidth+';'+p.offsetHeight
128 = width(100)+padding(10)2+border(4)2
Inhaltsbereich im Bild oben: Überlauf wird ausgeblendet, weiloverflow: scroll;festgelegt ist. -
scrolWidth und scrollHeight sind die tatsächlichen Größen der Elemente, also der tatsächliche Inhaltsbereich + Polsterung

p.scrollWidth+';'+p.scrollHeight
Die oben genannten drei Attributpaare gelten alle für Dom-Elemente Wenn Sie jedoch vorsichtig sind, werden Sie feststellen, dass die oben genannten drei Methoden keine Methode zum Erhalten der Breite (100) bieten. Sie können also window.getComputedStyle(p,null).getPropertyValue('width');
verwenden, um 100 zu erhalten.
Tatsächlich ist es schwieriger zu verstehen, dass die beiden DOM-Objekte wie window, document.body und document.documentElement beim Ermitteln ihrer Breite verschiedene Probleme haben.
Werfen wir nun einen Blick auf die Magie, die darin steckt. . .
-
document.body und document.documentElement
Ersteres ist Body und letzteres ist HTML. Aber jetzt ist jeder daran gewöhnt, den Standardabstand und den Rand von Elementen auf 0 zu setzen, sodass der Wert unabhängig davon, wer über die beiden oben genannten Methoden auf clientWidth zugreift, derselbe ist (derselbe auf der Computerseite).
Aber wenn das Mobiltelefon auf diese beiden Werte zugreift, nehmen wir, da es sich um einen Client handelt, einige Einstellungen für dasmeta-Tag der Webseite vor und dann die Werte der Attribute, auf die über diese beiden Objekte zugegriffen wird anders sein. Da es sich bei body jedoch um ein Unter-Tag von HTML handelt, wird empfohlen, das letztere document.documentElement.clientWidth zu verwenden, um die Größe des visuellen Fensters (clientWidth) zu erhalten.Das Dokumentobjekt hat ein Attribut compatMode, das zwei Werte hat:
BackCompat entspricht dem Quirks-Modus
CSS1Compat entspricht dem strikten Modus
Browser vor IE6 sind der erste Rendering-Modus. Dies führt dazu, dass IE6 document.body.clientWidth verwendet, um auf das visuelle Fenster (clientWidth) zuzugreifen. IE6 Die Firma, bei der ich mein Praktikum gemacht habe, hat aufgegeben.
Um es zusammenzufassen: Verzichten Sie auf die Verwendung von document.body und verwenden Sie document.documentElement.
Welches sollte ich zwischen window.innerWidth und document.documentElement.clientWidth verwenden?
Das nächste, worüber wir sprechen müssen, ist die Auswirkung, wenn man keine Meta-Tags zu Webseiten hinzufügt. Ich denke, ich sollte einen weiteren Artikel über das Hinzufügen von Tags schreiben, da dafür das Wissen über adaptive erforderlich ist.
Ich habe einen Test mit dem Android-Browser, dem Safari-Browser des iPhones und dem qq-Browser durchgeführt, der auf WeChat auf beiden Telefonen läuft.
Die Testergebnisse sind definitiv nicht einheitlich.
Testprämisse: Legen Sie keine feste Breite für die Seite fest und setzen Sie kein Meta-Tag.
Testergebnisse:
| 属性 | 安卓机 | iphone |
|---|---|---|
| window.innerWidth | 980px | 980px |
| ~.~.clientWidth | 980px | 980px |
| Attribute | WeChat für Android | iphone WeChat | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| window.innerWidth |
|
980px | |||||||||
| ~.~.clientWidth | 980px | 980px |
Das obige ist der detaillierte Inhalt vonBeispiel einer Methode zum Ermitteln der Breite in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse