Heim >Backend-Entwicklung >C#.Net-Tutorial >.net kapselt eine Klasse zur Generierung von Verifizierungscodes
.net kapselt eine Klasse zur Generierung von Verifizierungscodes
- Y2JOriginal
- 2017-05-06 11:26:341785Durchsuche
Was dieser Artikel mit Ihnen teilt, ist eine Verifizierungscode-Generierungsklasse, die 1: Kleinbuchstaben Pinyin; 2: Großbuchstaben Pinyin; 4: chinesische Zeichen; Die Beispiele in diesem Kapitel umfassen auch ein Szenario, in dem MVC die Verifizierung durch einen Verifizierungscode verwendet. Es hat einen bestimmten Referenzwert, werfen wir einen Blick mit dem Editor unten
Was ich dieses Mal mit Ihnen teile, ist eine Klasse zur Generierung von Bestätigungscodes, die 1: Pinyin in Kleinbuchstaben, 2: Pinyin in Großbuchstaben, 3: Zahl 4: Chinesisch integriert Zeichen, Dem Titel nach zu urteilen, sieht es sehr gewöhnlich aus. Bei der Generierung dieser Verifizierungscode-Klasse können Sie jedoch die Regeln des Verifizierungscode-Rückgabeformats über Parameter festlegen Etwas praktisch für alle. Die Beispiele in diesem Kapitel enthalten auch ein Szenario, in dem MVC Verifizierungscodes zur Verifizierung verwendet.
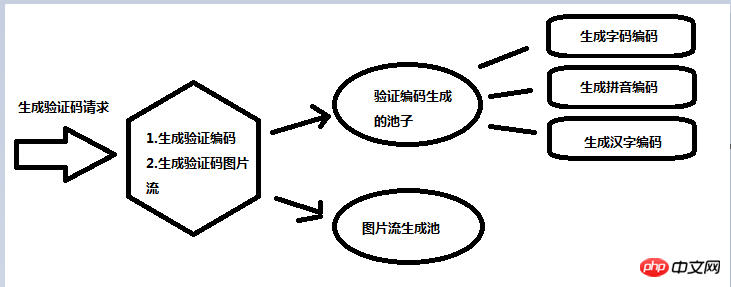
» Ablaufdiagramm zur Generierung des Verifizierungscodes
» Analyse des Poolcodes zur Generierung des Verifizierungscodes
» Verifizierung Code wird auf das Bild
» MVC-Anmeldevorgang gezeichnet, um die Richtigkeit des Bestätigungscodes zu testen
Lassen Sie uns ihn Schritt für Schritt teilen Schritt:
» Ablaufdiagramm zur Generierung des Verifizierungscodes
Werfen wir zunächst einen Blick auf das Generierungsflussdiagramm der diesmal geteilten Verifizierungscode-Generierungsklasse:

Sie können sehen, dass der in diesem Bild beschriebene Codierungsgenerierungspool mehreren verschiedenen Codierungsinhalten entspricht. Hier ist es hauptsächlich zulässig, unterschiedliche Codierungsinhalte gleichzeitig zu erhalten die Parametereinstellungen, um die Kombination von Text, Pinyin und chinesischem Zeichencode zu erreichen, werden die spezifischen Regeleinstellungen durch Parameter
» Analyse der Überprüfung bestimmt Codegenerierungspoolcode
Analysieren Sie zunächst das obige Flussdiagramm. Aus dem Inhalt ist ersichtlich, dass dieser Verifizierungscodegenerierungspool verschiedene Arten von Verifizierungscodedaten parallel abrufen muss, um die kombinierte Verifizierung zu erfüllen Code, daher ist der folgende Code verfügbar:
/// <summary>
/// 创建验证码
/// </summary>
/// <param name="codeType">1:小写拼音 2:大写拼音 3:数字 4:汉字</param>
/// <returns></returns>
public static string CreateCode(string codeType = "1|2|3|4")
{
var code = string.Empty;
try
{
if (string.IsNullOrWhiteSpace(codeType) || codeType.IndexOf('|') < 0) { codeType = "1|2|3|4"; }
var codeTypeArr = codeType.Split(new char[] { '|' }, StringSplitOptions.RemoveEmptyEntries);
var strLen = codeTypeArr.Length;
//任务
Task<string>[] taskArr = new Task<string>[strLen];
for (int i = 0; i < strLen; i++)
{
var val = codeTypeArr[i];
switch (val)
{
case "1": //小写拼音
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetPinYinOrUpper(false); });
break;
case "2": //大写拼音
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetPinYinOrUpper(); });
break;
case "3": //数字
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetShuZi(); });
break;
case "4": //汉字
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetHanZi(); });
break;
default:
break;
}
}
//等待完成 30s
Task.WaitAll(taskArr, TimeSpan.FromSeconds(30));
foreach (var item in taskArr)
{
code += item.Result;
}
}
catch (Exception ex)
{
code = "我爱祖国";
}
return code;
}Das Schlüsselwort Task wird hier weiterhin verwendet, um Aufgaben zu verteilen, um unterschiedliche Inhalte von Verifizierungscodes zu erhalten. Ich persönlich denke, das Wichtigste ist, die Verifizierung zu bestimmen Code durch Parametereinstellung string codeType = "1|2|3|4" Die Kombinationsmethode erreicht auch die Vielfalt der Verifizierungscodeformate; Zeichnen Sie den Bestätigungscode auf das Bild
Zunächst müssen wir klarstellen, dass wenn Text auf einem bestimmten Bild gezeichnet wird, das Schlüsselwort „Graphics“ verwendet werden muss, um eine Leinwand zu erstellen und Zeichnen Sie unseren Bestätigungscode auf das Bild:
Dies listet die Bilder auf. Die wichtigsten Punkte der Bestätigungscode-Bildmethode:
/// <summary>
/// 生成验证码图片流
/// </summary>
/// <param name="code">验证码文字</param>
/// <returns>流</returns>
public static byte[] CreateValidateCodeStream(string code = "我爱祖国", int fontSize = 18, int width = 0, int height = 0, string fontFamily = "华文楷体")
{
var bb = new byte[0];
//初始化画布
var padding = 2;
var len = code.Length;
width = width <= 0 ? fontSize * 2 * (len - 1) + padding * 4 : width;
height = height <= 0 ? fontSize * 2 : height;
var image = new Bitmap(width, height);
var g = Graphics.FromImage(image);
try
{
var random = new Random();
//清空背景色
g.Clear(Color.White);
//画横向中间干扰线
var x1 = 0;
var y1 = height / 2;
var x2 = width;
var y2 = y1;
g.DrawLine(new Pen(Color.DarkRed), x1, y1, x2, y2);
//字体
var font = new Font(fontFamily, fontSize, (FontStyle.Bold | FontStyle.Italic));
var brush = new LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height),
Color.Blue, Color.DarkRed, 1f, true);
//画文字
var stringFomart = new StringFormat();
//垂直居中
stringFomart.LineAlignment = StringAlignment.Center;
//水平居中
stringFomart.Alignment = StringAlignment.Center;
var rf = new Rectangle(Point.Empty, new Size(width, height));
g.DrawString(code, font, brush, rf, stringFomart);
//画图片的前景干扰点
for (int i = 0; i < 100; i++)
{
var x = random.Next(image.Width);
var y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1);
//保存图片流
var stream = new MemoryStream();
image.Save(stream, ImageFormat.Jpeg);
//输出图片流
bb = stream.ToArray();
}
catch (Exception ex) { }
finally
{
g.Dispose();
image.Dispose();
}
return bb;
}Die Höhe und Breite des Das Bild muss festgelegt werden. Dies hängt von verschiedenen Seitenlayout-Methoden
ab. Daher werden hier die Höhe und die Breite als Parameter für die Übergabe von g.DrawLine(. new Pen(Color.DarkRed), x1, y1, x2, y2);3 Schriftart: eine gut aussehende Schriftart Es ist normalerweise eine Benutzererfahrung, daher wird die Schriftart übergeben hier entsprechend den erforderlichen Parametern;
Der Verifizierungscode befindet sich hier in der vertikalen und horizontalen Mitte des Bildes:g.DrawString(code, Schriftart, Pinsel, RF, StringFomart);
var stringFomart = new StringFormat(); //垂直居中 stringFomart.LineAlignment = StringAlignment.Center; //水平居中 stringFomart.Alignment = StringAlignment.Center;Wird hauptsächlich zum Zeichnen von Text auf Bildern verwendet, dies ist der kritischste Punkt
6 Wir verwenden normalerweise den Bestätigungscode in einen Bildstrom, anstatt tatsächlich ein physisches Bestätigungscode-Bild zu generieren und es auf dem Server zu speichern. Andernfalls geht dem Server bald die Festplatte aus, sodass die Hauptsache nicht ignoriert werden kann besteht darin, den Inhalt des Gemäldes zur einfachen Verwendung im Stream zu speichern
7. Vergessen Sie nicht, „Dispose“ zu verwenden, um die Leinwand freizugeben
//保存图片流 var stream = new MemoryStream(); image.Save(stream, ImageFormat.Jpeg); //输出图片流 bb = stream.ToArray();
» MVC-Anmeldevorgang Testen Sie die Korrektheit des Verifizierungscodes
Mit dem Verifizierungscode-Bild, das von der oben genannten Verifizierungscode-Generierungsklasse generiert wurde, müssen wir auch die Richtigkeit und Wirkung testen und überprüfen, unten verwenden wir die mvcArchitektur Erstellen Sie zum Testen zunächst einen Bestätigungscode-Test Aktion
und generieren Sie die entsprechende Datei ValidCode.cshtml. Passen Sie dann mehrere Bestätigungscodes in verschiedenen Formaten an, um die Aktion zu erhalten:Es fühlt sich fast genauso an, aber die entsprechenden Parameter sind unterschiedlich. Das CodeType-Format des GetValidateCodeStream-Parameters ist: leer bedeutet freie Kombination 1: Pinyin in Kleinbuchstaben 2: Pinyin in Großbuchstaben 3: Zahl 4: Chinesisch Zeichen; dann füllen wir den folgenden Code aus:
Okay, lass uns das Projekt wie folgt generieren:public FileResult GetValidateCode()
{
//返回的验证码文字
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code);
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode01()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "1|2|3|4");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode02()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "4|3|2|1");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode03()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "2|2|2|2");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode04()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "4|4|4|4");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode05()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "1|1|1|1");
return File(bb_code, "image/jpeg");
}<h2>神牛 - 验证码实例</h2> <p class="container " id="appVue"> <table class="table table-bordered text-left"> <tbody> <tr> <td>全部随机</td> <td> <img src="/home/GetValidateCode" src="/home/GetValidateCode" id="imgCode" /> <input type="text" name="code" placeholder="请输入验证码" class="form-control" /> <button class="btn btn-default">登 录</button> <span id="msg" style="color:red"></span> </td> </tr> <tr> <td>小写|大写|数字|汉字</td> <td><img src="/home/GetValidateCode01" src="/home/GetValidateCode01" /></td> </tr> <tr> <td>汉字|数字|大写|小写</td> <td><img src="/home/GetValidateCode02" src="/home/GetValidateCode02" /></td> </tr> <tr> <td>全部大写</td> <td><img src="/home/GetValidateCode03" src="/home/GetValidateCode03" /></td> </tr> <tr> <td>全部汉字</td> <td><img src="/home/GetValidateCode04" src="/home/GetValidateCode04" /></td> </tr> <tr> <td>全部小写</td> <td><img src="/home/GetValidateCode05" src="/home/GetValidateCode05" /></td> </tr> </tbody> </table> </p>
能从图中看到我们验证码格式的不同之处,这也是文章开头说的验证码格式的多样性,当然可能还有其他组成格式请允许我暂时忽略,下面我们来做一个点击图片获取新验证码的功能和点击登录按钮去后台程序判断验证码是否匹配的例子,先来修改试图界面代码如下:
@{
ViewBag.Title = "ValidtCode";
}
<h2>神牛 - 验证码实例</h2>
<p class="container " id="appVue">
<table class="table table-bordered text-left">
<tbody>
<tr>
<td>全部随机</td>
<td>
<img src="/home/GetValidateCode" src="/home/GetValidateCode" id="imgCode" />
<input type="text" name="code" placeholder="请输入验证码" class="form-control" />
<button class="btn btn-default">登 录</button>
<span id="msg" style="color:red"></span>
</td>
</tr>
<tr>
<td>小写|大写|数字|汉字</td>
<td><img src="/home/GetValidateCode01" src="/home/GetValidateCode01" /></td>
</tr>
<tr>
<td>汉字|数字|大写|小写</td>
<td><img src="/home/GetValidateCode02" src="/home/GetValidateCode02" /></td>
</tr>
<tr>
<td>全部大写</td>
<td><img src="/home/GetValidateCode03" src="/home/GetValidateCode03" /></td>
</tr>
<tr>
<td>全部汉字</td>
<td><img src="/home/GetValidateCode04" src="/home/GetValidateCode04" /></td>
</tr>
<tr>
<td>全部小写</td>
<td><img src="/home/GetValidateCode05" src="/home/GetValidateCode05" /></td>
</tr>
</tbody>
</table>
</p>
然后在Controller中增加如下登录验证代码:
public JsonResult UserLogin(string code)
{
var data = new Stage.Com.Extend.StageModel.MoData();
if (string.IsNullOrWhiteSpace(code)) { data.Msg = "验证码不能为空"; return Json(data); }
var compareCode = Session["code"];
if (!compareCode.Equals(code)) { data.Msg = "验证码错误"; return Json(data); }
data.IsOk = true;
data.Msg = "验证码验证成功";
return Json(data);
}
public FileResult GetValidateCode()
{
//返回的验证码文字
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code);
var key = "code";
if (Session[key] != null)
{
Session.Remove(key);
}
Session[key] = code;
return File(bb_code, "image/jpeg");
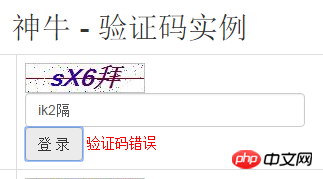
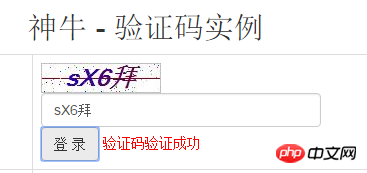
}由于我这里无法截动态图,所点击测试获取验证码我这里直接给出线上的一个例子,各位可以试试:http://lovexins.com:1001/home/ValidCode,点击获取新验证码的关键代码是: $(this).attr("src", src); 重新给img元素的scr赋值,不过这里要注意由于浏览器缓存的原因,这里赋值的时候需要加上一个动态参数,我这里是使用时间作为请求参数,因此有了以下的代码: $(this).attr("src") + "?t=" + nowTime; 这是特别的地方需要注意;好了咋们来直接测试登陆是否能从后端判断验证码是否正确匹配吧,这里用的是session来保存获取验证码图片返回的验证代码,然后在登陆时候判断用户数据的验证码是否和后台session的验证一样:
验证失败:

验证成功:

好了测试用例就这么多,如果您觉得我这个验证码生成例子还可以并且您希望使用那么请注意,参数的传递,不同得到的验证码格式不同,主要方法是:
/// <summary>
/// 获取验证码图片流
/// </summary>
/// <param name="codeLen">验证码个数(codeType设置 > codeLen设置)</param>
/// <param name="codeType">为空表示自由组合 1:小写拼音 2:大写拼音 3:数字 4:汉字</param>
/// <returns></returns>
public static byte[] GetValidateCodeStream(ref string code, string codeType = "", int codeLen = 0, int fontSize = 18, int width = 120, int height = 30)
{
//为空自由组合
if (string.IsNullOrWhiteSpace(codeType))
{
for (int i = 0; i < codeLen; i++)
{
codeType += rm.Next(1, 5) + "|";
}
}
code = CreateCode(codeType);
return CreateValidateCodeStream(code, fontSize, width: width, height: height);
}【相关推荐】
1. ASP免费视频教程
2. ASP教程
3. 李炎恢ASP基础视频教程
Das obige ist der detaillierte Inhalt von.net kapselt eine Klasse zur Generierung von Verifizierungscodes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

