Heim >Web-Frontend >CSS-Tutorial >Teilen Sie die Beispielcodes von drei Ladedesigns in CSS3 (2)
Teilen Sie die Beispielcodes von drei Ladedesigns in CSS3 (2)
- 零下一度Original
- 2017-05-05 15:20:591634Durchsuche
Dies ist der zweite Artikel von CSS Loading. Tatsächlich ist im ersten Artikel viel Inhalt enthalten, daher wird es in diesem Artikel relativ wenig Einführung in Attribute geben Wenn Sie die Attribute nicht verstehen, lesen Sie bitte den Inhalt des vorherigen Artikels.
CSS Loading Design (1)
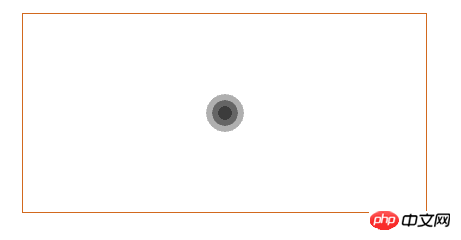
Lade eins

Paste_Image.png
Auf diese Weise geschieht dies nicht Wenn ich es hier zeigen möchte, muss ich das Video mit dem Bildschirm aufnehmen und es dann in ein Bild umwandeln Ich weiß nicht, ob es einen einfachen Weg gibt. Wenn ja, lassen Sie es mich bitte wissen. Okay, schauen wir uns zunächst an, wie der -Code sichtbar ist. Dies zeigt die Verschachtelung von zwei -Tags an Schauen wir uns den Html Code an
<p class="box">
<p class="loader">
<i></i>
<i></i>
<i></i>
</p>
</p> Wie Sie sehen können, handelt es sich tatsächlich nicht nur um diesen Effekt Die nächsten drei Effekte sind ebenfalls auf diese Weise gestaltet. Der einzige Unterschied besteht im Design der Animation. pCSS
.box {
width: 100%;
padding: 3%;
}
.loader {
width: 30%;
height: 200px;
margin: 50px auto;
border: 1px solid chocolate;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
position: relative;
}
.loader i {
width: 60px;
height: 60px;
border-radius: 50%;
background-color: #333333;
position: absolute;
opacity:0;
}Okay, jetzt, da der Animationseffekt definiert wurde, richten wir ihn für unser @-webkit-keyframes loading {
0%{
transform: scale(0);
opacity: 0;
}
5%{
opacity: 1;
}
100%{
transform: scale(1);
opacity:0;
}
}-Tag ein. 1. 0% : 这个时候将我们画的圆形缩放为 0%,透明度也是 0 2. 5% : 这个时候将透明度设置为 1 ,也就是图形是出于可见的状态, 但是这个时候图形已经被缩放为 0,所以还是什么东西都看不到。 3. 100% : 注意在 100 % 的状态下,图形被缩放为原始状态,但是透明度为0,这说明了什么? 这说明在 5% - 100% 过程中,图形逐渐出现,但是透明度逐渐降低,这样就会出现一个动画效果。Okay, hier erscheint der erste Animationseffekt. Es wird empfohlen, es selbst zu üben und den konkreten Effekt zu sehen. Ich persönlich finde, dass diese Animation ziemlich gut aussieht.
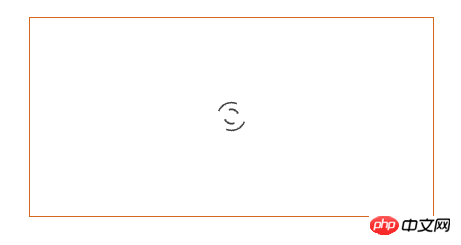
iLade zwei
.loader i:nth-child(1){
-webkit-animation: loading 1s linear 0s infinite;
}
.loader i:nth-child(2){
-webkit-animation: loading 1s linear 0.2s infinite;
}
.loader i:nth-child(3){
-webkit-animation: loading 1s linear 0.4s infinite;
}
Paste_Image.png Um ehrlich zu sein, das ist mein Lieblingsanimationseffekt, sehr interessant. Schauen Sie sich den
Um ehrlich zu sein, das ist mein Lieblingsanimationseffekt, sehr interessant. Schauen Sie sich den
Code an
Code hier unterscheidet sich ein wenig vom obigen Html
<p class="box">
<p class="loader">
<p class="loader-child">
<i></i>
<i></i>
</p>
</p>
</p> Das ist zu sehen Im vierten Block gibt es eine solche Codezeile Ursprünglich wollten wir einen Kreis zeichnen. Da wir keinen Kreis benötigen, wird nach dem Festlegen dieser Attributzeile das Farbattribut alle 1/4 Bogen geändert , das heißt Transparenz ändern und CSS um den gewünschten grafischen Effekt zu erzielen.
.box {
width: 100%;
padding: 3%;
}
.loader {
width: 30%;
height: 200px;
margin: 50px auto;
border: 1px solid chocolate;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
}
.loader-child {
width: 40px;
height: 40px;
position: relative;
}
.loader-child i {
display: block;
border: 2px solid #333333;
border-color: transparent #333333;
border-radius: 50%;
position: absolute;
}
.loader-child i:first-child {
width: 35px;
height: 35px;
top: 0;
left: 0;
-webkit-animation: loading 1s ease-in-out 0s infinite;
}
.loader-child i:last-child {
width: 15px;
height: 15px;
top: 10px;
left: 10px;
-webkit-animation: loading 1s ease-in-out 0.5s infinite reverse;
}Außerdem legen wir das -Attribut für jedes border-color: transparent #333333;-Tag fest. Diese beiden Attribute müssen in Verbindung mit #333333 verwendet werden. Wir haben auch im vorherigen Artikel vorgestellt, wie man es verwendet Durch diese beiden Attribute wird erreicht, dass ein großer Kreis einen kleinen Kreis enthält, was den Effekt im Bild darstellt.
Achten Sie auf den i-Animationseffekt. Wir haben am Ende ein top,left hinzugefügt, was eine Ausführung gegen den Uhrzeigersinn bedeutet. position
last-childreverseWelche Wirkung hat die Animation in Kombination mit meiner Analyse der Ausführung der Animation oben? Simulieren Sie diese Animation. Der Effekt ist, ja, ein sehr cooler Effekt.
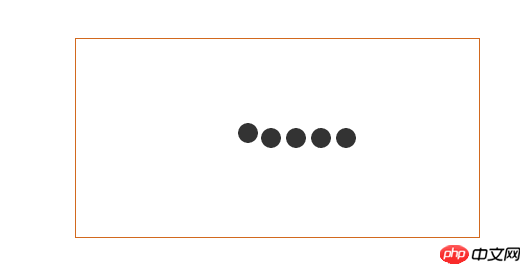
Lade drei
@-webkit-keyframes loading {
0% {
transform: rotate(0deg) scale(1);
}
50% {
transform: rotate(180deg) scale(0.6);
}
100% {
transform: rotate(360deg) scale(1);
}
}
Paste_Image.png Ich finde diese Animation sehr schwierig, weil ich
Ich finde diese Animation sehr schwierig, weil ich
ausgesetzt bin Es ist auch erst ein paar Tage her und ich weiß nicht, warum viele Attribute im Internet festgelegt sind, und ich verstehe sie immer noch nicht ganz. Jetzt werde ich mitteilen, was ich weiß Was die Eigenschaften betrifft, bei denen ich mir noch nicht sicher bin, hoffe ich auch, dass alle großen Unsterblichen es mir beibringen. Es ist immer noch dasselbe wie zuvor. Schauen wir uns zuerst den
. Es ist deutlich zu erkennen, dass hier eine zusätzliche Ebene von CSS-Tags enthalten ist, die hauptsächlich der Zusammenarbeit dient mit der Verwendung des HTML-Attributs.
<p class="box">
<p class="loader">
<p class="loader-child">
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</p>
</p>
</p>Obwohl wir derzeit 5 p Tags haben, können wir nur einen Kreis sehen, nicht die erwarteten 5. Passiert das? Ich bin mir auch nicht sicher. position
.box{
width: 100%;
padding: 3%;
}
.loader{
width:30%;
height: 200px;
border: 1px solid chocolate;
box-sizing: border-box;
margin: 50px auto;
display: flex;
align-items: center;
justify-content: center;
}
.loader-child{
width: 80px;
height: 20px;
position: relative;
}
.loader-child i{
display: block;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #333333;
margin-right: 10px;
position: absolute;
}i
@-webkit-keyframes loading {
0%{
left: 100px;
top: 0;
}
80%{
left:0;
top:0;
}
85%{
left:0px;
top:-20px;
width: 20px;
height: 20px;
}
90%{
width: 40px;
height: 20px;
}
95%{
left: 100px;
top: -20px;
width: 20px;
height: 20px;
}
100%{
left: 100px;
top:0;
}
}Okay, das ist alles . Begrüßen Sie Feedback und lernen Sie voneinander. 1. 0% - 80% : 图形从距离父元素左边距为 100 px 的位置移动到 0 px,上边距不变,也就是水平移动。 2. 80% - 85% : 图形的左边距不变,但是上移 20 px,而且图形的宽高设置为 20px 3. 85% - 90% : 图形的位置不变化,但是此时图形的宽拓宽到 40px 4. 90% - 95% : 图形开始向右移动,移动100 px并且将宽复原为 20px 5. 95% - 100% : 图形回到起始位置。
[Verwandte Empfehlungen]
.loader-child i:nth-child(1){
-webkit-animation: loading 2s linear 0s infinite;
}
.loader-child i:nth-child(2){
-webkit-animation: loading 2s linear -0.4s infinite;
}
.loader-child i:nth-child(3){
-webkit-animation: loading 2s linear -0.8s infinite;
}
.loader-child i:nth-child(4){
-webkit-animation: loading 2s linear -1.2s infinite;
}
.loader-child i:nth-child(5){
-webkit-animation: loading 2s linear -1.6s infinite;
}1. Kostenloses CSS-Online-Video-Tutorial
2.3.php.cn Dugu Jiujian (2) – CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonTeilen Sie die Beispielcodes von drei Ladedesigns in CSS3 (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

