Heim >Web-Frontend >H5-Tutorial >Grundlegende Einführung in die lokale h5-Datenbank (geeignet für Anfänger)
Grundlegende Einführung in die lokale h5-Datenbank (geeignet für Anfänger)
- 零下一度Original
- 2017-05-05 14:45:284579Durchsuche
Html5 Ich benutze es schon seit einiger Zeit bei der Arbeit, habe es aber nie systematisch studiert. Ich habe kürzlich etwas über das HTML5-System gelernt und einige der erworbenen Kenntnisse aktualisiert Es kommt heraus (das wöchentliche Einkommen oder Inventar wird jedes Wochenende aktualisiert), es ist für Anfänger geeignet, wenn Sie ein Meister sind ... gehen Sie bitte vorbei.
Okay, kommen wir gleich zur Sache
Um die Belastung des Servers zu verringern und die Leistung von Webanwendungen zu verbessern, werden in HTML5 die Daten, die ursprünglich auf dem Server gespeichert werden mussten Server wird lokal auf dem Client gespeichert. Auf die integrierte Datenbank kann genauso einfach direkt zugegriffen werden wie auf eine lokale Datei. Es gibt zwei Arten von lokalen Datenbanken, die in HTML5 integriert sind: eine ist SQLLite und die andere ist indexedDB. Dieses Mal werde ich SQLLite kurz vorstellen.
Während ich diesen Artikel schrieb, habe ich die Web SQL-Datenbank (SQLLite) überprüft und leider diesen

Screenshot der offiziellen Website
Bedeutet wahrscheinlich: Diese Spezifikation wird nicht mehr aktiv gepflegt und die Web Application Working Group plant nicht, sie weiterhin zu pflegen.Bereits aufgegeben... Dies ist der erste technische Blog, den ich geschrieben habe... Ich schreibe mit Tränen in den Augen weiter, um die allgemeine Situation zu verstehen.
- openDatabase: Diese Methode wird verwendet, um ein Datenbankobjekt zu erstellen und eine Instanz zurückzugeben
- Transaktion: Diese Methode wird verwendet, um die Übermittlung oder das Zurücksetzen von Transaktionen zu steuern.
- executeSql: Diese Methode wird zum Ausführen von SQL-Abfragen verwendet (SQLLite kann SQL verwenden, um Hinzufügungen, Löschungen, Änderungen und Abfragen durchzuführen )
//参数意义依次为 数据库名字,版本,数据库描述,数据库大小
var db = openDatabase("myData", "1.0", "MyDataBase", 1024 * 100); erstellen möchten, können Sie eine lokale Web-SQL-Datenbank erstellen und Der Rückgabewert „db“ ist eine Instanz dieser Datenbank. transaction&executeSqlDie Transaktionsmethode wird zum Verarbeiten von Transaktionen verwendet. Wenn eine Anweisung fehlschlägt, wird die gesamte Sache zurückgesetzt. Die MethodeexecuteSql wird verwendet, um SQL-Anweisungen auszuführen und Ergebnisse zurückzugeben.
//打开一个事物,传入一个包含事务内容的一个方法
//在事物中使用executeSql执行sql创建一张表
db.transaction(function(tx) {
tx.executeSql("CREATE TABLE IF NOT EXISTS message(name TEXT,content TEXT,time TET)", [],
function() {
//执行成功回调函数(该参数可选传与不传)
}, function(error) {
//执行失败回调函数(该参数可选传与不传)
}),
//在表中插入一条数据
tx.executeSql("INSERT INTO message VALUES(?,?,?)", ["zhong", "web sql database", ''2017 ']);
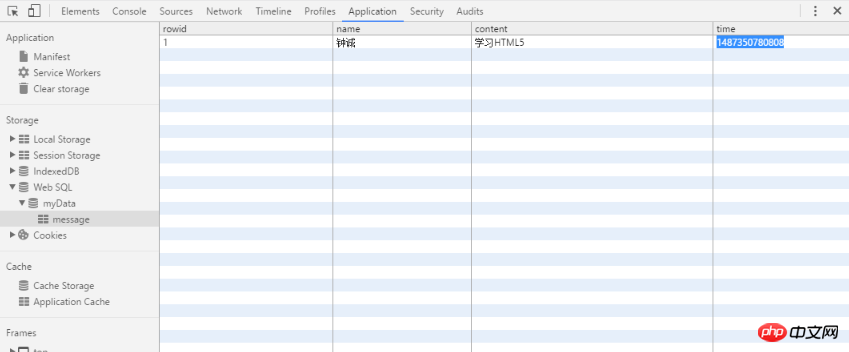
})Führen Sie den obigen Code aus und sehen Sie sich die Ausführungsergebnisse in der Chrome-Konsole an

db.transaction(function(tx) {
tx.executeSql("SELECT * FROM message", [], function(tx, rs) {
//执行成功回调函数,返回执行结果 rs ,我们将 rs 循环
for (var i = 0; i < rs.rows.length; i++) {
//打印出查询的结果
console.log(rs.rows.item(i))
}
},
function(eror) {})
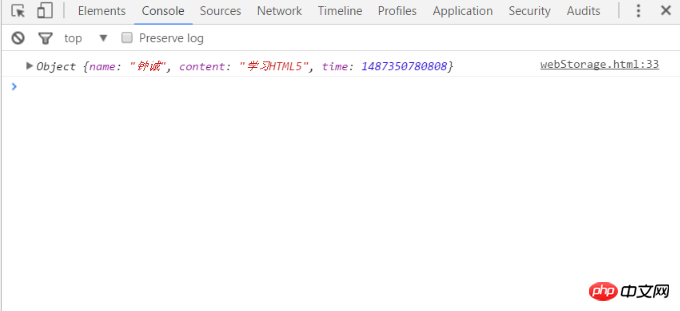
})Sehen Sie sich das Ausführungsergebnis 
Kostenloses h5-Online-Video-Tutorial
2. 3.php.cn Original-HTML5-Video-Tutorial
Das obige ist der detaillierte Inhalt vonGrundlegende Einführung in die lokale h5-Datenbank (geeignet für Anfänger). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

