Heim >Web-Frontend >HTML-Tutorial >Stellen Sie kurz die Syntax und leere Elemente in HTML-Elementen vor
Stellen Sie kurz die Syntax und leere Elemente in HTML-Elementen vor
- 零下一度Original
- 2017-05-05 11:52:032433Durchsuche
HTML-Dokumente werden durch HTML-Elemente definiert.
HTML-Element bezieht sich auf den gesamten Code vom Start-Tag bis zum End-Tag.

HTML-Elementsyntax
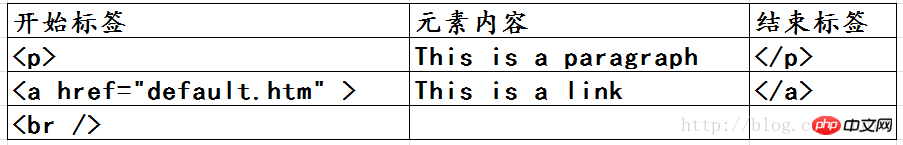
HTML-Elemente beginnen mit einem Start-Tag
HTML-Elemente werden mit einem schließenden Tag abgeschlossen
Der Inhalt des Elements ist der Inhalt zwischen dem öffnenden Tag und dem schließenden Tag
Einige HTML-Elemente haben leeren Inhalt (leerer Inhalt)
Leere Elemente werden geschlossen das öffnende Tag (Endet mit dem Ende des öffnenden Tags)
Die meisten HTML-Elemente können das Attribut
Verschachtelte HTML-Elemente
Die meisten HTML-Elemente können verschachtelt sein (können andere HTML-Elemente enthalten)
HTML Das Dokument enthält verschachtelte HTML-Elemente bestehend aus
HTML-Dokumentbeispiel:
<html> <body> <p>This is my first paragraph.</p> </body> </html>
Das obige Beispiel enthält drei HTML-Elemente. Das Element
元素:
This is my first paragraph.
这个元素定义了 HTML 文档中的一个段落。 这个元素拥有一个开始标签
,以及一个结束标签
。 元素内容是:This is my first paragraph。 元素:This is my first paragraph.
元素定义了 HTML 文档的主体。 这个元素拥有一个开始标签 ,以及一个结束标签 。 元素内容是另一个 HTML 元素(p 元素)。 元素: <html> <body> <p>This is my first paragraph.</p> </body> </html>
definiert das gesamte HTML-Dokument.
Dieses Element hat ein Start-Tag 100db36a723c770d327fc0aef2ce13b1 und ein End-Tag 73a6ac4ed44ffec12cee46588e518a5e. Der Inhalt des
-Elements ist ein weiteres HTML-Element (das Body-Element).
Leeres HTML-Element
Ein HTML-Element ohne Inhalt wird als leeres Element bezeichnet. Leere Elemente werden im öffnenden Tag geschlossen.
0c6dc11e160d3b678d68754cc175188a ist ein leeres Element ohne schließendes Tag (0c6dc11e160d3b678d68754cc175188a Tag-Definition umschließt).
Das Hinzufügen eines Schrägstrichs im öffnenden Tag, z. B. df250b2156c434f3390392d09b1c9563, ist die richtige Methode zum Schließen eines leeren Elements und wird von HTML, XHTML und XML akzeptiert.
[Verwandte Empfehlungen]
1 Kostenloses HTML-Online-Video-Tutorial
3.php.cn Original-HTML5-Video-Tutorial
Das obige ist der detaillierte Inhalt vonStellen Sie kurz die Syntax und leere Elemente in HTML-Elementen vor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

