Heim >Web-Frontend >HTML-Tutorial >Tipps zum Erstellen von Ankerlinks in Dreamweaver
Tipps zum Erstellen von Ankerlinks in Dreamweaver
- 零下一度Original
- 2017-05-04 10:42:073420Durchsuche
Wie erstelle ich einen Anker--Link auf der Dreamweaver-Webseite? Wenn Sie beim Entwerfen einer Webseite in Dreamweaver einen Ankerlink hinzufügen möchten, wie sollten Sie diesen hinzufügen? Werfen wir einen Blick auf das ausführliche Tutorial unten.
Ankerlinks sind sehr wichtig für die Website-SEO. Wenn die Seite zu viel Inhalt enthält, verwenden wir Ankerlinks Riesig und umständlich. Durch Klicken auf den benannten Anker können Besucher den Webinhalt sehr bequem durchsuchen und die gewünschten Informationen genauer finden. Für die Website kann das Gewicht gleichmäßiger übertragen werden förderlicher für das Ranking. Heute möchte ich ein wenig Wissen und Herstellungsprozess von Ankerverbindungen teilen.
Softwarename:
Adobe Dreamweaver CS5 Simplified Chinese Green Special Edition
-
Softwaregröße:
86 MB
Aktualisierungszeit:
2012-06- 06
1. Öffnen Sie die DW-Software, wählen Sie ein leeres HTML-Dokument aus, öffnen Sie und erstellen Sie eine neue leere Webseite. Hier machen wir ein einfaches Beispiel und eine Demonstration.

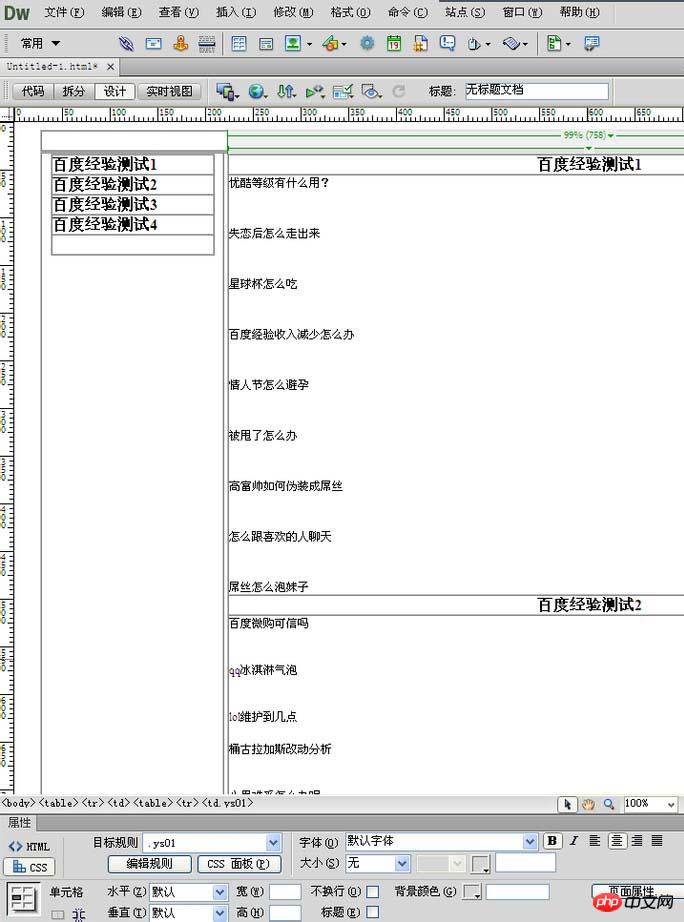
2. OK, das ist eine Seite, die ich gerade erstellt habe, mit dem Verzeichnis links und der Seite rechts. Wir haben festgestellt, dass die Seite rechts relativ lang ist und nicht vollständig angezeigt werden kann. Zu diesem Zeitpunkt benötigen wir Ankerlinks. Wenn wir auf „Verzeichnis “ klicken möchten, um zur entsprechenden Test-3-Seite auf der rechten Seite zu springen, benötigen wir den Ankerlink .

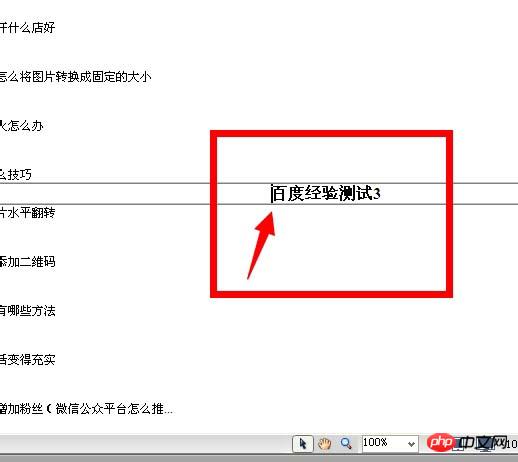
3. Wir verwenden Baidu Experience Test 3 als Beispiel, um die Herstellung von Ankerlinks von Anfang bis Ende zu demonstrieren. Zuerst müssen wir Test 3 in der Tabelle rechts auswählen und den Cursor vor Test 3 bewegen.

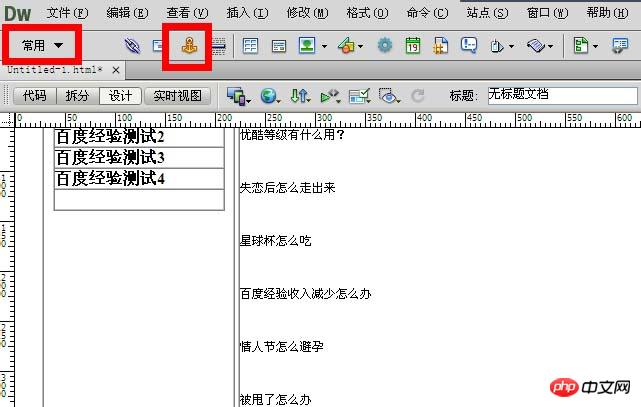
4. Wählen Sie nach dem Verschieben die Schaltfläche Arbeitsbereich---Allgemein--Benannte Markierung 🎜>. Wenn Sie das im Bild gezeigte Symbol nicht haben, können Sie das Fenster öffnen – einfügen und ein Häkchen davor setzen. Tastenkombinationen: Strg+F2.
 Nach dem Klicken wird ein Benennungsfenster angezeigt. Geben Sie keinen Namen für den Ankerpunkt ein.
Nach dem Klicken wird ein Benennungsfenster angezeigt. Geben Sie keinen Namen für den Ankerpunkt ein.
cs3“, nachdem hinzugefügt wurde, erscheint der im Bild gezeigte Effekt. Davor befindet sich ein kleines Ankersymbol und der Text ist ausgewählt.

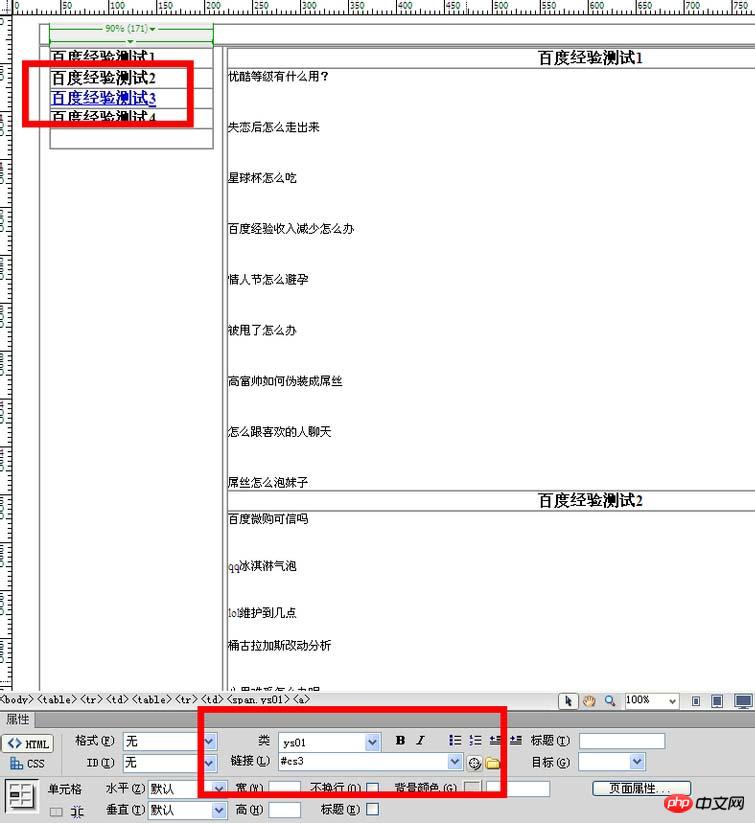
6. Gehen Sie zurück nach links und wählen Sie das Verzeichnis gerade aus. Baidu Experience Test 3. Unten befindet sich ein Link Klicken Sie auf die Seite (rotes Kästchen dort) und geben Sie dann gerade den Namen des Ankerpunkts (cs3) ein. 
hinzuzufügen. Eine Seite kann viele Ankerpunkte haben und das „#“-Zeichen muss in hinzugefügt werden.
7. Okay, nach dem Ausfüllen ist ein Ankerlink fertig. Speichern Sie  Strg+S
Strg+S
F12, Vorschau, fertig.
Das obige ist der detaillierte Inhalt vonTipps zum Erstellen von Ankerlinks in Dreamweaver. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

