Heim >Web-Frontend >CSS-Tutorial >Teilen Sie einen Beispielcode für eine Breadcrumb-Navigationsleiste mit Pfeilen
Teilen Sie einen Beispielcode für eine Breadcrumb-Navigationsleiste mit Pfeilen
- 零下一度Original
- 2017-05-02 10:55:183339Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode zum Erstellen einer schönen und schönen Breadcrumb-Navigationsleiste mit Pfeilen vorgestellt. Hat einen sehr guten Referenzwert. Werfen wir einen Blick darauf mit dem Editor unten
Erstellen einer schönen und schönen Breadcrumb-Navigationsleiste
Bevor ich anfange, möchte ich Ihnen wie üblich eine populärwissenschaftliche Erläuterung darüber geben, was eine Breadcrumb-Navigationsleiste ist
Ähnlich wie die folgende
Startseite>Spaltenseite>Artikelseite
Startseite/Spaltenseite/Artikelseite
kann Besuchern mitteilen, wo sie sich gerade befinden Die Position auf der Website und die Art und Weise, wie das DOM zurückgegeben wird, wird jedoch als Breadcrumb-Leiste
bezeichnet. . . . . .
Finden Sie nicht, dass das schlecht aussieht?
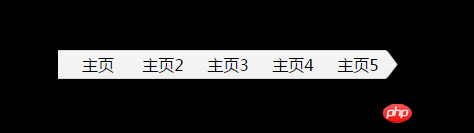
Wenn Ihnen die Benutzeroberfläche Ihres Unternehmens eines Tages ein Bild anzeigt, wird die Breadcrumb-Navigationsleiste im Bild so aussehen

So

Oder andere gemusterte Breadcrumb-Navigationsleisten, was soll ich zu diesem Zeitpunkt tun?
Einige Freunde sagen vielleicht, dass das so einfach ist. Suchen Sie einfach ein Muster und fügen Sie der Navigationsleiste einen Hintergrund hinzu.
Aber ist das wirklich so einfach? Okay, ohne weitere Umschweife, fangen wir mit dem Üben an und sehen, wie man diese gut aussehende brotförmige Navigationsleiste fertigstellt
1. Erstellen Sie zunächst eine ungeordnete Liste mit einer Navigationsleiste. Der Code lautet wie folgt
<ul>
<li>
<a href="#">主页</a>
</li>
<li>
<a href="#">主页2</a>
</li>
<li>
<a href="#">主页3</a>
</li>
<li>
<a href="#">主页4</a>
</li>
<li>
<a href="#">主页5</a>
</li>
</ul>Das nächste ist der CSS-Code
body{background:#000}
ul{ list-style: none;}
li{
width: 60px;
height: 50px;
line-height: 50px;
float: left;
background: #6cf;
text-align: center;
}
a{
color: #000;
text-decoration: none;
}Der CSS-Code ist auch nichts Besonderes, Genau wie bei der normalen Navigation. Als nächstes beginnen wir damit, das von uns ausgewählte Hintergrundbild einzufügen, das Bild unten

Fügen Sie ein Hintergrundbild zum Li in der Navigationsleiste hinzu
body{
background: #000;
}
ul{
list-style: none;
margin: 100px 100px;
}
li{
width: 60px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
}
a{
color: #000;
text-decoration: none;
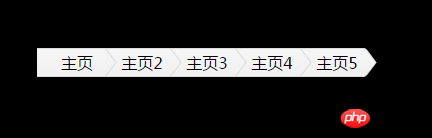
}Der Seiteneffekt sieht derzeit so aus

Nani? Stimmt da etwas nicht? Direktor, mit diesem Drehbuch stimmt etwas nicht!
Es gibt tatsächlich ein Problem, aber wo liegt das Problem?


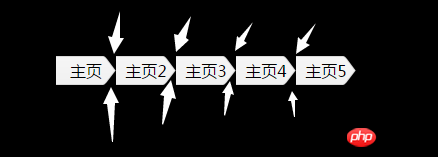
Beim Vergleich der oberen und unteren Bilder wird sofort klar, wo das Problem bei jeder Navigation liegt (außer der letzten). ) wird in der nächsten Navigation gestapelt, dann müssen wir zu diesem Zeitpunkt nur einen Rand links: -15px zum li-Tag hinzufügen. Der spezifische Code lautet wie folgt:
li{
width: 80px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
margin-left: -15px;
}Da die anfängliche Breite nicht ausreicht, habe ich die Breite von li hier leicht erhöht. Nach dem Hinzufügen sieht unsere Breadcrumb-Navigationsleiste so aus

Häh? Wo sind unsere Pfeile?
Wo ist der Pfeil, den du versprochen hast?
Wo sind die Pfeile 1-4?
Kehren wir noch einmal zum vorherigen Schritt zurück. Unser letzter Schritt bestand darin, margin-left zum li-Tag hinzuzufügen: -15px;
Das Front-End-Material hat eine Funktion Später wird normalerweise das vorherige Attribut überschrieben, und die Dom-Struktur wird nicht überschrieben. Wenn sich jedoch die beiden Positionen überschneiden, bevor das Z-Index-Attribut hinzugefügt wird oder wenn die Attributwerte gleich sind, wird die später geschriebene Dom-Struktur überschrieben oben sein
Dies ist hier genau der Fall, daher müssen wir dem li-Tag nur separat unterschiedliche Z-Indexe hinzufügen (wenn Sie möchten, dass das Z-Index-Attribut wirksam wird, müssen Sie zuerst Positionierung und Position hinzufügen : relativ)
Es gibt hier nicht viele Einschränkungen für den Wert des Z-Index, aber es gibt nur eines: Das letzte Li-Tag ist das kleinste und so weiter und nimmt allmählich zu Das erste ist das größte.
Der endgültige Code sieht so aus
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background: #000;
}
ul{
list-style: none;
margin: 100px 100px;
}
li{
width: 80px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
margin-left: -15px;
position: relative;/*保证z-index有效*/
}
a{
color: #000;
text-decoration: none;
}
</style>
</head>
<body>
<ul>
<li style="z-index: 5;">
<a href="#">主页</a>
</li>
<li style="z-index: 4;">
<a href="#">主页2</a>
</li>
<li style="z-index: 3;">
<a href="#">主页3</a>
</li>
<li style="z-index: 2;">
<a href="#">主页4</a>
</li>
<li style="z-index: 1;">
<a href="#">主页5</a>
</li>
</ul>
</body>
</html>
Das obige ist der detaillierte Inhalt vonTeilen Sie einen Beispielcode für eine Breadcrumb-Navigationsleiste mit Pfeilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie stelle ich mit CSS verschiedene Cursortypen ein?
- Schritt für Schritt Webseiten erstellen: Struktur und Elemente in HTML erkunden
- Lernen Sie CSS Grid: Einfache Anleitung mit vielen Beispielen
- Wie kann man in CSS das n-te Kind über mehrere Eltern hinweg ansprechen?

