Heim >Web-Frontend >CSS-Tutorial >Die zukünftige Ausrichtung von CSS
Die zukünftige Ausrichtung von CSS
- 巴扎黑Original
- 2017-05-01 09:44:492065Durchsuche
Wann wird einfaches CSS gut genug sein, um Sass, Less, Stylus und Rest zu ersetzen?

Eine der schwierigsten Tatsachen, mit denen sich Webentwickler auseinandersetzen müssen, ist, dass die meisten Menschen beim Surfen auf Websites immer noch alte, leistungsschwache Browser verwenden. Browser fügen ständig neue Funktionen hinzu, aber Sie können sie normalerweise nicht nutzen, es sei denn, Sie sind bereit, viele Benutzer zu verlieren, die ihre Browser nicht aktualisiert haben.
Dieses Problem besteht nicht, wenn Sie Electron zum Entwickeln von Anwendungen verwenden. Denn der von Ihnen geschriebene Code für die Electron-Anwendung läuft auf einem eigenständigen Chromium-Browser. Chromium ist die Kern-Engine von Google Chrome und wird von Google unterstützt. Gleichzeitig ist es auch Open Source, was bedeutet, dass eine große Anzahl von Entwicklern in der Community es täglich optimiert.
Benutzerdefinierte CSS-Eigenschaften
Letzte Woche hat Electron eine neue Version veröffentlicht, die benutzerdefinierte CSS-Eigenschaften unterstützt. Wenn Sie Vorverarbeitungssprachen wie Sass und Less verwendet haben, sind Sie wahrscheinlich bereits mit Variablen vertraut, mit denen Sie wiederverwendbare Werte für Dinge wie Farbschemata oder Layouts definieren können. Variablen halten Ihr Stylesheet trocken (Don't Repeat Yourself) und verbessern die Wartbarkeit.
Da es sich bei benutzerdefinierten CSS-Eigenschaften nur um reguläre CSS-Eigenschaften handelt, können sie über JavaScript manipuliert werden. Diese subtile, aber leistungsstarke Funktion ermöglicht es Entwicklern, die visuelle Benutzeroberfläche dynamisch zu ändern und gleichzeitig die CSS-Hardwarebeschleunigung zu nutzen, und kann Duplikate zwischen Front-End-Code und Stylesheets reduzieren.
Das Folgende ist ein Beispiel für die Verwendung benutzerdefinierter Attribute:
:root {
--primary-color: papayawhip;
--base-line-height: 1.4;
}
.thing {
color: var(--primary-color);
margin: 0 0 calc(var(--base-line-height) * 1rem);
}
Sehen Sie sich die Demo in Google Chrome an (erfordert eine Chrome-Version höher als 49)
CSS-Mixin und Vererbung
Jetzt haben wir Variablen in unserem CSS. Das ist großartig, reicht aber nicht aus, um perfektes CSS zu schreiben. Was wir wirklich brauchen, ist eine Möglichkeit, wiederverwendbares CSS zu schreiben. Diese Funktionen sind bereits in Sass, Less und Stylus vorhanden, sind jedoch in regulärem CSS nicht verfügbar.
Geben Sie die @apply-Regel ein
Jemand bei Google entwickelt eine neue Reihe von Spezifikationen:
Diese Spezifikation definiert die @apply-Regel, die es Entwicklern ermöglicht, eine Reihe von Eigenschaften in einer benannten Variablen zu speichern, auf die dann in anderen Stilregeln verwiesen werden kann.
Hier ist ein Beispiel für die Verwendung der @apply-Regel:
body {
--alert: {
color: white;
padding: 15px;
margin: 1rem 0;
border-radius: 6px;
}
}
.alert-success {
@apply --alert;
background-color: olivedrab;
}
.alert-warning {
@apply --alert;
background-color: firebrick;
}
Zum Zeitpunkt des Verfassens dieses Artikels (8. April 2016) ist diese Funktion noch sehr neu und wird weder von Google Chrome noch von Chrome Canary unterstützt. Sie ist jedoch im neuesten Chromium Nightly durch Aktivieren der Flagge möglich.
Wenn Sie die @apply-Regel selbst ausprobieren möchten, können Sie zunächst das neueste Chromium herunterladen und dann @apply implementieren, indem Sie das Tag aktivieren. So geht's unter OS X:
/Applications/Chromium.app/Contents/MacOS/Chromium \ --enable-blink-features=CSSApplyAtRules
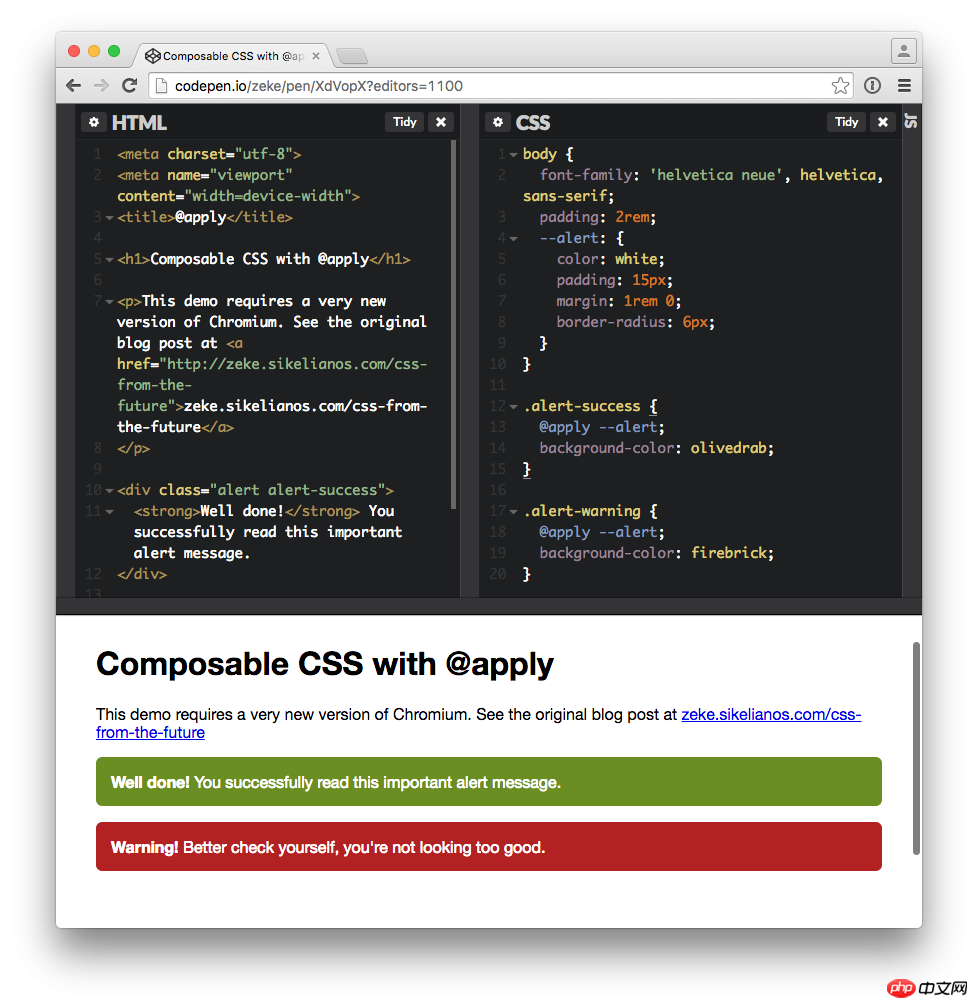
Um alle coolen Stile zu sehen, die durch die oben genannten Regeln kombiniert werden, können Sie sich meine Codepen-Demonstration ansehen:

@Codepen-Demo im Chromium-Browser anwenden
Beginnen Sie jetzt mit dem Schreiben zukünftiger CSS
Sobald @apply von Chromium und Electron unterstützt wird, können wir saubere und wartbare Stile mit nativem CSS schreiben. Aber bis dieser Tag kommt, müssen wir noch weiter lernen, Präprozessoren zu erlernen, um diese Lücken zu schließen.
Es gibt mindestens zwei Projekte, mit denen Sie das CSS der Zukunft schreiben können: Myth und cssnext. Von den beiden Projekten ist cssnext aktiver und verfügt sogar über ein spezielles Git-Problem, um die Implementierung von @apply zu fördern (Anmerkung des Übersetzers: Die neueste Version von postcss-cssnext unterstützt bereits @apply-Regeln).
Das Obige ist die Zukunft von CSS.
Das obige ist der detaillierte Inhalt vonDie zukünftige Ausrichtung von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

