Heim >Web-Frontend >H5-Tutorial >10 Codefragmente zum Erstellen schöner CSS-Schaltflächen
10 Codefragmente zum Erstellen schöner CSS-Schaltflächen
- 巴扎黑Original
- 2017-04-29 13:39:376129Durchsuche
Wenn Sie nach hochwertigen Beispielen für CSS-Schaltflächen suchen, ist dieser Artikel genau das Richtige für Sie. In diesem Artikel haben wir eine Sammlung von 10 einzigartigen CSS-Schaltflächen von CodePen zusammen mit den dazugehörigen Codeausschnitten zusammengestellt, damit Sie sie auf Ihre Webprojekte anwenden können.
Webdesigner müssen sich nicht mehr auf Photoshop verlassen, um coole Schaltflächen zu erstellen. Durch die Verwendung von CSS3 können Sie Hintergrundverläufe, Schatten und Glanz-/Glanzeffekte erzielen.

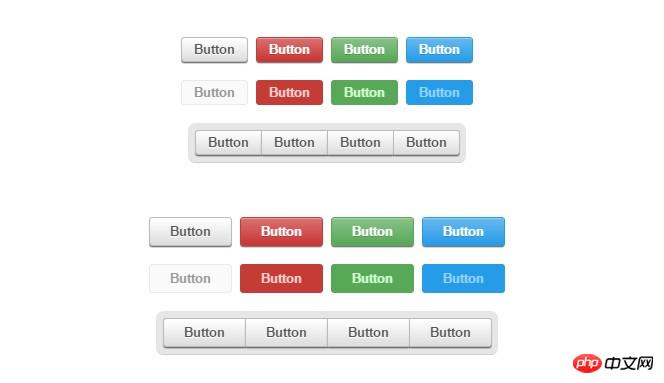
1. Plastikknöpfe

Dieser Tastensatz ist recht einfach und sauber. Denn sie sind in verschiedenen Farben, Größen und Stilen erhältlich und bieten kleine, mittlere und große Knöpfe zur Auswahl. Sie können sie also ganz einfach in der Größe ändern oder austauschen. Und durch die reine CSS-Implementierung handelt es sich möglicherweise auch um einen der prägnantesten und saubersten Schaltflächenstile im Internet.
Codeadresse: [Portal]
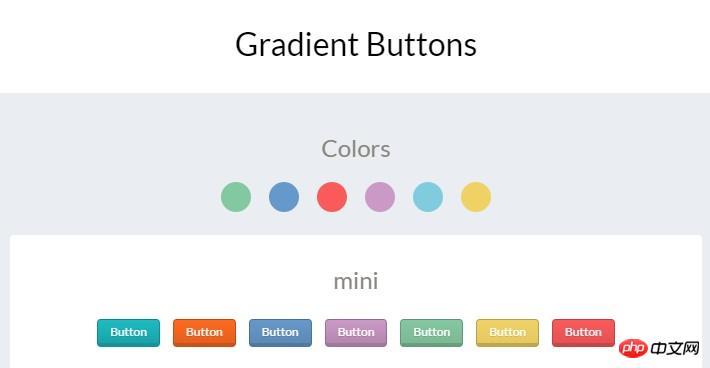
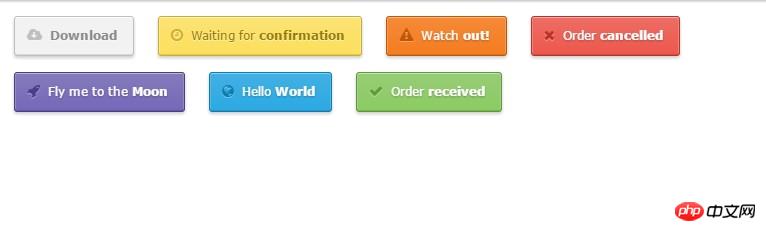
2. Coole Knöpfe

Dies ist ein cooles Knopfset von Felipe Marcos. Ein wenig anders als die Kunststoffknöpfe oben, aber auch einfach zu bedienen. Obwohl es kein glänzendes Kunststoffdesign gibt, werden Sie beim Klicken dennoch einen „Push“-Effekt spüren.
Sie können aus 6 Standardfarben wählen oder Ihre Lieblingsfarben, -größen und -stile anpassen. Da die Klassifizierung auf CSS-Klassennamen basiert, können Sie den Standard-Schaltflächenstil und die Standardfarbe für eine Klasse festlegen.
Codeadresse: [Portal]
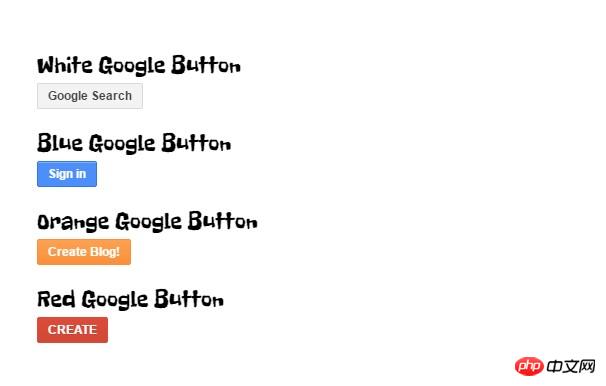
3. Google-Schaltflächen

Die Online-Tools von Google (wie Blogger, Cloud Drive, Gmail und seine Suchfunktion) haben alle unterschiedliche Schaltflächenstile, und Entwickler Tim Wagner hat diese Stile in diesen Stift geklont.
Der Autor ließ sich vom Design von Google inspirieren und verwendete reines CSS3, um diese cool aussehenden Schaltflächen zu implementieren. Hier ist ein weiteres ähnliches Beispiel, ein Erweiterungsknopf von Monkey Raptor, der für diese Knöpfe andere Mischungen vorgenommen hat.
Codeadresse: [Portal]
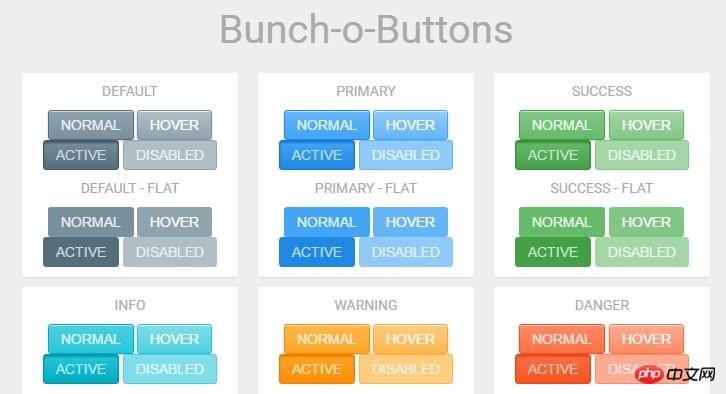
4. Bunch-o-Buttons

Dies ist eine Sammlung von Knöpfen auf Kunststoffbasis, die Alan Collins auf CodePen erstellt hat. Es gibt ihn in vielen Farben und verschiedenen Stilen. Das Besondere an diesem Button-Sammlungsdesign ist, dass es mit nur einer einzigen CSS-Klasse zwischen glatten und flachen Stilen wechseln kann. Ist das nicht sehr praktisch?
Codeadresse: [Portal]
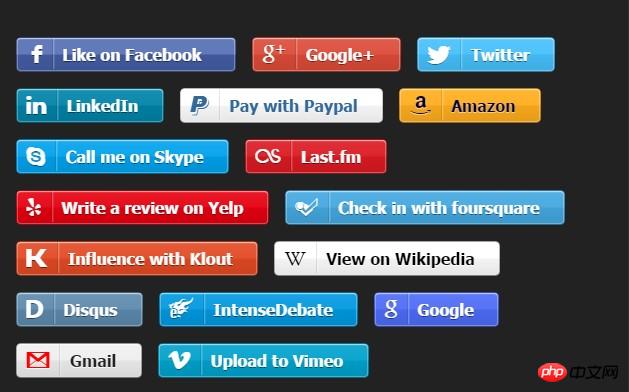
5. Soziale Schaltflächen

Dies ist eine Sammlung sozialer Schaltflächen mit einzigartigen Farbschemata und Markensymbolen. Entwickler Stan Williams hat diese Sammlung auch auf GitHub veröffentlicht und aktualisiert und pflegt die Farben und Stile der Schaltflächen. Es besteht derzeit aus 50 verschiedenen Schaltflächen, die alle einen glänzenden Farbverlauf im Hintergrund haben, aber alle von guter Qualität sind.
Wenn Sie Ihrer Website einige Social-Sharing-Schaltflächen hinzufügen müssen, ist diese reine CSS-Schaltflächensammlung eine gute Wahl.
Codeadresse: [Portal]
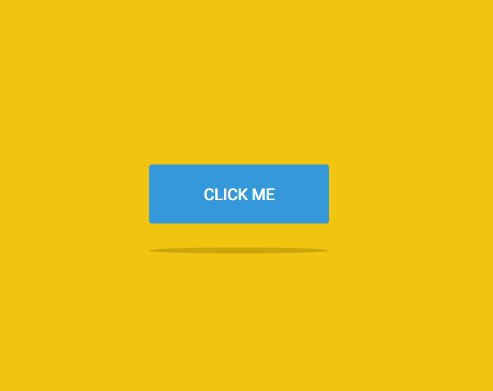
6. Jelly-Animation

Auf den ersten Blick könnte man denken, dass es sich um einen gewöhnlichen Knopf handelt. Nachdem Sie jedoch auf die Schaltfläche geklickt haben, werden Sie feststellen, dass diese Jelly-Schaltfläche über einen speziellen Animationseffekt verfügt, der an das Klickereignis gebunden ist.
Was mich neben der interessanten Animation am meisten beeindruckt hat, war das Schattendesign unter der Schaltfläche. Das Design der Schaltflächen und Schatten, die gemeinsam animiert werden, erleichtert es jedem Benutzer, der eine Website oder ein soziales Netzwerk startet, den Wunsch zum Klicken zu verspüren.
Codeadresse: [Portal]
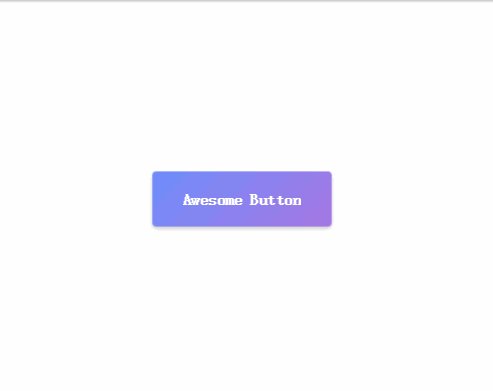
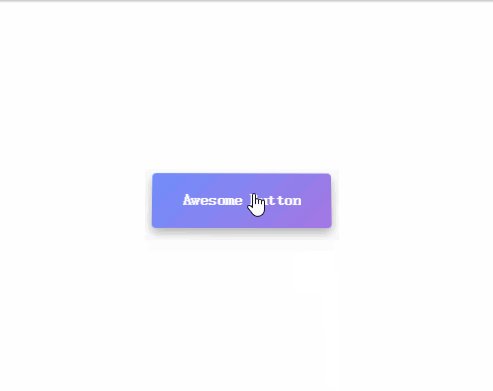
7. Parallax-Taste

Dies ist ein Parallaxen-Button, der von Tobias Reich mithilfe des CSS3-Radialverlaufs implementiert wurde. Der gesamte Hintergrund und Schatten der Schaltfläche wurde mit reinem CSS erstellt und hat mich wirklich beeindruckt. Allerdings verwendete Tobias auch etwas JavaScript, um visuelle Verzerrungseffekte zu erzielen, wenn man mit der Maus über die Schaltfläche fährt und darauf klickt.
Diese Schaltfläche ist auch einer der fortschrittlichsten Schaltflächeneffekte, die ich je gesehen habe, und sie passt gut in jede Webseite.
Codeadresse: [Portal]
8. Hubspot-Pillen

Dieser Satz Schaltflächen wurde vom Entwickler Joe Henriod basierend auf dem Design von Hubspot erstellt. Obwohl sie ähnlich wie herkömmliche HTML-Schaltflächen funktionieren, basieren sie auf CSS-Klassen, die auf jedes Element angewendet werden können.
Sie werden feststellen, dass dieser Satz Pillenschaltflächen nur Rot und Blau anzeigt, aber auch benutzerdefinierte Farben unterstützt. Und die wunderschönen Hover- und Klickeffekte reichen aus, um die Aufmerksamkeit aller auf sich zu ziehen.
Codeadresse: [Portal]
9. Sexy SCSS-Knöpfe

Die meisten Front-End-Entwickler verwenden gerne Sass/SCSS, da diese einfacher zu schreiben sind und die Entwicklerproduktivität verbessern können.
Diese von SCSS implementierten Tasten haben innere und äußere Schatteneffekte und die Details der Konstruktion sind beeindruckend. Sie können die Farbe einer einzelnen Klasse ändern und sogar Ihre eigene Kreativität hineinmischen.
Wenn sie in die Seite integriert sind, haben die Hover- und Aktivzustände der Schaltflächen auch einen 3D-Sichtsinn.
Diese Schaltflächen lassen sich auch relativ einfach auf jeder Website implementieren, oder Sie können den SCSS-Code für Ihre Verwendung auf CodePen in CSS-Code konvertieren.
Codeadresse: [Portal]
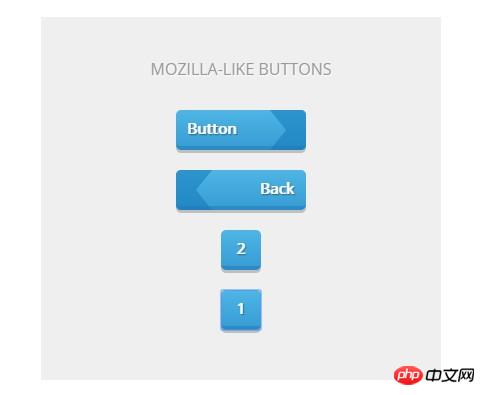
10. Schaltflächen im Mozilla-Stil

Die Mozilla-Website wurde einem Rebranding unterzogen und das traditionelle Plastikdesign wurde aufgegeben, aber mir gefiel das ursprüngliche Design. Glücklicherweise hat Entwickler Felix Schwarzer ihr Design mit seinem Code noch einmal nachgebildet.
Wir können sehen, dass das blaue Dreieck, der Verlaufshintergrund und die 3D-Fase alle mit reinem CSS erstellt wurden. Auch das Design dieses Tastensatzes zeigt seine Erhabenheit und zieht die Aufmerksamkeit des Benutzers leichter auf sich.
Codeadresse: [Portal]
Zusammenfassung
Diese 10 einzigartigen Button-Sets wurden mit reinem CSS3 entwickelt und Sie können sie in Projekte wie Unternehmen, Blogs, soziale Netzwerke oder E-Commerce-Shops integrieren, indem Sie ihre Größe, Farbe und Stil ändern.
Der in dieser Liste zusammengestellte Inhalt ist nur die Spitze des Eisbergs zu CodePen. Wenn Sie nach weiteren Ressourcen suchen, möchten Sie vielleicht regelmäßig CodePen durchsuchen, vielleicht erleben Sie weitere Überraschungen.
Vielen Dank fürs Lesen.
Englischer Originaltext: 10 kostenlose Code-Snippets zum Erstellen schöner CSS-Schaltflächen
Übersetzungsadresse: http://www.jianshu.com/p/430817f5adee
Das obige ist der detaillierte Inhalt von10 Codefragmente zum Erstellen schöner CSS-Schaltflächen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

