Heim >Web-Frontend >js-Tutorial >Was ist die Methode, um Arrays in js in aufsteigender und absteigender Reihenfolge anzuordnen?
Was ist die Methode, um Arrays in js in aufsteigender und absteigender Reihenfolge anzuordnen?
- 零下一度Original
- 2017-04-28 10:29:322580Durchsuche
Dieser Artikel stellt hauptsächlich die Methode von JS zum Implementieren von Arrays in aufsteigender und absteigender Reihenfolge vor und umfasst Implementierungstechniken im Zusammenhang mit einfachen Sortieroperationen von Arrays in JavaScript. Freunde in Not können sich darauf beziehen
Die Beispiele in In diesem Artikel wird die JS-Implementierung beschrieben, wie Arrays in aufsteigender und absteigender Reihenfolge sortiert werden. Teilen Sie es allen als Referenz mit. Die Einzelheiten lauten wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组数字大小排序</title>
</head>
<body>
<p>让数组按照升序降序排列</p>
<p>这里写个数组 var array=[1,80,4,33,21,55];</p>
<p>升序输出:</p>
<script type="text/javascript">
var array=[1,80,4,33,21,55];
array.sort(function (x,y) {
return x-y;
});
document.writeln(array);
</script>
<p>解释:<br> x,y表示数组中的任意两个元素,若return > 0,则y前x;若reutrn < 0 ,则x前y后;当x=y时存在浏览器兼容。<br>简单来说:就是,x-y是按照从小到大排序,y-x是按照从大到小排序。</p>
<p>顺手写个降序:</p>
<script type="text/javascript">
var array=[1,80,4,33,21,55];
array.sort(function (x,y) {
return y-x;
});
document.writeln(array);
</script>
</body>
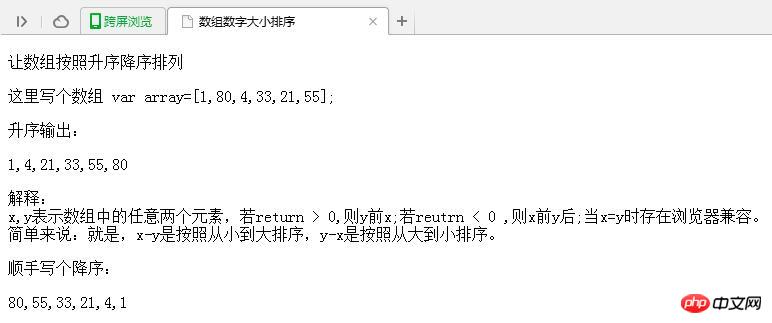
</html>Das Betriebseffektdiagramm lautet wie folgt:

Das obige ist der detaillierte Inhalt vonWas ist die Methode, um Arrays in js in aufsteigender und absteigender Reihenfolge anzuordnen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

