Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Funktion der Verwendung von jQuery+Angular zur Implementierung des Bestätigungscodes auf der Anmeldeschnittstelle
Detaillierte Erläuterung der Funktion der Verwendung von jQuery+Angular zur Implementierung des Bestätigungscodes auf der Anmeldeschnittstelle
- 零下一度Original
- 2017-04-28 09:44:481996Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Erklärung des Anmeldeschnittstellen-Verifizierungscodes mit jQuery und Angular vorgestellt. Freunde, die ihn benötigen, können sich auf
beziehen, der vorne steht:
Bei früheren Ereignissen habe ich eine Anmeldefunktion mithilfe der asynchronen Ajax-Hintergrundinteraktion erstellt und eine Bestätigungscodefunktion hinzugefügt. Das Prinzip dieser Funktion ist leicht zu verstehen und ich möchte auch eine Welle dazu schreiben Teilen Sie den Prozess, es selbst zu schreiben. Ich bin auf viele Fallstricke gestoßen, daher werde ich es wie gewohnt ausführlich schreiben. Freunde, die es mögen, können es als Referenz verwenden.
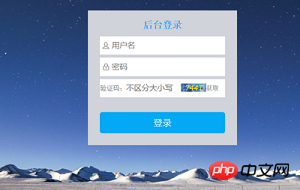
Der endgültige Effekt:

Bevor Sie zum Anmelden klicken, wird zunächst festgestellt, ob der Bestätigungscode korrekt ist (die Verifizierung Der Code kann nicht unterscheidbar sein.) Wenn der Bestätigungscode falsch ist, wird der Bestätigungscode aktualisiert. Es wird kein domänenübergreifender Anmeldevorgang durchgeführt.
Gesamtidee.
1. Nehmen Sie eine vierstellige Zufallszahl
2. Weisen Sie diese dem Eingabefeld des Bestätigungscodes zu.
3. Bevor Sie auf „Anmelden“ klicken, stellen Sie fest, ob der Wert im Eingabefeld für den Bestätigungscode gleich ist. Wenn sie gleich sind, fahren Sie mit dem nächsten Schritt fort nicht gleich sind, wird direkt ein Fehler zurückgegeben
4. Der darin enthaltene Ajax-Teil kann direkt eingefügt werden.
Details:
1. Das Hintergrundbild des Bestätigungscodes hier wurde online gefunden. Es scheint, dass der Bestätigungscode formaler ist, sonst sieht es etwas aus niedrig.
2. Da die Groß- und Kleinschreibung nicht beachtet wird, wird die Methode toUpperCase() von js verwendet, um Kleinbuchstaben in Großbuchstaben umzuwandeln. Da es sich um native js handelt, kann sie auch in Winkel verwendet werden.
3. Kapseln Sie den Bestätigungscode in eine Funktion und rufen Sie diese Funktion dann am Ende auf, wenn Sie zum Anmelden klicken. Sie können die Funktion jedes Mal aktualisieren.
4. Um zu verhindern, dass der Bestätigungscode kopiert wird, verwenden Sie „disabled“ in HTML, um zu verhindern, dass der Text des Bestätigungscodefelds ausgewählt wird.
Das Folgende ist eine detaillierte Erklärung des Implementierungsprozesses des Codeteils (die Kommentare werden detaillierter geschrieben):
Der HTML-Code sollte nicht erklärt werden. Wenn Sie es nicht verstehen, können Sie es im Kommentarbereich hinterlassen. Fragen Sie mich. Nachfolgend finden Sie einige Inhalte zu Angular. Wenn Sie diese noch nicht gelernt haben, können Sie diese überspringen. Dies hat keinen Einfluss auf den Implementierungseffekt. (Sie können den Code kopieren und lokal ausprobieren.)
Lassen Sie uns zunächst über den Implementierungsprozess mit jq und dann über den Implementierungsprozess mit Angular sprechen. Jeder, der einige meiner Artikel gelesen hat, weiß das Ich werde mein Bestes geben und jeden Schritt klar kommentieren. Ich hoffe, dass es allen helfen kann.
Hier ist der Inhalt von HTML:
<p class="js5-form" id="js5-form" ng-controller="enterCtrl">
<p id="enter-all" >
<h3>jnshu后台登录</h3>
<form action="" name="myForm">
<p class="js5-input-p">
<p class="js5-input-img1"></p>
<input id="js5-userNum" type="text" name="userName" placeholder="用户名" maxlength="12" ng-model="userName" ng-keyup="mykey($event)" required/>
</p>
</form>
<form action="" name="registerForm">
<p class="js5-input-p">
<p class="js5-input-img2"></p>
<input id="js5-password" type="password" name="userPsd" placeholder="密码" maxlength="20" ng-model="userPsd" ng-keyup="mykey($event)" ng-minlength="5" ng-maxlength="16" required/>
</p>
</form>
<!--账号和密码的登录框-->
<form action="" >
<p class="js5-input-p">
<span class="js5-input-pSpan">验证码:</span>
<input type="text" placeholder="不区分大小写" class="js5-form3-input" id="js5-form3-input" ng-model="writeCode" maxlength="6" ng-keyup="mykey($event)">
<input type="text" class="js5-authCode" value="" id="js5-authCode" ng-model="showAuthCode" disabled="disabled">
<!--disabled="disabled"禁止验证码框文字被选中-->
<span class="spanShift" ng-click="changeVerify()">获取</span>
</p>
</form>Hier ist der JQ-Code-Implementierungsteil:
var authCode;
randomCode=$("#js5-authCode").eq(0);//获取验证码出现的方框dom
console.log(randomCode);
function createCode() {
authCode="";//设置这个为空变量,然后往里面添加随机数
var authCodeLength=4;//随机数的长度
randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z'];
//创建一个数组,随机数从里面选择四位数或者更多
for(var i=0;i<authCodeLength;i++){
var index=Math.floor(Math.random()*36);//随机取一位数
authCode +=randomArray[index];//取四位数,并+相连
}
console.log(authCode);//取到四位随机数之后,跳出循环
randomCode.val(authCode);//将四位随机数赋值给验证码出现的方框
console.log(randomCode.val());
}
//以上是封装的获取验证码的函数
$(function () {//当文档加载结束后,运行这个函数
createCode();//一开始先运行一遍取随机数的函数
$("#js5-btn").click(function () {//这里是一个点击事件
console.log(window.randomCode);
//这里写了一个必报,window.randomCode是在文档里面找到这个dom,否则上文的四个随机数传不到这里来
var randomCode=window.randomCode.val();
console.log(randomCode);
var authInput=$("#js5-form3-input").val().toUpperCase(),
user=$("#js5-userNum").val(),
psd=$('#js5-password').val();
//上面三个是分别获取验证码输入框的值,账号的值,密码的值。
//验证码输入框这里,最后toUpperCase()方法是把小写转换成大写
console.log(authInput);
console.log(randomCode);
console.log(user,psd);
if (randomCode===authInput) {
//验证验证码,在验证码输入框与验证码的值不相等之前,是不会进入下面登录的步骤的,验证码是第一步关卡
var firstAjax = new XMLHttpRequest();
//创建ajax对象,这里是ajax跨域的部分
firstAjax.open("POST", "这里是你url跨域的地址", true);
//连接服务器,跨域。
firstAjax.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//setRequestHeader() 方法指定了一个 HTTP 请求的头部,它应该包含在通过后续 send() 调用而发布的请求中。
//可以理解为,这是http的请求头,固定格式,位置必须要在open之后,send之前。
firstAjax.send("name=" + user + "&pwd=" + psd);
//在使用POST方式时参数代表着向服务器发送的数据,前面两个是账号框和密码框
firstAjax.onreadystatechange = function () {//当参数被传入服务器的时候,引用监听事件。
if (firstAjax.readyState == 4) {//readyState四种状态,当执行四步完成之后
if (firstAjax.status == 200) {//返回的是200,代表成功,404未找到。
var returnValue = JSON.parse(firstAjax.responseText);//取回由服务器返回的数据
console.log(returnValue);
if (returnValue.code == 0) {//这里是后端定义的,当code==0的时候,代表登录正确。
window.location.href = "https://www.baidu.com/index.php?tn=98012088_3_dg&ch=1";
//后端返回的数据验证成功就跳转链接。
}
else {
$("#js5Message").text(returnValue.message);//当code不等于0时,返回出错信息
}
} else {
alert("出错咯,咯咯咯");//返回的不是200的时候,出错。
}
}
};
createCode();//点击登录按钮,验证之后会刷新验证码
}
else {
$("#js5Message").text("验证码错误,请重新输入");
createCode();//验证码错误,刷新验证码。
}
})
});Dies ist der Winkelcode-Implementierungsteil:
Der JQ-Teil ist hier ausführlicher beschrieben. Wenn Sie ihn nicht verstehen, können Sie ihn sich noch einmal ansehen jq-Teil. Die Prinzipien sind die gleichen. Kopieren Sie es lokal und probieren Sie es selbst aus.
var enter=angular.module("myApp");
enter.controller('enterCtrl',['$scope','$http','$state',function ($scope,$http,$state) {
$scope.changeVerify=function () {//定义了一个点击事件,获取验证码
var authCode="";
var authCodeLength=4;//取几个随机数字
var randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z'];
for(var i=0;i<authCodeLength;i++){
var index=Math.floor(Math.random()*36);//随机取一位数
authCode +=randomArray[index];//取四位数,并+相连
}
$scope.showAuthCode=authCode;//赋值
console.log($scope.showAuthCode);
};
//上面是封装的获取验证码的函数,会在下面进行调用
(function () {
$scope.changeVerify();//调用点击事件。
$scope.enter=function (userName,userPsd) {
//点击登录按钮事件,将双向绑定的账号密码当做参数传入函数
if ($scope.writeCode.toUpperCase() ==$scope.showAuthCode){//toUpperCase()将小写转化为大写
//双向绑定验证码输入框,可以直接使用,这里是验证验证码
$http({
method:"POST",
url:"你的跨域地址",//$http的固定格式
params:{
"name":userName,
"pwd":userPsd
//双向绑定的参数传到下个页面
}
}).then(function (res) {
//获取服务器返回的参数
console.log(res);
if (res.data.code!==0){
//参数不为0的时候,弹出提示
alert(res.data.message);
}else {
//参数为0的时候,跳转页面
$state.go("home.studentList");
}
})
}else {
alert("验证码输入错误咯,咯咯咯");
$scope.changeVerify();//验证后,刷新验证码
}
}
}());Nachwort
Ich schreibe seit zwei Tagen mit Unterbrechungen, und jetzt schreibe ich nicht mehr so schnell wie zuvor. . Das ist so ziemlich alles. Wenn Sie Fragen haben, hinterlassen Sie diese bitte im Kommentarbereich. Bei Mängeln können Sie mir gerne mit Rat und Tat zur Seite stehen.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Funktion der Verwendung von jQuery+Angular zur Implementierung des Bestätigungscodes auf der Anmeldeschnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

