Heim >Backend-Entwicklung >Python-Tutorial >Detailliertes Beispiel für die benutzerdefinierte Django-Hintergrundformularsteuerung in Python
Detailliertes Beispiel für die benutzerdefinierte Django-Hintergrundformularsteuerung in Python
- Y2JOriginal
- 2017-04-28 09:37:282022Durchsuche
In diesem Artikel werden hauptsächlich benutzerdefinierte Django-Backend-Formularsteuerelemente in Python vorgestellt. Tatsächlich hat Django uns einige verfügbare Formularsteuerelemente wie Mehrfachauswahlfelder, Optionsfelder usw. zur Verfügung gestellt. Wenn Sie interessiert sind, schauen Sie sich das an.
In Django können wir admin.py zu ModelAdmin hinzufügen, sodass wir im Hintergrund problemlos hinzufügen, löschen, ändern und überprüfen können. Das entsprechend Model generierte Formular ist jedoch nicht benutzerfreundlich. Wir hoffen, verschiedene Arten von Steuerelementen wie die Front-End-Entwicklung erstellen zu können, daher müssen wir das Backend-Formular anpassen.
Tatsächlich hat Django uns einige verfügbare Formularsteuerelemente zur Verfügung gestellt, wie z. B. Mehrfachauswahlfelder, Optionsfelder usw. Nehmen wir als Beispiel Optionsfelder:
# forms.py
from django import forms
from .models import MyModel
class MyForm(forms.ModelForm):
xxx = forms.ChoiceField(choices=[...], widget=forms.RadioSelect())
class Meta:
model = MyModel
fields = ['id', 'xxx']
# admin.py
from django.contrib import admin
from .models import MyModel
from .forms import MyForm
class MyAdmin(admin.ModelAdmin):
form = MyForm
# ...省略若干代码
admin.site.register(MyModel, MyAdmin)First Define a MyForm und das Hinzufügen von Steuerelementen für Felder darin widget wird verwendet, um die Art des Steuerelements anzugeben. choices gibt dann das Formular in MyAdmin als benutzerdefiniertes Formular an.
Django hat viele Widgets (Steuerelemente) bereitgestellt, aber diese erfüllen bei weitem nicht unsere Anforderungen, weshalb wir sie anpassen müssen. Hier ist ein ACE-Plugin (ACE ist ein unabhängiges JavaScript (webbasiert). Code-Editor geschrieben von (Webbasierter Code-Editor)) Lassen Sie uns als Beispiel darüber sprechen, wie das Widget angepasst wird:
#coding: utf-8
from django import forms
from django.utils.html import format_html
from django.forms.utils import flatatt
from django.utils.encoding import force_text
from django.utils.safestring import mark_safe
ACE_RENDER = '''
<script src="/static/js/jquery-1.11.2.min.js"></script>
<script src="/static/js/ace/ace.js"></script>
<script>
$(function () {
var textarea = $('textarea');
var editp = $('<p>', {
position: 'absolute',
width: textarea.width(),
height: textarea.height(),
'class': textarea.attr('class')
}).insertBefore(textarea);
textarea.css('display', 'none');
var editor = ace.edit(editp[0]);
editor.getSession().setValue(textarea.val());
editor.getSession().setMode("ace/mode/%s");
editor.setTheme("ace/theme/%s");
textarea.closest('form').submit(function () {
textarea.val(editor.getSession().getValue());
});
});
</script>
'''
class AceWidget(forms.Textarea):
def __init__(self, mode="", theme="", attrs=None):
'''
为了能在调用的时候自定义代码类型和样式
:param mode:
:param theme:
:param attrs:
:return:
'''
super(AceWidget, self).__init__(attrs)
self.mode = mode
self.theme = theme
def render(self, name, value, attrs=None):
'''
关键方法
:param name:
:param value:
:param attrs:
:return:
'''
if value is None:
value = ''
final_attrs = self.build_attrs(attrs, name=name)
output = [format_html('<textarea{}>\r\n{}</textarea>', flatatt(final_attrs), force_text(value))]
current_ace_render = ACE_RENDER %(self.mode, self.theme)
output.append(current_ace_render)
return mark_safe('\n'.join(output))Die Hauptsache ist, dass das angepasste Widget vom Django-Widget erben sollte, und Schreiben Sie dann die Render-Methode neu und umschließen Sie das neue Steuerelement.
Führen Sie das benutzerdefinierte Steuerelement forms.py in AceWidget ein:
#coding: utf-8
from django import forms
from .models import Code
from widgets import AceWidget
class CodeForm(forms.ModelForm):
code = forms.CharField(label='源码', widget=AceWidget(attrs={'cols': '100', 'rows': '20'}, mode="python", theme="monokai"))
class Meta:
model = Code
fields = ['title', 'code']Es ist zu beachten, dass das hier verwendete mode="python", theme="monokai" den Dateien mode-python.js und theme-monokai.js entsprechen muss im Verzeichnis /static/js/ace liegen.
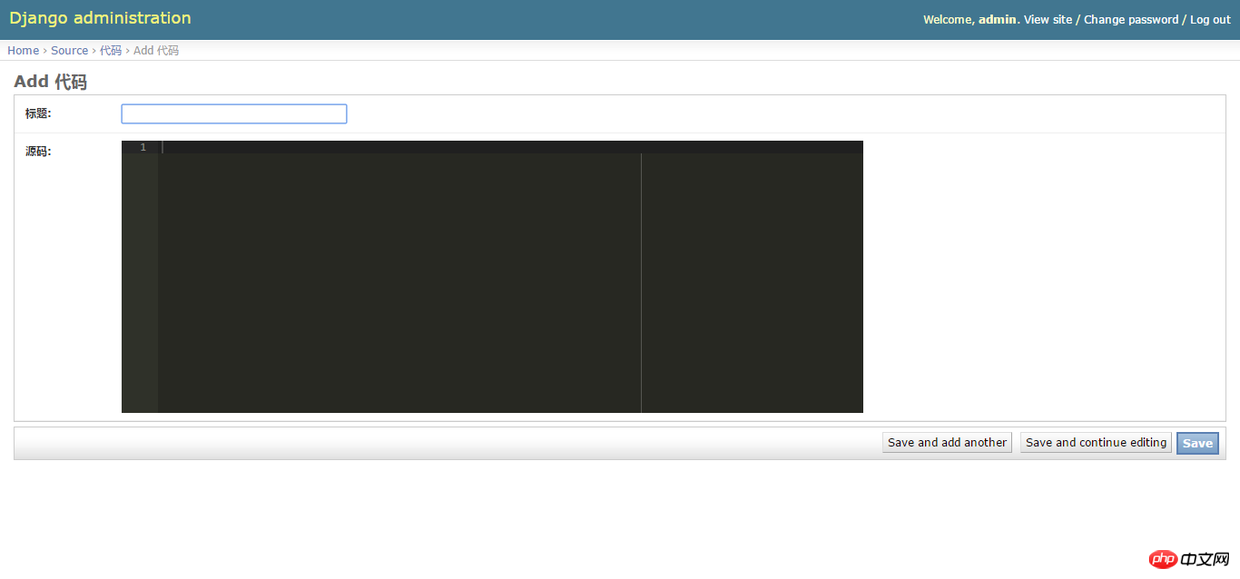
Rendering

Anhang:
models.py:
#coding:utf-8
from django.db import models
class Code(models.Model):
title = models.CharField('标题', max_length=50, unique=True)
code = models.TextField('源码')
class Meta:
db_table = 'code'
verbose_name = verbose_name_plural = '代码'
def __unicode__(self):
return self.titleadmin.py:
from django.contrib import admin from .models import Code from .forms import CodeForm class CodeAdmin(admin.ModelAdmin): form = CodeForm list_display = ['id', 'title'] admin.site.register(Code, CodeAdmin)
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die benutzerdefinierte Django-Hintergrundformularsteuerung in Python. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

