Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung von 4 praktischen domänenübergreifenden Methoden in js
Detaillierte Erläuterung von 4 praktischen domänenübergreifenden Methoden in js
- 零下一度Original
- 2017-04-27 14:42:061014Durchsuche
Detaillierte Erläuterung der Prinzipien mehrerer praktischer domänenübergreifender Methoden in js
Die hier erwähnte domänenübergreifende JS-Methode bezieht sich auf die Datenübertragung oder Kommunikation zwischen verschiedenen Domänen über JS, z. B. die Verwendung von Ajax für eine andere Domäne Fordern Sie Daten an oder erhalten Sie Daten in Frames (Iframes) verschiedener Domänen auf der Seite über js. Solange Protokoll, Domänenname oder Port unterschiedlich sind, werden sie als unterschiedliche Domänen betrachtet.
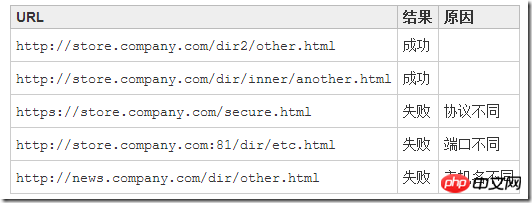
Die folgende Tabelle zeigt die Ergebnisse der Homologieerkennung relativ zu store.company.com/dir/page.html:

Um die domänenübergreifende Lösung zu finden Problem, wir können die folgenden Methoden verwenden:
1. Domänenübergreifend über JSONP
In js, wenn wir XMLHttpRequest direkt verwenden, um Daten in verschiedenen Domänen anzufordern, ist es ist Nein. Es ist jedoch möglich, js-Skriptdateien aus verschiedenen Domänen auf der Seite einzuführen, und jsonp nutzt diese Funktion, um dies zu erreichen.
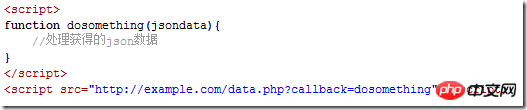
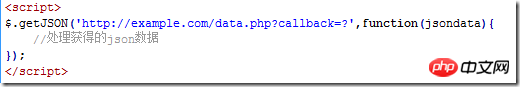
Zum Beispiel gibt es eine a.html-Seite und der darin enthaltene Code muss Ajax verwenden, um JSON-Daten in einer anderen Domäne abzurufen. Angenommen, die JSON-Datenadresse lautet http://example.com/. data.php, dann Der Code in a.html kann wie folgt aussehen:

Wir sehen, dass es nach der Adresse einen Rückrufparameter gibt, um die Daten zu erhalten. Dieser Parametername wird verwendet, aber wenn Sie ihn verwenden, gilt das Gleiche auch für alles andere. Wenn die JSONP-Adressseite zum Abrufen von Daten nicht unter Ihrer Kontrolle steht, müssen Sie natürlich gemäß dem von der Partei, die die Daten bereitstellt, angegebenen Format vorgehen.
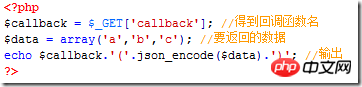
Da es als js-Datei eingeführt wird, muss http://example.com/data.php eine ausführbare js-Datei zurückgeben, daher könnte der PHP-Code dieser Seite so aussehen:

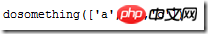
Das endgültige Ausgabeergebnis dieser Seite ist:

Also über http://example.com/data Die js-Datei erhalten by php?callback=dosomething ist die Dosomething-Funktion, die wir zuvor definiert haben, und ihre Parameter sind die JSON-Daten, die wir benötigen, damit wir die benötigten Daten domänenübergreifend erhalten können.
Auf diese Weise ist das Prinzip von jsonp sehr klar. Eine js-Datei wird über das Skript-Tag eingeführt. Nachdem die js-Datei erfolgreich geladen wurde, führt sie die im URL-Parameter angegebene Funktion aus Die JSON-Daten, die wir als Parameter benötigen, werden übergeben. Daher erfordert JSONP eine entsprechende Zusammenarbeit von der serverseitigen Seite.
Nachdem wir das Prinzip von JSONP Cross-Domain kennen, können wir js verwenden, um Skript-Tags für domänenübergreifende Vorgänge dynamisch zu generieren, ohne diese Skript-Tags manuell schreiben zu müssen. Wenn Ihre Seite JQuery verwendet, können Sie JSONP-Vorgänge problemlos über die gekapselte Methode ausführen.

Das Prinzip ist dasselbe, außer dass wir keine Skript-Tags manuell einfügen und Rückruffunktionen definieren müssen. jquery generiert automatisch eine globale Funktion, um das Fragezeichen in callback=? zu ersetzen, und zerstört es dann automatisch, nachdem die Daten abgerufen wurden. Tatsächlich fungiert es als temporäre Proxy-Funktion. Die $.getJSON-Methode ermittelt automatisch, ob es sich um eine domänenübergreifende Methode handelt. Wenn nicht, ruft sie die gewöhnliche Ajax-Methode auf. Wenn sie domänenübergreifend ist, ruft sie die JSONP-Rückruffunktion in Form eines asynchronen Ladens der JS-Datei auf.
2. Cross-Subdomains durch Ändern von document.domain
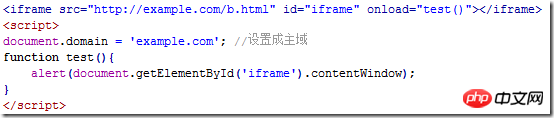
Browser haben eine Same-Origin-Richtlinie, und eine ihrer Einschränkungen ist das, was wir in der ersten Methode gesagt haben. Sie können nicht Fordern Sie Dokumente aus verschiedenen Quellen über die Ajax-Methode an. Die zweite Einschränkung besteht darin, dass js nicht zwischen Frames in verschiedenen Domänen im Browser interagieren kann. Eine Sache, die erklärt werden muss, ist, dass verschiedene Frameworks (Vater und Sohn oder Peers) die Fensterobjekte des anderen abrufen können. Das Ärgerliche ist jedoch, dass Sie die Eigenschaften und Methoden der erhaltenen Fensterobjekte nicht verwenden können (die postMessage-Methode in HTML5). eine Ausnahme, und einige Browser wie ie6 können auch einige Attribute wie top und parent verwenden). Beispielsweise gibt es eine Seite mit der Adresse http://www.example.com/a.html , Es gibt einen Iframe auf dieser Seite und sein Quellcode ist http://example.com/b.html. Offensichtlich befinden sich diese Seite und der darin enthaltene Iframe in unterschiedlichen Domänen, sodass wir keinen JS-Code hineinschreiben können Holen Sie sich Dinge in Iframe:

Zu diesem Zeitpunkt kann document.domain nützlich sein. Wir müssen nur http://www.example.com/a.html hinzufügen Stellen Sie einfach die document.domain der beiden Seiten http://example.com/b.html auf denselben Domänennamen ein. Es ist jedoch zu beachten, dass die Einstellung von document.domain begrenzt ist. Wir können document.domain nur auf sich selbst oder eine übergeordnete Domäne einer höheren Ebene festlegen und die Hauptdomäne muss dieselbe sein. Beispiel: document.domain eines Dokuments in a.b.example.com kann auf a.b.example.com, b.example.com festgelegt werden , example.com, kann jedoch nicht auf c.a.b.example.com festgelegt werden, da dies eine Unterdomäne der aktuellen Domäne ist, und auch nicht auf baidu.com festgelegt werden, da die Hauptdomäne nicht mehr dieselbe ist.
Legen Sie document.domain auf der Seite http://www.example.com/a.html fest:

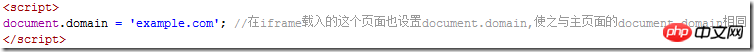
Auf der Seite http://example . Document.domain ist auch in com/b.html festgelegt, und dies ist auch notwendig. Obwohl die Domäne dieses Dokuments example.com ist, muss der Wert von document.domain explizit festgelegt werden:

Auf diese Weise können wir über js auf verschiedene Attribute und Objekte im Iframe zugreifen.
Wenn Sie jedoch die Seite „example.com/b.html“ direkt über Ajax auf der Seite „www.example.com/a.html“ anfordern möchten, ist dies auch dann der Fall, wenn Sie dieselbe document.domain festlegen funktioniert daher nicht. Die Methode zum Ändern von document.domain ist nur auf Interaktionen zwischen Frames in verschiedenen Subdomänen anwendbar. Wenn Sie über die Ajax-Methode mit Seiten in verschiedenen Subdomains interagieren möchten, können Sie zusätzlich zur JSONP-Methode auch einen versteckten Iframe als Proxy verwenden. Das Prinzip besteht darin, diesen Iframe eine Seite in derselben Domäne laden zu lassen wie die Zielseite, auf der Sie Daten über Ajax abrufen möchten, sodass die Seite in diesem Iframe Ajax verwenden kann, um die gewünschten Daten normal abzurufen, und dann über uns Die Methode von Durch das gerade erwähnte Ändern von document.domain können wir diesen Iframe vollständig über js steuern, sodass wir den Iframe eine Ajax-Anfrage senden lassen und dann auch die empfangenen Daten erhalten können.
3. Verwenden Sie window.name für domänenübergreifend
Das Fensterobjekt hat ein Namensattribut, das eine Eigenschaft hat: das heißt, im Leben eines Fensters (Fenster) Während des Zyklus haben alle vom Fenster geladenen Seiten einen gemeinsamen Fensternamen. Fenstername bleibt auf allen von einem Fenster geladenen Seiten bestehen eine neue Seite wird geladen.
Zum Beispiel: Es gibt eine Seite a.html, die diesen Code hat:

Sehen Sie sich den Code der Seite b.html an:

3 Sekunden nachdem die a.html-Seite geladen wurde, wurde zur b.html-Seite gesprungen. Das Ergebnis ist:

Sehen wir uns an: Auf der Seite b.html wurde der von der vorherigen Seite a.html für window.name festgelegte Wert erfolgreich abgerufen. Wenn window.name auf allen nachfolgenden geladenen Seiten nicht geändert wird, ist der von allen diesen Seiten erhaltene Wert von window.name der von der a.html-Seite festgelegte Wert. Natürlich kann bei Bedarf jede der Seiten den Wert von window.name ändern. Beachten Sie, dass der Wert von window.name nur in Form einer Zeichenfolge vorliegen kann. Die maximale Größe dieser Zeichenfolge kann je nach Browser eine Kapazität von etwa 2 MB oder mehr ermöglichen, ist jedoch im Allgemeinen ausreichend.
Im obigen Beispiel befinden sich die von uns verwendeten Seiten a.html und b.html in derselben Domäne, aber selbst wenn sich a.html und b.html in unterschiedlichen Domänen befinden, gilt die obige Schlussfolgerung auch. Ja Dies ist genau das Prinzip der domänenübergreifenden Verwendung von window.name.
Sehen wir uns an, wie man über window.name domänenübergreifende Daten erhält. Oder geben Sie ein Beispiel.
Wenn es beispielsweise eine Seite www.example.com/a.html gibt, müssen Sie die js in der a.html-Seite verwenden, um eine andere Seite www.cnblogs.com/data.html zu finden auf einer anderen Domäne.
Der Code auf der Seite data.html ist sehr einfach. Er legt den Datenwert fest, den die Seite a.html für den aktuellen window.name erhalten möchte. Code in data.html:

Wie laden wir also auf der a.html-Seite die data.html-Seite? Offensichtlich können wir die Seite data.html nicht direkt laden, indem wir die window.location auf der Seite a.html ändern, da wir die Daten in data.html erhalten möchten, auch wenn die Seite a.html nicht springt. Die Antwort besteht darin, einen versteckten Iframe auf der a.html-Seite zu verwenden, der als Vermittler fungiert. Der iframe ruft die Daten von data.html ab, und a.html ruft dann die Daten vom iframe ab.
Wenn der als Mittelsmann fungierende Iframe den von window.name in data.html festgelegten Datensatz erhalten möchte, muss er lediglich die Quelle dieses Iframes auf www.cnblogs.com/data.html festlegen. Wenn a.html dann die vom Iframe erhaltenen Daten abrufen möchte, das heißt, wenn es den Wert von window.name des Iframes abrufen möchte, muss es auch den src des Iframes auf dieselbe Domäne wie a setzen Andernfalls kann a.html gemäß der Same-Origin-Richtlinie nicht auf das Attribut window.name im iframe zugreifen. Dies ist der gesamte domänenübergreifende Prozess.
Sehen Sie sich den Code der a.html-Seite an:

Der obige Code ist nur der einfachste Demonstrationscode, den Sie mit js kapseln können B. das dynamische Erstellen von Iframes, das dynamische Registrieren verschiedener Ereignisse usw. Aus Sicherheitsgründen können Sie den Iframe nach Erhalt der Daten natürlich auch als Proxy zerstören. Es gibt viele ähnliche vorgefertigte Codes im Internet. Wenn Sie interessiert sind, können Sie sie sich ansehen.
Verwenden Sie window.name, um domänenübergreifend zu arbeiten, so funktioniert es.
4. Verwenden Sie die in HTML5 neu eingeführte Methode window.postMessage, um Daten domänenübergreifend zu übertragen.
Die Methode window.postMessage(message,targetOrigin) ist eine neu eingeführte Funktion von Mit HTML5 können Sie Nachrichten an andere Fensterobjekte senden, unabhängig davon, ob das Fensterobjekt zur gleichen Quelle oder zu anderen Quellen gehört. Derzeit unterstützen IE8+, Firefox, Chrome, Opera und andere Browser bereits die Methode window.postMessage.
Das Fensterobjekt, das die PostMessage-Methode aufruft, bezieht sich auf das Fensterobjekt, das die Nachricht empfangen soll. Der erste Parameter dieser Methode ist die zu sendende Nachricht, und der Typ kann nur eine Zeichenfolge sein ist Um die Domäne des Fensterobjekts einzuschränken, das die Nachricht empfängt. Wenn Sie die Domäne nicht einschränken möchten, können Sie den Platzhalter * verwenden.
Das Fensterobjekt, das Nachrichten empfangen muss, kann die eingehende Nachricht erhalten, indem es sein eigenes Nachrichtenereignis überwacht. Der Nachrichteninhalt wird im Datenattribut des Ereignisobjekts gespeichert.
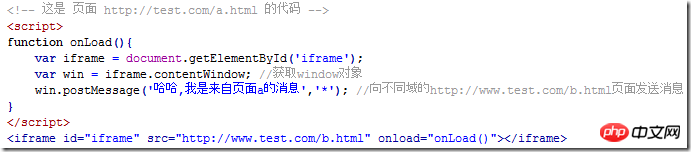
Das Senden von Nachrichten an andere oben erwähnte Fensterobjekte bezieht sich tatsächlich auf die Situation, in der eine Seite mehrere Frames hat, da jeder Frame ein Fensterobjekt hat. Bei der Erörterung der zweiten Methode haben wir gesagt, dass Frameworks in verschiedenen Domänen die Fensterobjekte des anderen abrufen und auch die Methode window.postMessage verwenden können. Schauen wir uns unten ein einfaches Beispiel an. Es gibt zwei Seiten


Die Ergebnisse erhalten wir nach dem Ausführen von Seite a :

Wir sehen, dass Seite b die Nachricht erfolgreich empfangen hat.
Die Verwendung von postMessage zum Übertragen von Daten über Domänen hinweg ist relativ intuitiv und bequem. Der Nachteil besteht jedoch darin, dass IE6 und IE7 dies nicht unterstützen. Daher hängt die Verwendung von postMessage von den tatsächlichen Anforderungen ab.
Fazit:
Zusätzlich zu den oben genannten Methoden gibt es auch domänenübergreifende Methoden wie Flash und das Einrichten von Proxy-Seiten auf dem Server, was jedoch nicht der Fall ist hier vorgestellt.
Die oben genannten vier Methoden können entsprechend der tatsächlichen Situation des Projekts ausgewählt und angewendet werden. Ich persönlich denke, dass die Methode window.name nicht kompliziert ist und mit fast allen Browsern kompatibel ist -browser-Domänenmethoden.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von 4 praktischen domänenübergreifenden Methoden in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

