Heim >WeChat-Applet >WeChat-Entwicklung >Detaillierte Erläuterung der Schritte zur Entwicklung der Zahlung auf IOS WeChat
Detaillierte Erläuterung der Schritte zur Entwicklung der Zahlung auf IOS WeChat
- Y2JOriginal
- 2017-04-27 14:18:391976Durchsuche
Vorwort: Im Folgenden werden die Details des WeChat-Zahlungsprozesses mit Bildern und Texten vorgestellt. Sie können meinem Aufsatzprozess folgen, um den Code durchzugehen. Sie haben auch gelernt, wie Sie über WeChat bezahlen. Und auch die Bezahlung ist eine häufig gestellte Frage in Vorstellungsgesprächen.
Text:
1. Bevor Sie mit der WeChat-Zahlung beginnen, müssen Entwickler zunächst einige Dinge wissen ::
pay.weixin.qq.com/wiki/doc/api/app.php?chapter=3_1
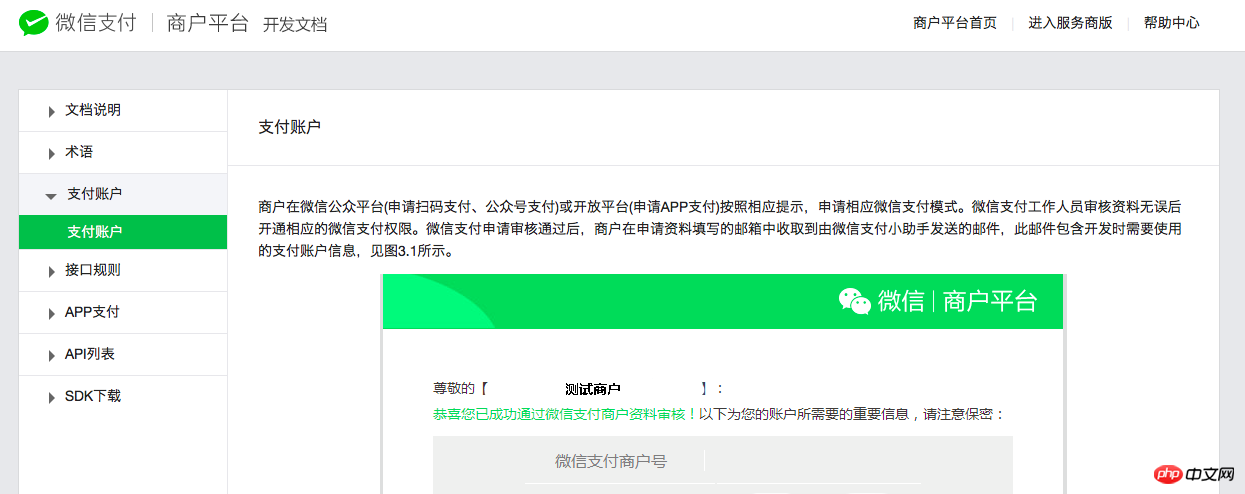
Dann können Sie die folgende Seite sehen, die die Entwicklung des WeChat-Zahlungshändlers darstellt Wenn Sie bei der Entwicklung und Nutzung der WeChat SDK-Zahlungsfunktion auf Probleme stoßen, finden Sie hier auch relevante Informationen:

Dann weisen Sie die Leser außerdem darauf hin, in diesem Entwicklungsdokument auf „Zahlungskonto>Zahlungskonto“ zu klicken und dann auf der aktuellen Seite nach unten zu scrollen, um die APPID anzuzeigen:

Hinweis: Diese APPID ist erforderlich, um die WeChat-Zahlung während der Entwicklung zu verwenden. Diese APPID kann nur von Händlern verwendet werden, um sich auf der WeChat-Zahlungsplattform zu registrieren, 300 Yuan auszugeben, viele relevante wichtige Informationen einzugeben usw Laden Sie die Geschäftslizenz hoch und andere erforderliche Verfahren sind erforderlich, um die APPID zu erhalten.
Wenn Kunden bei kommerziellen App-Anwendungen die App WeChat für Einkäufe nutzen, findet das Programm den Händler anhand dieser eindeutigen APPID und überweist dann den Betrag des Verbrauchers auf das Konto des Händlers.

Vorteile für Entwickler: Für Entwickler stellt die WeChat-Zahlungsplattform eine Demo zum Testen zur Verfügung und stellt im Demo-Quellcode auch nützliche Funktionen zur Verfügung des Testcodes. Dadurch entfällt für Entwickler die Notwendigkeit, 300 Yuan für den Kauf einer APPID auszugeben.
2. Damit die Leser den Nutzungsprozess dieses WeChat SDK bequemer und spezifischer lernen können, werde ich ein gewöhnliches Projekt erstellen, das WeChat SDK direkt darauf verwenden und die WeChat-Zahlung abschließen.
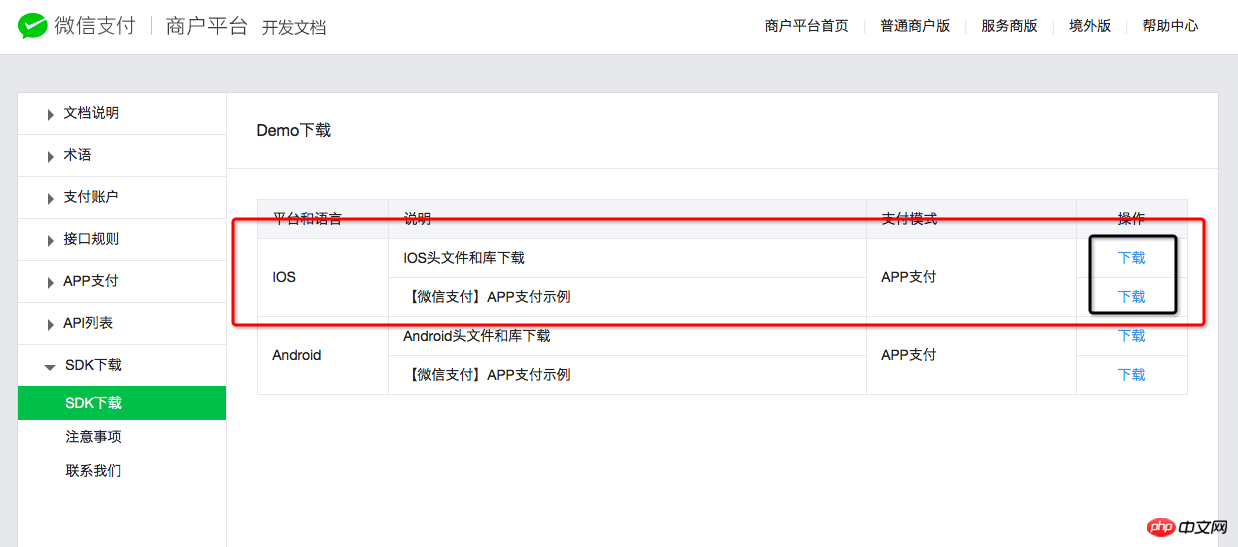
pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=11_1
Klicken Sie rein und laden Sie das SDK herunter. Sie können auch die Demo herunterladen Erfahren Sie, wie Sie den Quellcode als Referenz verwenden, oder speichern Sie ihn zur weiteren Erkundung in der Zukunft:

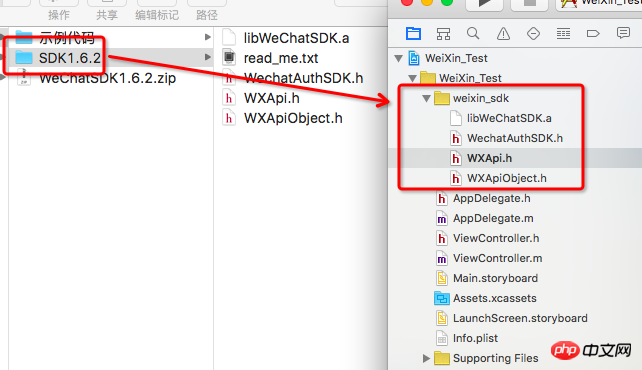
In das neue Projekt ziehen wir das heruntergeladene SDK In die heruntergeladene SDK-Datei sind fünf Dateien enthalten. Sie müssen die Datei „read_me.txt“ nicht wie gewünscht im Projekt behalten, sondern können die darin enthaltenen Eingabeaufforderungsinformationen öffnen und lesen:

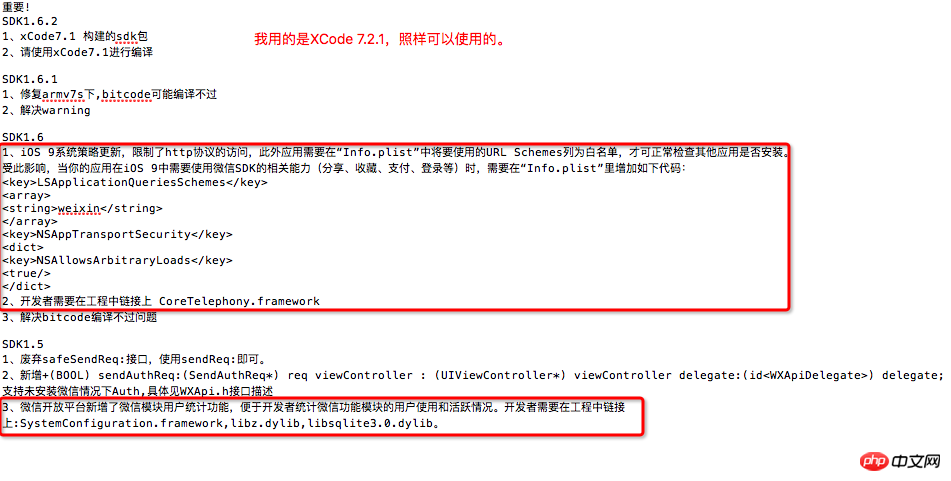
Öffnen wir zunächst die Datei read_me. Dort geht es um die in den letzten Updates mehrerer Versionen gelösten Probleme sowie um die Vorsichtsmaßnahmen für die Verwendung des SDK. Ich werde die rot umrandeten Teile verwenden Daher ist diese Readme-Datei sehr wichtig.

3. Okay, führen wir den notwendigen Prozess gemäß read_me.txt durch:
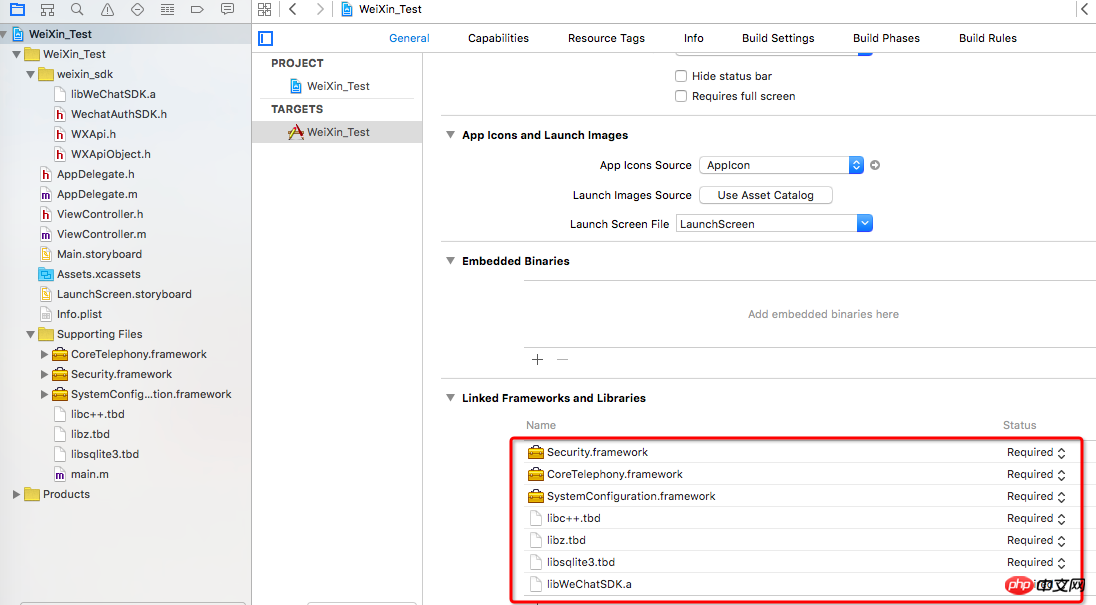
Nach der Xcode 7-Version müssen Sie das Framework und die Linkbibliothek importieren :

Wenn es vor XCode 7 ist, müssen Sie möglicherweise Foundation.framework, UIKit.framework und andere Frameworks manuell importieren.
Dann kopieren wir gemäß den Anweisungen von read_me.txt den Plist-Code in die Datei info.plist:
1 <key>LSApplicationQueriesSchemes</key>2 <array>3 <string>weixin</string>4 </array>5 <key>NSAppTransportSecurity</key>6 <dict>7 <key>NSAllowsArbitraryLoads</key>8 <true/>9 </dict>
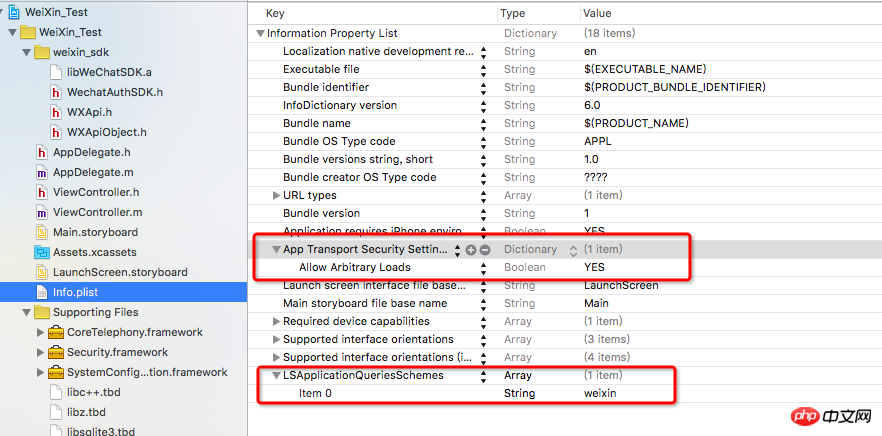
Dann fügen wir Informationen hinzu Wechseln Sie die .plist-Datei in die Anzeigeansicht der Eigenschaftsliste, und Sie sehen zwei weitere Elemente:

App Transport Security Settings erfordert das manuelle Hinzufügen von Einstellungen während der Entwicklung nach XCode7, weil iOS9 schränkt den Zugriff auf das http-Protokoll standardmäßig ein.
LSApplicationQueriesSchemes kann die zu verwendenden URL-Schemata auf die Whitelist setzen, sodass die aktuelle Anwendung die zugehörigen Funktionen von WeChat nutzen kann (Teilen, Sammeln, Bezahlen, Anmelden usw.).
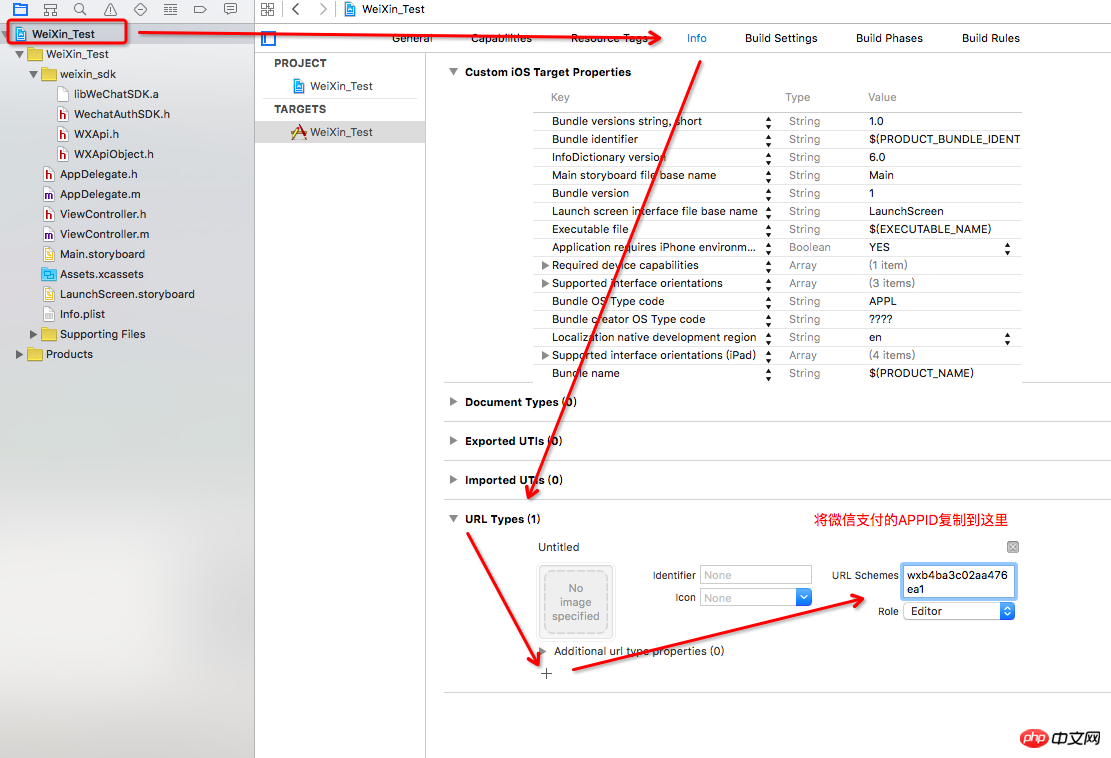
Es gibt noch einen letzten Vorgang: Legen Sie die für die WeChat-Zahlung verwendete APPID auf URL Schemes [englisch skiːm] fest.

4. Okay, wir können mit der Eingabe des Codes beginnen:
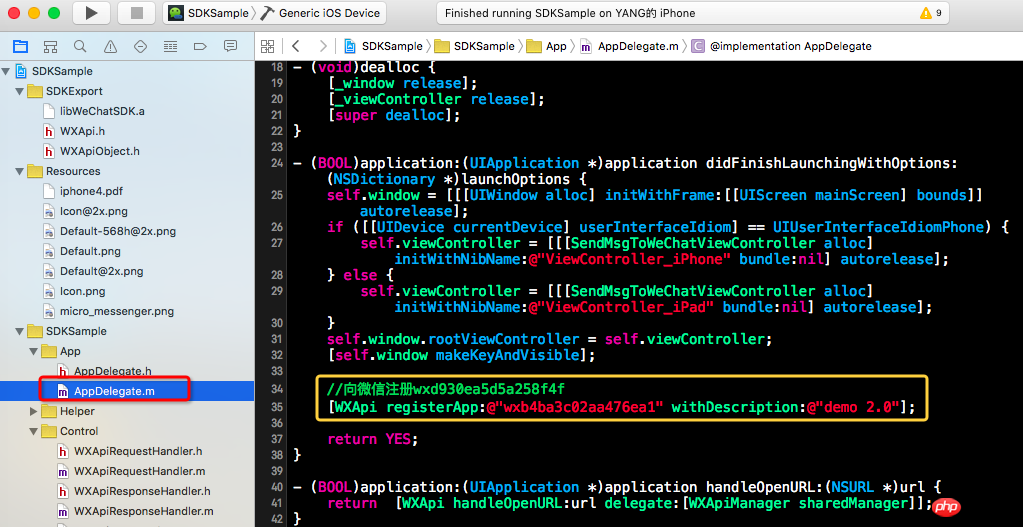
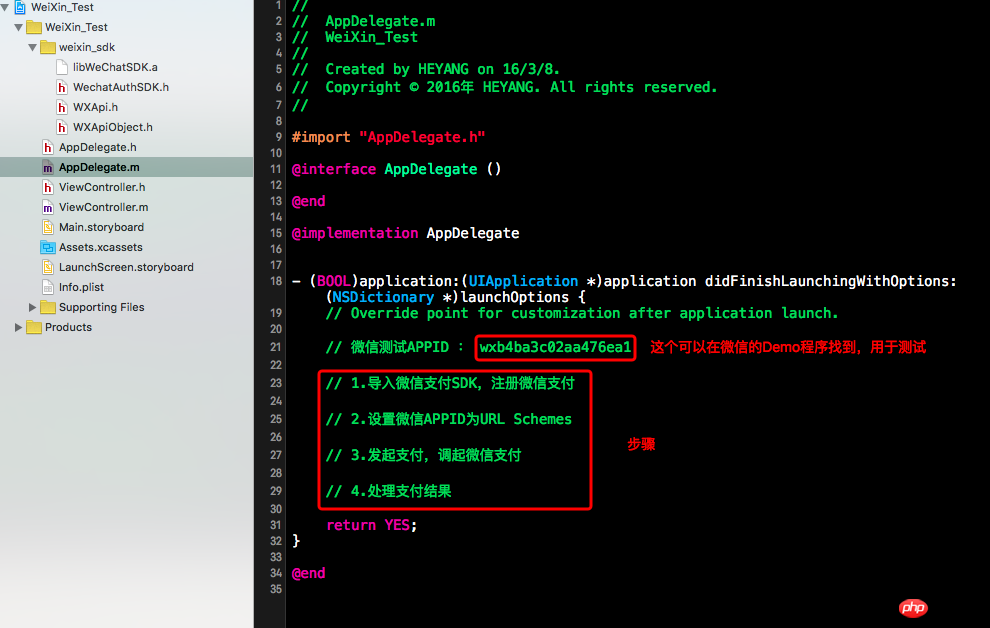
Wir können das von der WeChat-Zahlungsplattform heruntergeladene Demoprogramm öffnen und den Quellcode von finden sein AppDelegate Finden Sie die APPID zum Testen:

然后回到自己建立的工程中,写下了微信支付的流程:

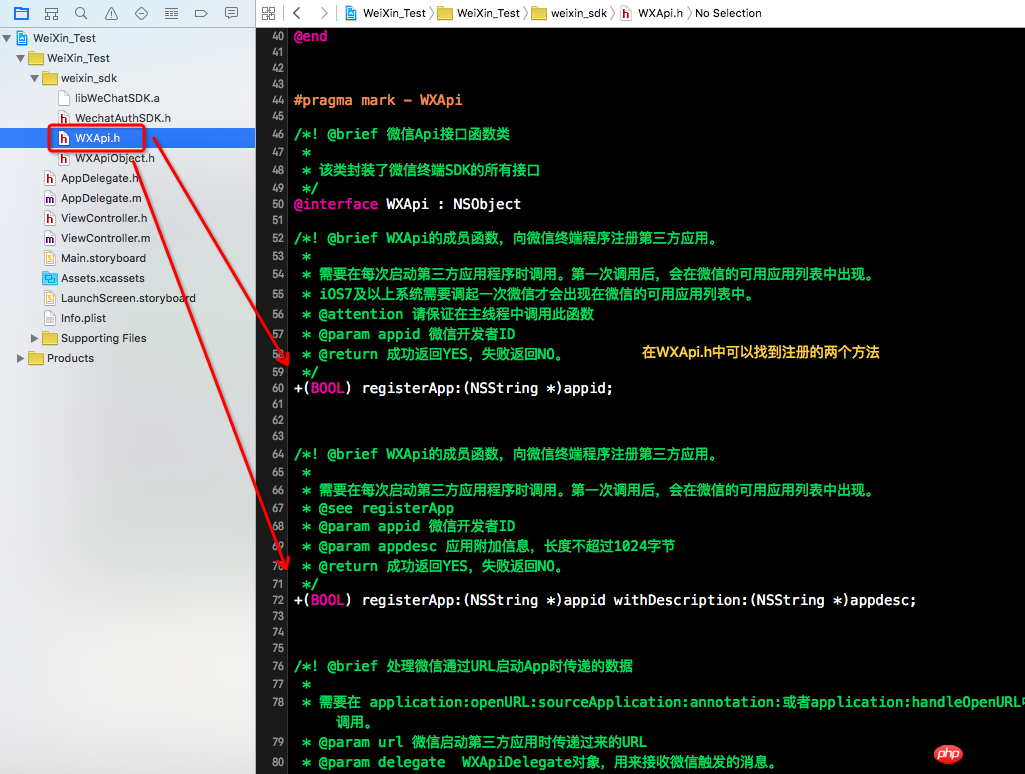
既然要注册微信,那么我们先到微信SDK的头文件中查看一下,发现只提供了两个注册方法,注释也写的很清楚:

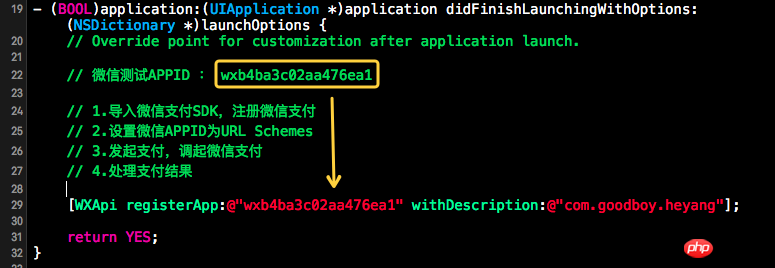
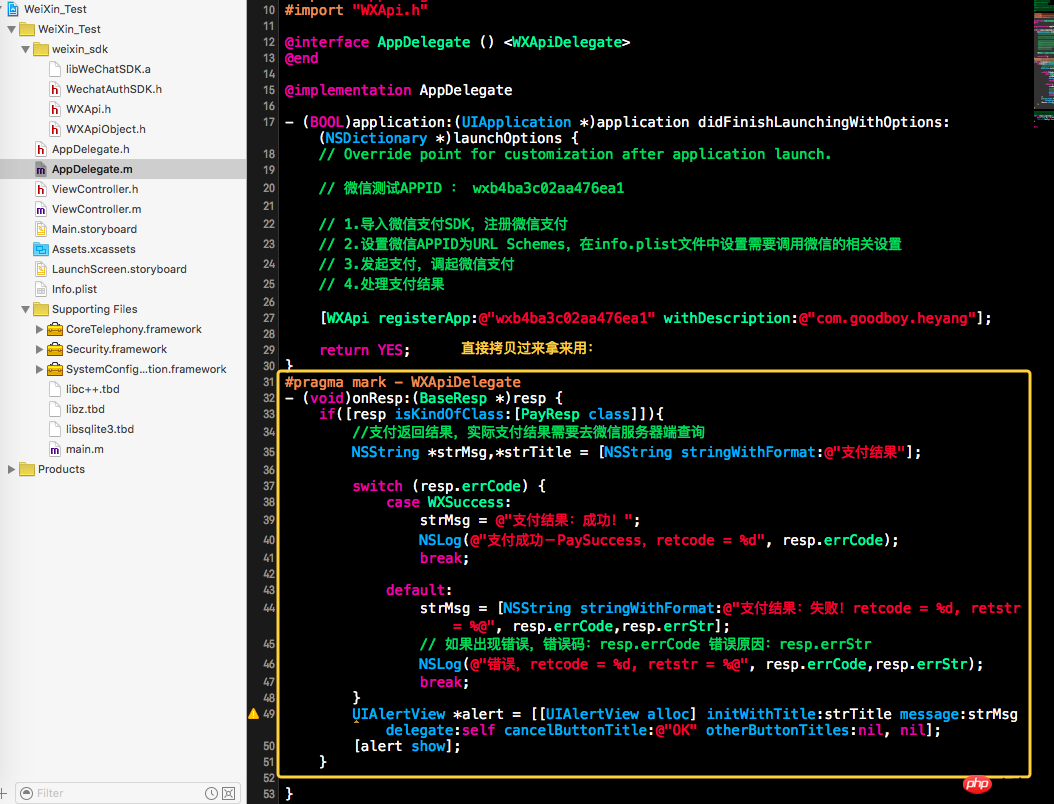
然后我们导入这个头文件之后,直接根据已经有的APPID进行注册:

好,其实步骤:1、导入微信支付SDK,注册微信支付。然后2、设置微信APPID为URL Schemes前面已经做好了。
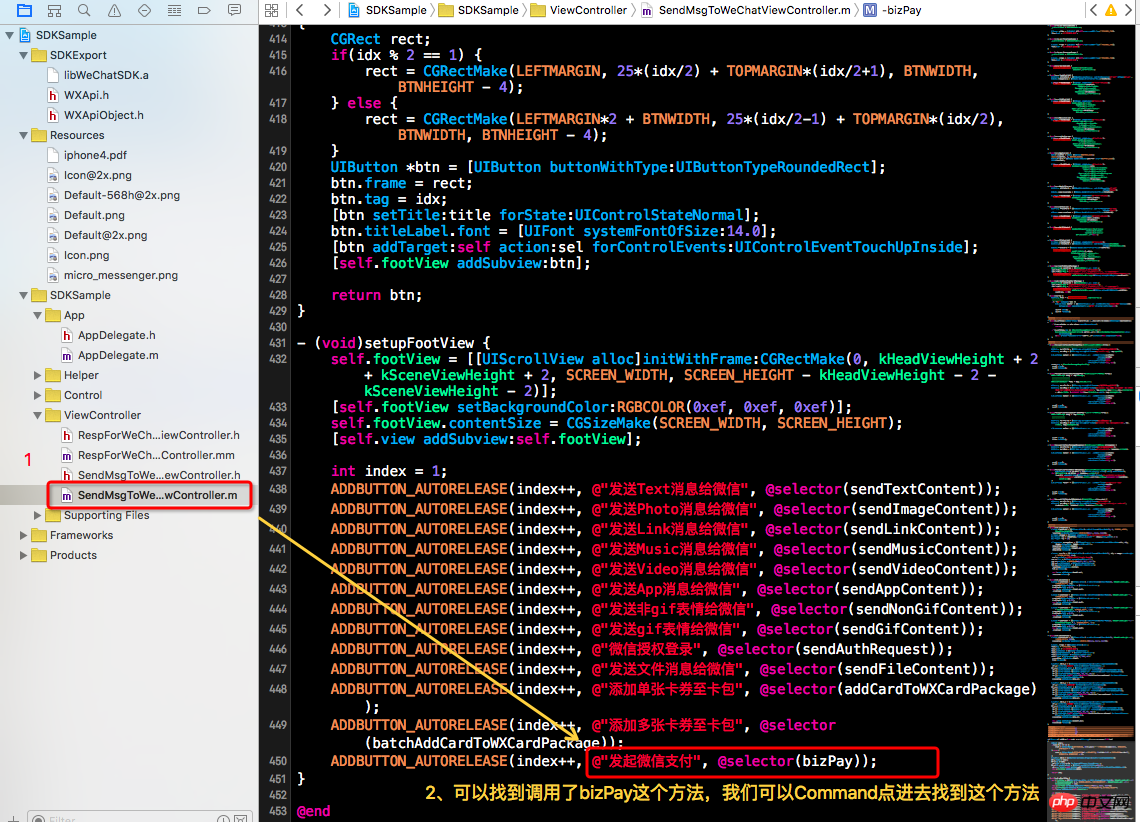
然后我们需要进行3、发起支付,调其微信支付,在这之前,我们直接看看微信官方提供给我们的Demo:


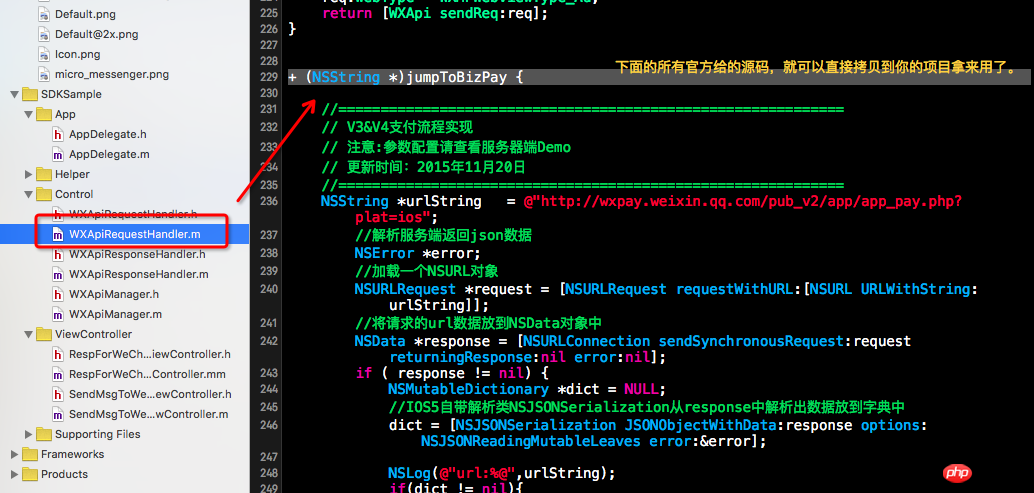
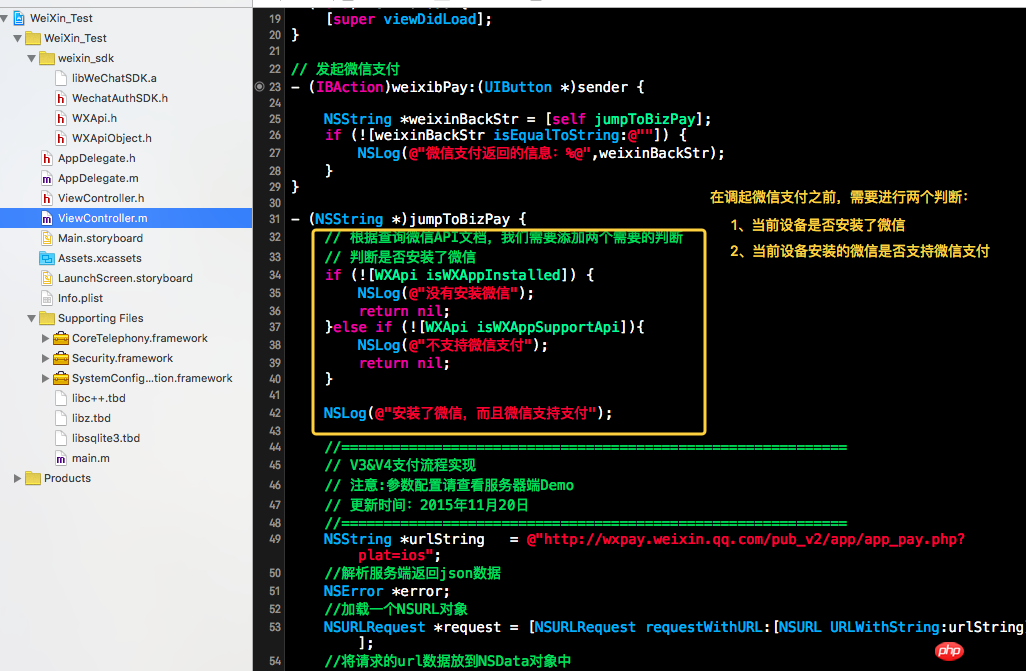
最后我们找到了Demo中完整的可以直接用的这部分发起微信支付的源码:

将这段直接拷贝到我的工程中,有那么一点经验的开发者就会注意到一些,比如Demo源码使用了MRC的autorelease,你可以手动去掉,类方法可以换成实例方法,根据你的实际项目开发需求:
1 - (NSString *)jumpToBizPay { 2 3 //============================================================ 4 // V3&V4支付流程实现 5 // 注意:参数配置请查看服务器端Demo 6 // 更新时间:2015年11月20日 7 //============================================================ 8 NSString *urlString = @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios"; 9 //解析服务端返回json数据10 NSError *error;11 //加载一个NSURL对象12 NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];13 //将请求的url数据放到NSData对象中14 NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];15 if ( response != nil) {16 NSMutableDictionary *dict = NULL;17 //IOS5自带解析类NSJSONSerialization从response中解析出数据放到字典中18 dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error];19 20 NSLog(@"url:%@",urlString);21 if(dict != nil){22 NSMutableString *retcode = [dict objectForKey:@"retcode"];23 if (retcode.intValue == 0){24 NSMutableString *stamp = [dict objectForKey:@"timestamp"];25 26 //调起微信支付27 PayReq* req = [[PayReq alloc] init];28 req.partnerId = [dict objectForKey:@"partnerid"];29 req.prepayId = [dict objectForKey:@"prepayid"];30 req.nonceStr = [dict objectForKey:@"noncestr"];31 req.timeStamp = stamp.intValue;32 req.package = [dict objectForKey:@"package"];33 req.sign = [dict objectForKey:@"sign"];34 [WXApi sendReq:req];35 //日志输出36 NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",[dict objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );37 return @"";38 }else{39 return [dict objectForKey:@"retmsg"];40 }41 }else{42 return @"服务器返回错误,未获取到json对象";43 }44 }else{45 return @"服务器返回错误";46 }47 }
哦,对了,还有一个很简单但很必要的操作忘记展示出来了:

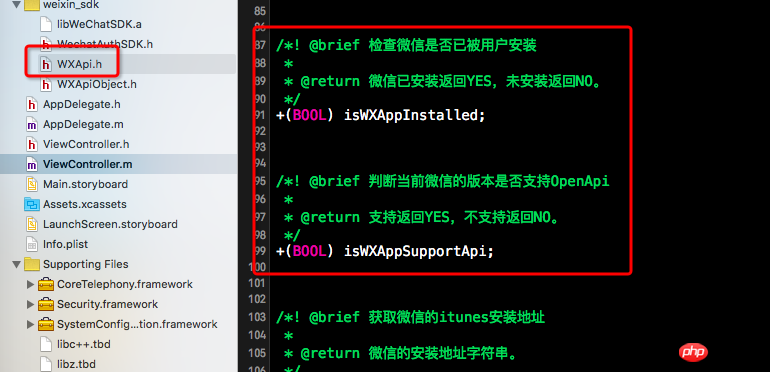
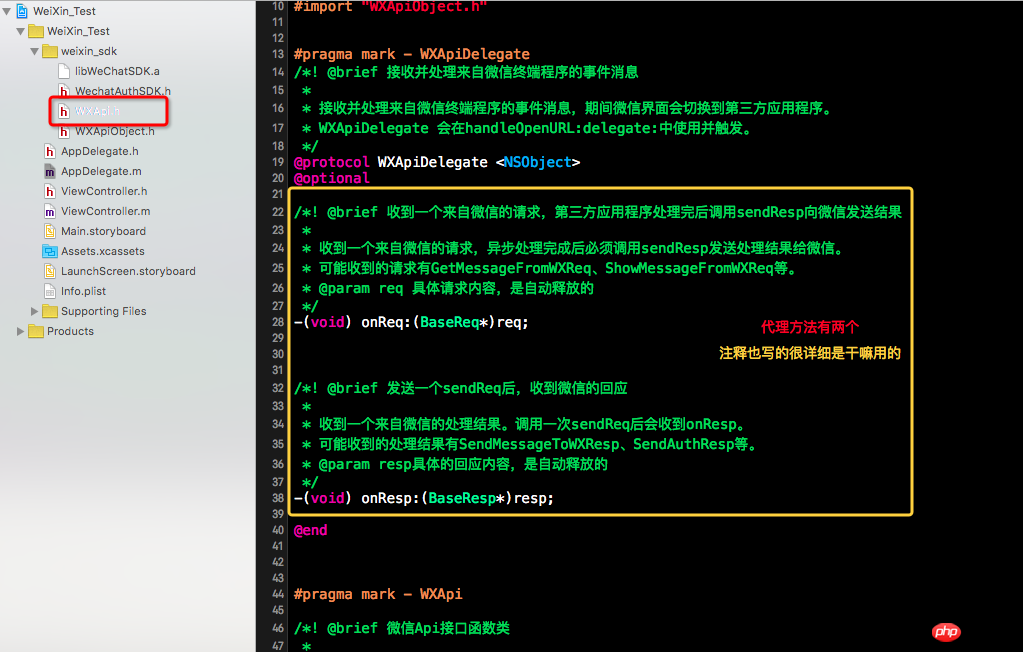
进一步,我们在微信的SDK源码头文件中,可以找到两个很有用的方法,你也可以在微信支付平台打开开发者文档找到这两个方法的介绍:

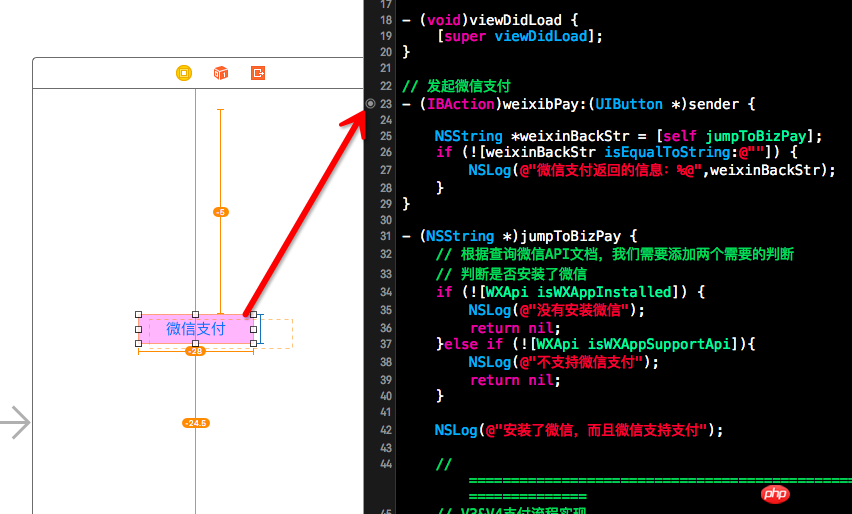
然后我将其运用在我的工程中

好,就这样,步骤:3、发起微信支付,调起微信 到这里就完成了。
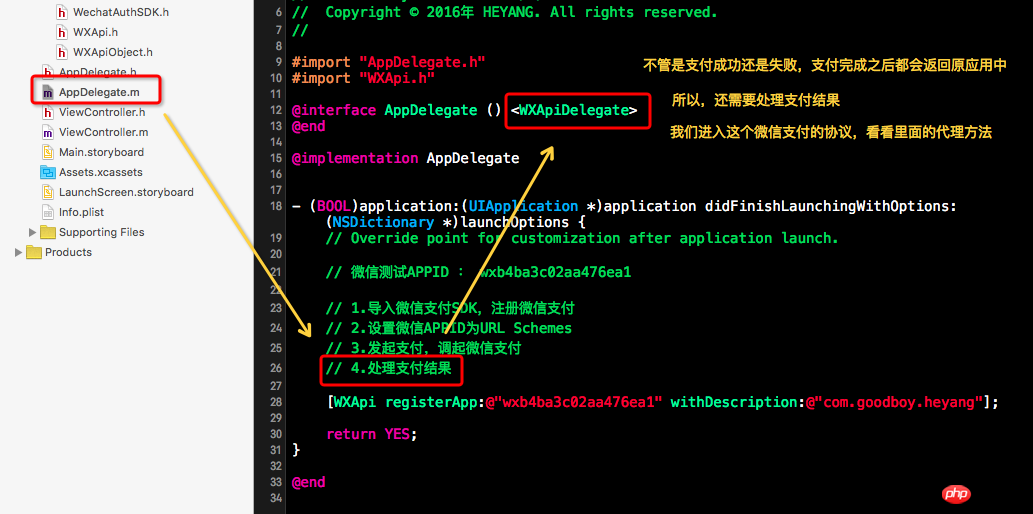
最后还需要做的就是,处理返回微信支付返回信息,使用了微信知否功能,不管是支付成功和失败,甚至还是用户自己取消支付,都会需要返回当前应用,并返回相关的信息。
这里就需要用到微信SDK的处理返回信息的代理协议和代理方法了:

在微信SDK的头文件中,我们可以找到protocol协议:

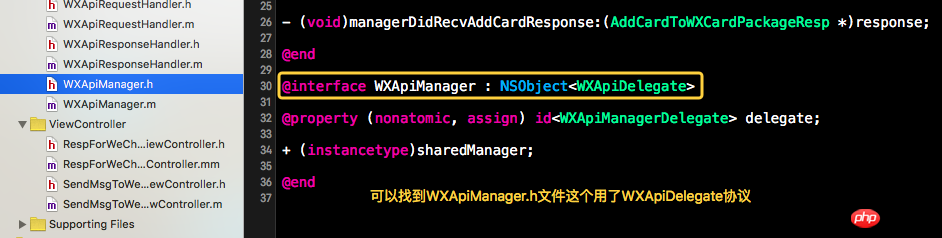
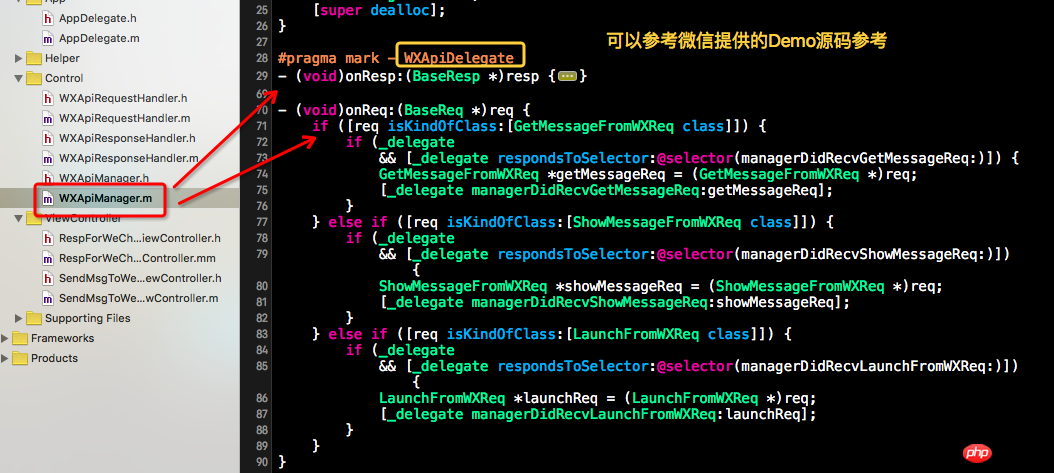
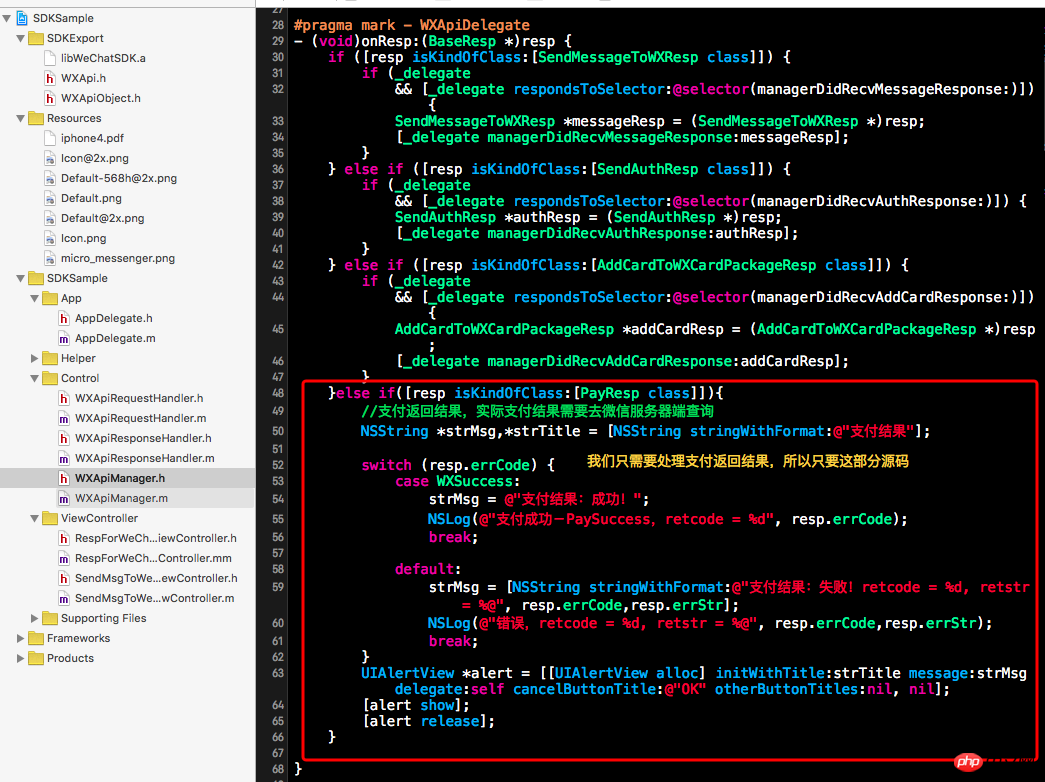
好,我们也官方Demo中看看它是如何使用的:


而我们只需要使用下面红色框框起来的部分代码,直接拷贝拿来使用:

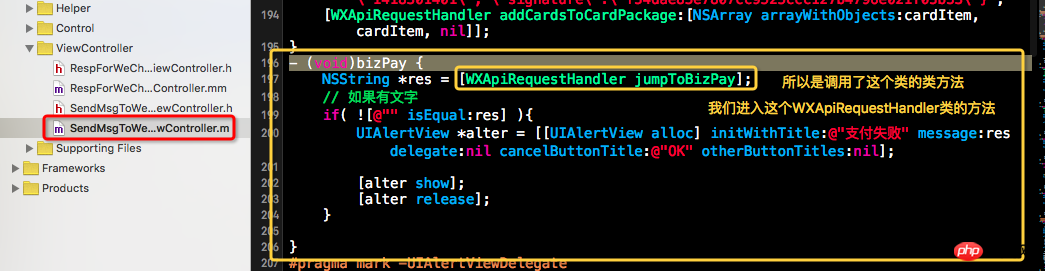
回到我的简易工程中,直接粘贴在里面用:

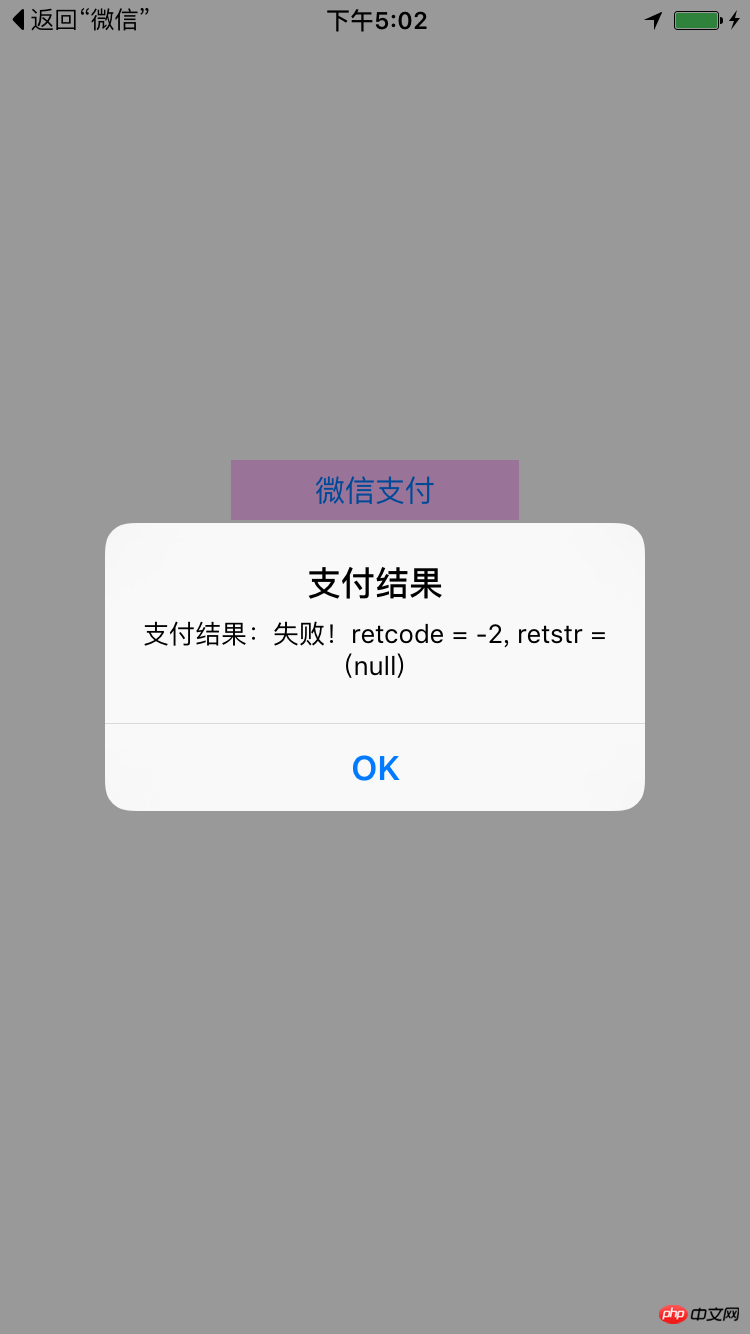
那么这里面的返回信息中主要就有两个东西:resp.errCode错误码 和 resp.errStr错误原因,这两个东西在实际开发中经常遇到,所以也是面试会问到的一个细节。
接着你可以通过点进连接:pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_5 可以在官方开发文档中找到:

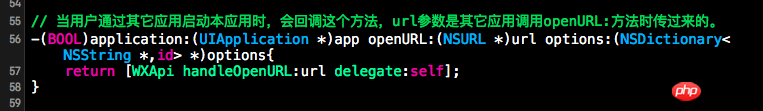
然后,根据实际开发需求,我们可能还需要回传微信app的相关信息:
在当前AppDelegate.m文件添加一个代理方法:

5. An diesem Punkt ist der gesamte WeChat-Zahlungsprozess abgeschlossen. Jetzt können Sie ihn mit Ihrem echten Computer testen, da es schwierig ist, WeChat auf dem Simulator zu installieren.




Geben Sie die Quelle für den Nachdruck an: www.cnblogs.com/goodboy-heyang/p/5255818.html, respektieren Sie die Früchte von Arbeit.
Schließlich habe ich zufällig entdeckt, dass der Master-Github auch WeChat-Erklärungen und Quellcodes enthält. Sie können auch daraus lernen:
github.com/renzifeng/WXPay
Aber Für diejenigen, die kein Entwicklerkonto haben, kann der von Github heruntergeladene Quellcode nicht direkt getestet werden. Der Grund dafür ist, dass die obige Projektinstanz relativ früh erstellt wurde , XCode unterstützte keine echten Maschinen ohne Entwicklerkonto.

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Entwicklung der Zahlung auf IOS WeChat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

