Heim >Web-Frontend >HTML-Tutorial >Was Sie über HTML-Tags und Seitenlayout wissen müssen
Was Sie über HTML-Tags und Seitenlayout wissen müssen
- 零下一度Original
- 2017-04-27 13:35:431604Durchsuche
Ich habe in der Schule keine solide Grundlage gelegt, aber jetzt, wo ich nach dem Abschluss arbeite, strebe ich zu sehr danach, schnell zu lernen und mir mehr Wissen anzueignen, wodurch ich die Details vernachlässige.  Daher ist das Fundament jetzt nicht solide. . Daher ist die Grundlage sehr wichtig. Seien Sie nicht zu erfolgshungrig, sondern gehen Sie einfach Schritt für Schritt vor. Details bestimmen das Schicksal. Prominente sagen das, also muss es wahr sein.
Daher ist das Fundament jetzt nicht solide. . Daher ist die Grundlage sehr wichtig. Seien Sie nicht zu erfolgshungrig, sondern gehen Sie einfach Schritt für Schritt vor. Details bestimmen das Schicksal. Prominente sagen das, also muss es wahr sein. 
Fassen wir zusammen:
Eins. HTML-Tag Achtung
1.html sollte legal geschrieben sein, mit guter Struktur und Semantik
2. Vermeiden Sie die übermäßige Verwendung von p und span, damit das Dokument leichter anwendbar und in logischen Absätzen klarer wird.
Verwenden Sie h1-6-Tags entsprechend ihrer Wichtigkeit, verwenden Sie p für Absätze und verwenden Sie ul für Listen. Elemente auf Blockebene können nicht in Inline-Elementen verschachtelt werden Beschreibend Beschriftung hinzufügen
, um Elemente zu bilden (Eingabe, Tetarea) 3. Beschriftungen so wenig wie möglich verwenden
4. Verwenden Sie Klasse und ID entsprechend: Dieselbe Klasse kann wiederholt erscheinen und dieselbe ID kann nur einmal auf einer Seite erscheinen
5 . Titel-Tag Sie sind unterteilt in: h1~h6, die die Prioritätsreihenfolge der Titel im Dokument von hoch nach niedrig angeben.
H1 wird am besten nur einmal auf einer Webseite verwendet, um den Haupttitel zu ändern, normalerweise den Titel der Webseite. In der Praxis wird h1 jedoch als Logo-Tag nahe am Textkörper verwendet, damit Suchmaschinen das Thema schnellstmöglich verstehen können.
h2 stellt den Artikeltitel oder Dokumentuntertitel dar;
h3 ist der Spaltentitel auf der Homepage der Website und anderen Seiten.
H2-, H3- und H4-Tags können mehrfach auf einer Webseite erscheinen, müssen aber nach Belieben oder in übermäßigen Mengen hinzugefügt werden.
6. In der Form:
fieldset>
Wird nur verwendet, wenn der Formulartitel vorhanden ist. Wenn er nicht vorhanden ist , wird er nicht angezeigt< ;fieldset> ;
7. Bezüglich der ID und des Namens des Formulars werden beide zur Markierung des Objektnamens verwendet. Die ID wurde später eingeführt und zuvor mithilfe des Namens implementiert. Viele Programmierer verwenden das Namensattribut, um den Wert eines Formularelements abzurufen; id kann zum Definieren von CSS-Stilen verwendet werden, daher ist es besser, id und name zusammen zu verwenden.
8. Wenn Sie das Tabellenlayout wählen, muss jede Seite der Website die Tabelle einheitlich verwenden. Achten Sie bei der Verwendung des Tabellenlayouts bitte auf den Ladevorgang Das Tabellenlayout der Seite ist normalerweise nicht so glatt und natürlich, daher wird diese ungeschickte und konservative Layoutmethode höchstwahrscheinlich den visuellen Fluss der Arbeit stören.
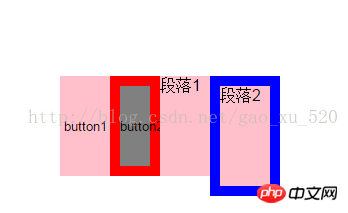
9. Der Unterschied zwischen Inline-Element-Float und Block-Element-Float: Nach dem Inline-Element-Float wird der Rand vom Rand nach innen hinzugefügt, während das Blockelement Das Element fügt nach außen einen Rand hinzu. Das heißt, nachdem das Inline-Element schwebend ist und die Größe des px-Rands festgelegt wurde, vergrößert sich der von ihm eingenommene Bereich nicht, sodass das Layout nicht beeinträchtigt wird.
10. Das rel-Attribut des a-Tags: Es ist praktisch, verschiedene Stile für Links festzulegen<!DOCTYPE html>
<html>
<head>
<title>测试内联元素浮动后边框问题</title>
<meta charset="utf-8"/>
<style type="text/css">
*,p,button{
margin:0;
padding:0;
border:0;
}
button,p{
float: left;
width: 50px;
height: 100px;
background-color: pink;
}
button+button{
background-color: gray;
border:10px solid red;
}
p+p{
border:10px solid blue;
}
</style>
</head>
<body>
<button>button1</button><button>button2</button>
<p>段落1</p>
<p>段落2</p>
</body>
</html>Alle Browser unterstützen das rel-Attribut. Der Wert dieser rel ist jedoch festgelegt, Sie können w3c überprüfen
2. Das Seitenlayout hat die folgenden Typen:
<a href="#1" rel="prev">prev</a>
<a href="#2" rel="next">next</a>
a[rel="prev"]{}
a[rel="next"]{}1.Tabellenlayout2.CSS-Layout:
①Festes Layout (feste Breite und Höhe)
②Flüssiges Layout (Prozentsatz für Breite und Höhe verwenden)
③Flexibles Layout (flexible Box)
④Floating-Layout (schwebend, Sie können links oder rechts einstellen)
⑤ Positionierungslayout (Position: feste relative Positionierung, Position: absolut; absolute Positionierung)
Das obige ist der detaillierte Inhalt vonWas Sie über HTML-Tags und Seitenlayout wissen müssen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

