Heim >Web-Frontend >CSS-Tutorial >Wie steuere ich die Tabellenverschachtelung mit CSS? Verschachtelter Beispielcode für eine CSS-Steuertabelle
Wie steuere ich die Tabellenverschachtelung mit CSS? Verschachtelter Beispielcode für eine CSS-Steuertabelle
- 零下一度Original
- 2017-04-26 17:10:353306Durchsuche
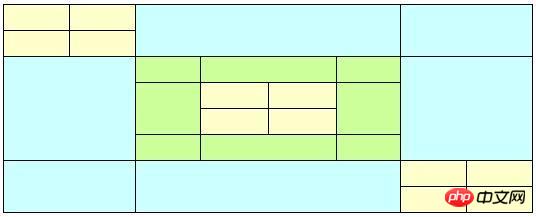
Wenn wir in Webdesign-Anwendungen nicht vollständig auf die Verwendung von Tabellen verzichten können, um den gewünschten Effekt zu erzielen, Für das Layout müssen wir die Go-to-Table-Verschachtelung (insbesondere die mehrstufige Verschachtelung) verwenden. Viele Kollegen sind möglicherweise auf dieses Problem gestoßen, um den Anzeigeeffekt zu erzielen. Es ist erforderlich, für jede Tabelle (jede Ebene) unterschiedliche CSS-Codes zu schreiben oder unterschiedliche Attributwerte hinzuzufügen. Der auf diese Weise geschriebene Code ist sehr schlecht lesbar und lässt sich nur schwer ändern und verwalten. Dieses Problem lässt sich leicht lösen, wenn Sie lernen, Pseudoklassen in CSS zu verwenden. Schauen wir uns meine Lösung an.
1. 🎜>3.
[Code]
4 [Code ]
Das obige ist der detaillierte Inhalt vonWie steuere ich die Tabellenverschachtelung mit CSS? Verschachtelter Beispielcode für eine CSS-Steuertabelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

