Heim >Backend-Entwicklung >C#.Net-Tutorial >Detailliertes Beispiel für das Hochladen von Dateien in der .net-Kernversion/Batch-Upload-Drag-and-Preview-Funktion (Bootstrap-Dateieingabe zum Hochladen von Dateien)
Detailliertes Beispiel für das Hochladen von Dateien in der .net-Kernversion/Batch-Upload-Drag-and-Preview-Funktion (Bootstrap-Dateieingabe zum Hochladen von Dateien)
- Y2JOriginal
- 2017-04-26 10:19:024092Durchsuche
Der Inhalt dieses Artikels löst hauptsächlich das Problem des Datei-Uploads in der .net-Kern-Entwicklungsumgebung: Dieser Artikel führt Sie ausführlich ein >
Der vorherige Artikel richtet sich an alle. Einführung in die Funktion zum Hochladen von Batch-Uploads per Drag & Drop und zur Überprüfung des Dateiinhalts Dieser Artikel löst hauptsächlich das Problem des Datei-Uploads in der .net-Core-Entwicklungsumgebung: Ubuntu+ vscode1. Importieren Sie die erforderlichen Pakete: nuget install bootstrap-fileinput
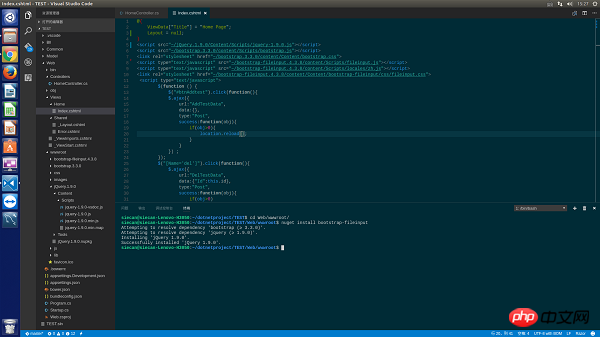
Hinweis: Das Importpaket hier muss im Terminal importiert werden [Sie müssen das ausführen nuget-Befehl im wwwroot-Ordner] wie unten gezeigt
2 Titelseite schreiben:
index.cshtml:@{
ViewData["Title"] = "Home Page";
Layout = null;
}
<script src="~/jQuery.1.9.0/Content/scripts/jquery-1.9.0.js"></script>
<script src="~/bootstrap.3.3.0/content/scripts/bootstrap.js"></script>
<link rel="stylesheet" href="~/bootstrap.3.3.0/content/Content/bootstrap.css" rel="external nofollow" >
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/scripts/fileinput.js"></script>
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/scripts/locales/zh.js"></script>
<link rel="stylesheet" href="~/bootstrap-fileinput.4.3.8/content/Content/bootstrap-fileinput/css/fileinput.css" rel="external nofollow" >
<script type="text/javascript">
$(function () {
var control = $("#txt_file");
var uploadrul = "/Home/UploadFile";
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadrul, //上传的地址
allowedFileExtensions: ['png'],//接收的文件后缀
showUpload: true, //显示批量上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: true,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 100,
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
//导入文件上传完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
});
});
</script>
</table>
<p>
<form>
<p>
<p class="modal-header">
<h4 class="modal-title" id="myModalLabel">请选择xml文件</h4>
</p>
<p class="modal-body">
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
</p>
</p>
</form>
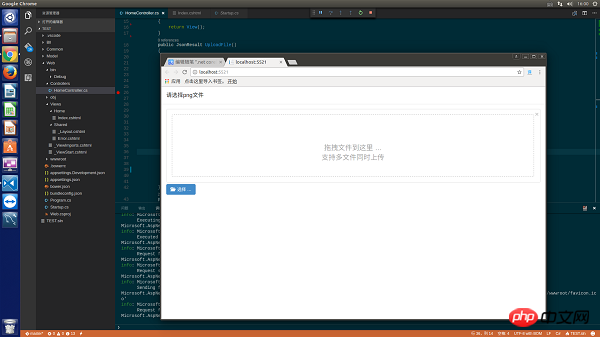
</p>Grundsätzlich gibt es keinen Unterschied zum unten aufgeführten asp.net-mvc. Es gibt nur einen Ort, der besondere Aufmerksamkeit erfordert: extern. Die Referenzdateien der Skript- und CSS-Dateien müssen in der wwwroot-Datei und nicht im Stammverzeichnis abgelegt werden Verzeichnis des Projekts. Vorschau:

3. Der Hauptunterschied, der Hintergrundcode
ist wie folgt:public JsonResult UploadFile()
{
uploadResult result = new uploadResult();
try
{
var oFile = Request.Form.Files["txt_file"];
Stream sm=oFile.OpenReadStream();
result.fileName = oFile.FileName;
if(!Directory.Exists(AppContext.BaseDirectory+"/Image/"))
{
Directory.CreateDirectory(AppContext.BaseDirectory+"/Image/");
}
string filename=AppContext.BaseDirectory+"/Image/" + DateTime.Now.ToString("yyyymmddhhMMssss")+Guid.NewGuid().ToString() + ".png";
FileStream fs=new FileStream(filename,FileMode.Create);
byte[] buffer =new byte[sm.Length];
sm.Read(buffer,0,buffer.Length);
fs.Write(buffer,0,buffer.Length);
fs.Dispose();
}
catch(Exception ex)
{
result.error = ex.Message;
}
return Json(result);
}
public class uploadResult
{
public string fileName { get; set; }
public string error { get; set; }
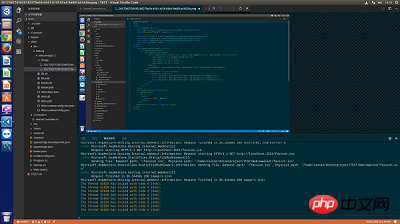
}In Netcore können Sie die von der Rezeption übergebenen Dateien nicht mehr über das Request.Files-Objekt abrufen. Hier müssen Sie Request.Form.Files verwenden, um die vom Client übermittelten Dateien abzurufen. Sie benötigen eine uploadResult-Struktur, die Sie an die Rezeption zurückgeben können. Diese Struktur muss ein Fehlerfeld enthalten, das zur Rückgabe von Fehlerdaten an die Rezeption verwendet wird. Weitere Informationen finden Sie in der offiziellen Dokumentation – offizielle Website-Adresse Anbei ist ein Bild des endgültigen Uploads, der erfolgreich lokal gespeichert wurde:

Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für das Hochladen von Dateien in der .net-Kernversion/Batch-Upload-Drag-and-Preview-Funktion (Bootstrap-Dateieingabe zum Hochladen von Dateien). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

