Heim >Backend-Entwicklung >Python-Tutorial >Bringen Sie Ihnen detaillierte Beispiele für die Verwendung von Template-Engines und Formular-Plug-Ins (Python) bei.
Bringen Sie Ihnen detaillierte Beispiele für die Verwendung von Template-Engines und Formular-Plug-Ins (Python) bei.
- Y2JOriginal
- 2017-04-26 10:12:361937Durchsuche
Nach dem Inhalt des ersten Kapitels können Sie bereits einige einfache Seiten erstellen. Verwenden Sie zunächst diese Methode, um eine Anmeldeseite zu erstellen:
@app.route("/login",methods=["GET"])
def login():
html="<form method='post'>" \
"<table>" \
"<tr><td>请输入用户名</td><td><input type='text' name='username'/></td></tr>" \
"<tr><td>请输入密码</td><td><input type='password' name='password'/></td></tr>" \
"<tr><td><input type='submit' value='登录'/></td></tr>" \
"</table>" \
"</post>"
return html Nachdem diese Seite zurückgekehrt ist, gibt es eine einfache Anmeldeseite, deren Ergebnisse wie folgt angezeigt werden:

Dann gibt es eine Anmeldeseite zur Rückkehr nach Beiträgen:
@app.route("/login",methods=["POST"])
def loginPost():
username=request.form.get("username","")
password=request.form.get("password","")
if username=="test" and password=="123" :
return "登录成功"
else:
return "登录失败"Enter Nach Test und 123 zeigt es, dass die Anmeldung erfolgreich war

Funktionell ist es sicherlich umgesetzt, aber aus anderen Aspekten ist es schwer zu sagen Dass es sich um ein Programm handelt, das tatsächlich angewendet werden kann, auch wenn es unabhängig von js-Skripten und CSS-Stylesheets ein Albtraum ist, wenn es um die einfache Wartung geht, wie zum Beispiel das Hinzufügen eines Bestätigungscodefelds. Ich glaube nicht, dass das irgendjemand glauben würde ein angenehmer Job.
Also müssen wir zunächst den HTML-Teil der Seite trennen. Dazu stellt Flask die jinja2-Vorlagen-Engine bereit.
Die Jinja2-Vorlagen-Engine entspricht auch der grundlegendsten Konvention von Flask, das heißt, es gibt in vielen Konfigurationen einen grundlegenden Standardwert. Im Vergleich zu Jinja2 gibt es einen wichtigsten Standardwert, nämlich die Vorlage Die Datei wird im Ordner „templates“ abgelegt, obwohl dieser Ordner angepasst werden kann, vorerst reicht es aus, den Standardwert zu verwenden.
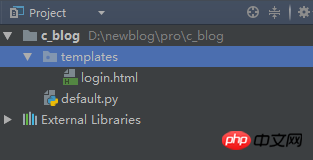
Okay, erstellen Sie zuerst den Vorlagenordner im Stammverzeichnis des PyCharm-Projekts und dann die Datei login.html im Ordner. Die Verzeichnisstruktur ist natürlich wie folgt:

Geben Sie den Code wie folgt in login.html ein:
<!DOCTYPE html> <html> <head> <title>欢迎您登陆--牛博客</title> </head> <body> <form method='post'> <table> <tr><td>请输入用户名</td><td><input type='text' name='username'/></td></tr> <tr><td>请输入密码</td><td><input type='password' name='password'/></td></tr> <tr><td><input type='submit' value='登录'/></td></tr> </table> </form> </body> </html>
Der Code ist sehr einfach und für mich derzeit tatsächlich nicht verschönert Aufgrund der intelligenten Wahrnehmung reicht es aus. Der Grund besteht darin, die Anmeldemethode von default.py zu ändern und den Code wie folgt zu verwenden:
from flask import render_template #头部,引入模板渲染方法
@app.route("/login",methods=["GET"])
def login():
return render_template("/login.html")
#渲染模板,默认找templates文件夹下的login.html文件Da der Code in der HTML-Vorlage ist ist derselbe wie der, der direkt in die py-Datei geschrieben wurde. Aktualisieren Sie ihn zu diesem Zeitpunkt. Der Anzeigeeffekt der Seite ist derselbe wie zuvor. Obwohl sich der Anzeigeeffekt nicht wesentlich geändert hat, ist es viel praktischer, wenn Sie ein bestimmtes Element ändern im HTML zu diesem Zeitpunkt.
Die Jinja2-Vorlagen-Engine unterstützt auch einige leistungsfähigere Funktionen, wie z. B. die Verwendung des Index für einige Anweisungen:
Grundlegende Verwendung
Standard ändern Ein Teil des Codes in .py ist:
from flask import render_template #页头,导入渲染函数
@app.route("/")
def index():
return render_template("index.html",site_name='myblog')Der Code in index.html ist:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{{site_name}}</title>
</head>
<body>
<h1>这个站点的名字为 {{site_name}} </h1>
</body>
</html>Die render_template-Funktion von Flask unterstützt mehrere Parameter, wobei der erste Parameter der Funktion ist Vorlagenname. Danach können Sie mehrere Parameter angeben, die alle Schlüssel-Wert-Paare sind, um Daten für Variablen in der Vorlage bereitzustellen. In diesem Beispiel wird der Wert von myblog für site_name bereitgestellt und {{Parametername}} wird in der Vorlage verwendet, um eine Variable
darzustellen. Zu diesem Zeitpunkt lautet das Ausgabeergebnis der Browser-Eingabeadresse:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>myblog</title> </head> <body> <h1>这个站点的名字为 myblog </h1> </body> </html>
jinja2-Vorlage bietet auch einige variable Filter, wie z. B. Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{{site_name|upper}}</title>
</head>
<body>
<h1>这个站点的名字为 {{site_name}} </h1>
</body>
</html>Die Ausgabe ist:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>myblog</title> </head> <body> <h1>这个站点的名字为 myblog </h1> </body> </html>
Häufig verwendete Filter sind wie folgt
safe Nicht entkommen
capitalize Den ersten Buchstaben groß schreiben
lower In Kleinbuchstaben umwandeln
upper In Großbuchstaben umwandeln
trim Nachgestellte Leerzeichen entfernen
striptages HTML-Tags entfernen
Außer Darüber hinaus können Jinja2-Variablen auch einige komplexe Typen sein, und Sie können sogar einige gängige Methoden komplexer Typen verwenden, wie zum Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{{site_name[2:]}}</title>
</head>
<body>
<h1>这个站点的名字为 {{site_name}} </h1>
</body>
</html>Die Ausgabe lautet:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>blog</title> </head> <body> <h1>这个站点的名字为 myblog </h1> </body> </html>
Kontrollanweisungen
Kontrollanweisungen sind die Grundfunktionen einer Vorlage. Jinja2 bietet auch entsprechende Funktionen:
//选择
{% if name=='test' %}
这是测试
{% else %}
{{name}},你好
{% endif %}
//循环
<ul>
{% for blog in blogs%}
{{ blog.title }}
{% endfor%}
</ul>Zusätzlich zu Für diese grundlegenden Verwendungszwecke stellen Vorlagen auch Makrofunktionen für die Wiederverwendung einiger Codes bereit, z. B. das Schreiben des folgenden Codes in die Datei „macros.html“
{% macro render_title(blog)%}
<li>{{blog.title}}</li>
{% endmacro%}und dann in die vorherige Vorlage:
{% import 'macros.html' as macros %}
<ul>
{% for blog in blogs %}
{{ macros.render_title(blog) }}
{% endfor %}
</ul> Ausführungsergebnisse Genau die gleichen wie zuvor
Jinja2 bietet außerdem eine leistungsfähigere Funktion, nämlich die Vorlagenvererbung. Dies fühlt sich für mich ein bisschen wie das Sitemesh-Framework von Java an. Zuerst muss eine Basisvorlage von base.html erstellt werden :
<!DOCTYPE html>
<html>
<head>
{% block head %}
<meta charset="UTF-8">
<title>{% block title%} {% endblock %} - 牛博客</title>
<script src="http://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
{% endblock %}
</head>
<body>
{% block body %}
{% endblock %}
</body>
</html>Das Block-Tag bedeutet, dass es in der Untervorlage geändert werden kann. In diesem Beispiel sind die veränderbaren Teile Kopf, Titel und Körper. Das Folgende ist der Sub-Template-Code:
{% extends "base.html" %}
{% block title %}{{site_name[2:]}}{% endblock %}
{% block head %}
{{super()}}
{% endblock %}
{% block body %}
<h1>这个站点的名字为 {{site_name}} </h1>
{% endblock %}Das Ausführungsergebnis zu diesem Zeitpunkt ist immer noch:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>blog</title> </head> <body> <h1>这个站点的名字为 myblog </h1> </body> </html>
Da es nun jedenfalls eine Template-Engine gibt, soweit die Was die Seitenebene betrifft, ist es bereits möglich, einige gute Funktionen zu erstellen, aber es ist offensichtlich, dass die aktuelle Schnittstelle nicht sehr schön ist. Im nächsten Kapitel werden die aktuellen Mainstream-Front-End-Frameworks Bootstrap und Flask-Framework integriert.
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen detaillierte Beispiele für die Verwendung von Template-Engines und Formular-Plug-Ins (Python) bei.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

