Heim >WeChat-Applet >WeChat-Entwicklung >Der erste Schritt zum Einstieg in die C#-WeChat-Entwicklung
Der erste Schritt zum Einstieg in die C#-WeChat-Entwicklung
- Y2JOriginal
- 2017-04-24 15:08:441530Durchsuche
Ich will keinen Unsinn reden, schreib ihn einfach! Weil es Ihnen überlassen bleibt, Aufsätze zu schreiben, also beschweren Sie sich bitte nicht, wenn Sie es sehen...
1. Sie müssen über ein öffentliches WeChat-Konto verfügen
2. Das können Sie Beantragen Sie auch ein WeChat-Testkonto. Der Link wird Ihnen angezeigt http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
Dann Um MVC zu erstellen, müssen Sie nur ein paar Klicks machen und VS erledigt das für Sie. Das ist kein Unsinn
Als nächstes müssen Sie ein allgemeines Verarbeitungsprogramm erstellen, ihm beiläufig einen Namen geben, das Bestehen des Tests ist der Schlüssel, beeilen Sie sich ...
/// <summary>
/// 验证微信签名
/// </summary>
/// <returns></returns>
/// * 将token、timestamp、nonce三个参数进行字典序排序
/// * 将三个参数字符串拼接成一个字符串进行sha1加密
/// * 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。
private bool CheckSignature()
{
var token = "token";
var signature = HttpContext.Current.Request.QueryString["signature"];
var timestamp = HttpContext.Current.Request.QueryString["timestamp"];
var nonce = HttpContext.Current.Request.QueryString["nonce"];
var echostr = HttpContext.Current.Request.QueryString["echostr"];
string[] ArrTmp = { token, timestamp, nonce };
Array.Sort(ArrTmp); //字典排序
var tmpStr = string.Join("", ArrTmp);
tmpStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1");//加密方式
if (tmpStr.ToLower() == signature)
{
return true;
}
return false;
}Dieser Code entspricht die [Entwicklung] im offiziellen WeChat-Konto 】--》[Grundkonfiguration] Das darin geschriebene Token ist ein Eins-zu-Eins-Token-Kommunikations-Handshake. Solange sie miteinander kommunizieren, sind Sie fertig!
Die Fertigstellung kommt später. Es gibt noch viel zu tun, also schreiben Sie weiter!
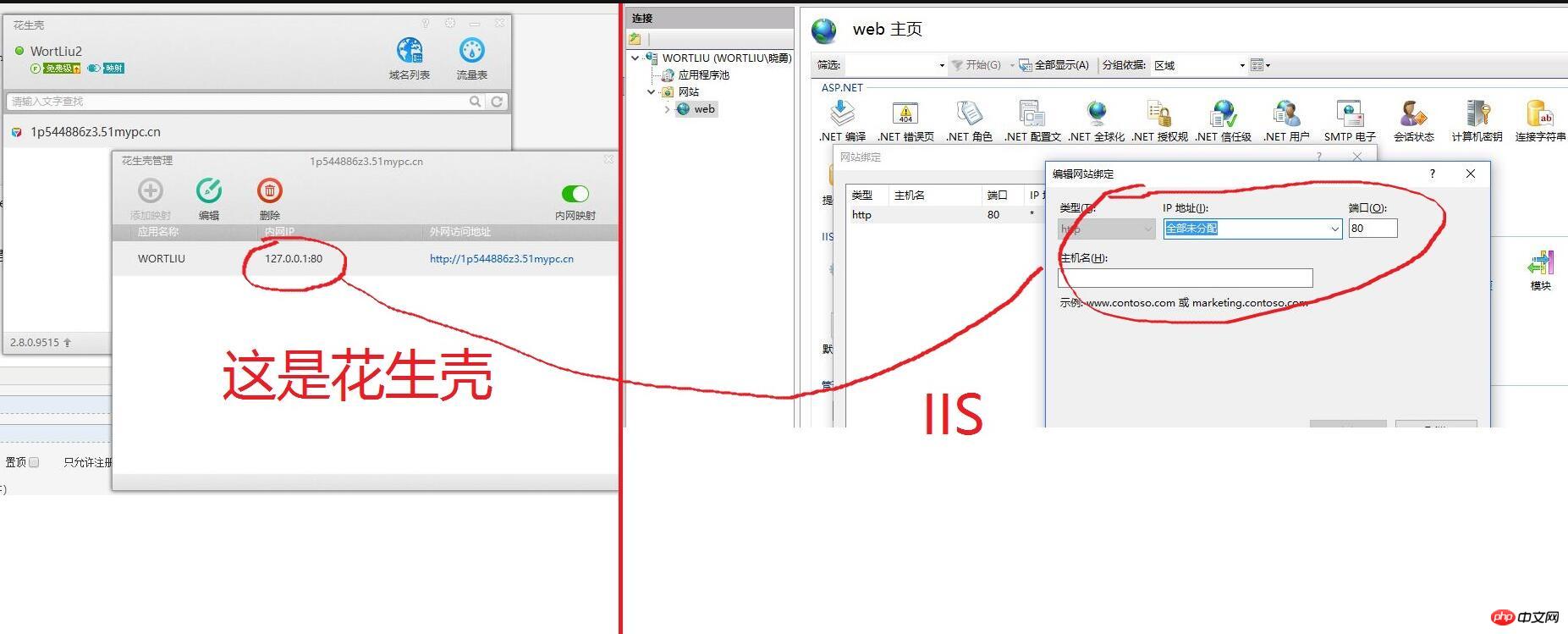
Wie konfiguriere ich es? Sie können es nur mit Erdnussschalen testen, nachdem Sie es längere Zeit gespielt haben.
Sehen Sie sich das Bild unten an: Erdnussschalenkonfiguration auf der linken Seite -----iis Website Publishing-Bindung auf der rechten Seite

Sie sehen dieses Bild, Sie Verstehen Sie auch den nächsten Schritt, wie man spielt. Der lokale IIS ist mit einem Domänennamen ausgestattet. Das ist so verdammt großartig...
Unten. Wir fügen Code hinzu. Richten Sie Sende- und automatische Antworttests ein, um zu sehen, ob Sie
#region 接收消息
/// <summary>
/// 接收微信发送的XML消息并且解析
/// </summary>
private void ReceiveXml()
{
var requestStream = HttpContext.Current.Request.InputStream;
var requestByte = new byte[requestStream.Length];
requestStream.Read(requestByte, 0, (int)requestStream.Length);
var requestStr = Encoding.UTF8.GetString(requestByte);
if (!string.IsNullOrEmpty(requestStr))
{
//封装请求类
var requestDocXml = new XmlDocument();
requestDocXml.LoadXml(requestStr);
var rootElement = requestDocXml.DocumentElement;
if (rootElement == null) return;
var wxXmlModel = new WxXmlModel
{
ToUserName = rootElement.SelectSingleNode("ToUserName").InnerText,
FromUserName = rootElement.SelectSingleNode("FromUserName").InnerText,
CreateTime = rootElement.SelectSingleNode("CreateTime").InnerText,
MsgType = rootElement.SelectSingleNode("MsgType").InnerText
};
switch (wxXmlModel.MsgType)
{
case "text"://文本
wxXmlModel.Content = rootElement.SelectSingleNode("Content").InnerText;
break;
case "image"://图片
wxXmlModel.PicUrl = rootElement.SelectSingleNode("PicUrl").InnerText;
break;
case "event"://事件
wxXmlModel.Event = rootElement.SelectSingleNode("Event").InnerText;
if (wxXmlModel.Event != "TEMPLATESENDJOBFINISH")//关注类型
{
wxXmlModel.EventKey = rootElement.SelectSingleNode("EventKey").InnerText;
}
break;
default:
break;
}
ResponseXML(wxXmlModel);//回复消息
}
}
#endregion
#region 回复消息
private void ResponseXML(WxXmlModel WxXmlModel)
{
var QrCodeApi = new QrCodeApi();
var XML = "";
switch (WxXmlModel.MsgType)
{
case "text"://文本回复
XML = ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.Content);
break;
case "event":
switch (WxXmlModel.Event)
{
case "subscribe":
if (string.IsNullOrEmpty(WxXmlModel.EventKey))
{
XML = ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, "关注成功");
}
else
{
XML = ResponseMessage.SubScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//扫描带参数二维码先关注后推送事件
}
break;
case "SCAN":
XML = ResponseMessage.ScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//扫描带参数二维码已关注 直接推送事件
break;
}
break;
default://默认回复
break;
}
HttpContext.Current.Response.Write(XML);
HttpContext.Current.Response.End();
}
#endregion mit einem Sende- und einem Empfangsmodus spielen können, immer noch in der WhApi.ashx-Handlerdatei. Ich möchte es nur klarstellen, haha!
Da Ihr Handshake mit der öffentlichen Plattform erfolgreich war, müssen Sie etwas zum Ausprobieren senden, richtig~~
Das Bild unten zeigt die Zuordnung zwischen einer Empfangsmethode und einer automatisch passenden Antwortdatei. Keine Sorge, das werde ich tun Laden Sie dieses Dokument unten hoch!

Es fehlt noch eine Konfiguration, nämlich die Einstellung [Debug] ---- [An Prozess anhängen] für VS, Sie müssen nur Änderungen vornehmen Folgendes: [Alle Benutzerprozesse anzeigen] Markieren Sie ein Element und Sie können w3wp.exe finden. Wenn es mehrere solcher Prozesse gibt, müssen Sie noch die Spalte [Benutzername] bestätigen und denjenigen mit demselben Namen wie Ihren auswählen Programmpool, klicken Sie auf OK, klicken Sie auf Anhängen und bestätigen Sie den Anhang!
Weiter. Es macht Spaß…………………………………………………………………
Scannen Sie das öffentliche Testkonto auf WeChat und senden Sie eine individuelle Nachricht, um zu sehen, welche Antworten es gibt. Die Konfiguration ist umständlich und Sie können Haltepunkte zum Debuggen hinzufügen. Andernfalls macht es keinen Sinn, so viel zu tun, oder? Stellen Sie einfach sicher, dass das Senden und Empfangen mit Ihren eigenen Einstellungen übereinstimmt.
Das ist es.......es ist fertig.
Das obige ist der detaillierte Inhalt vonDer erste Schritt zum Einstieg in die C#-WeChat-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

